Importing Flattened Layers
Starting from ProtoPie 7.10, you can now flatten layers in Figma before exporting them to ProtoPie.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/45d1dd9790f46376a373f9126cf11c5273742db2-1440x800.png/export.png)
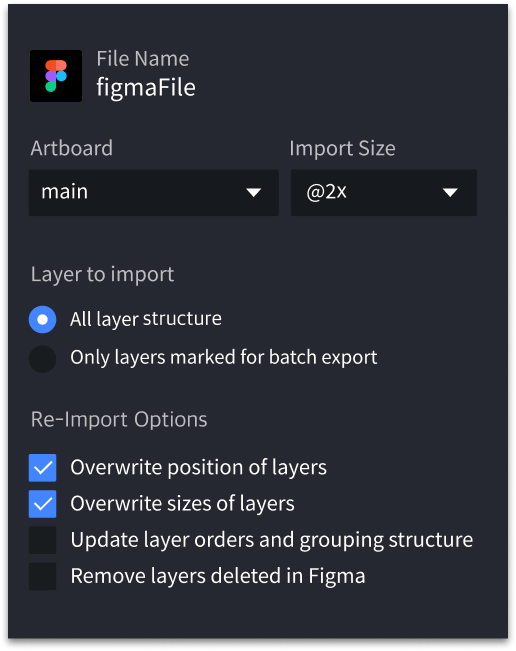
Option 1: Export
When you click the "Export" button, you're essentially transforming the main structure of your selected sections into a scene. If there are any properties that ProtoPie doesn't support, they will be brought in as SVG layers.
Note: If the imported design looks different from Figma due to unsupported properties, reimport it using the “Export as Flattened” option.
Option 2: Export as Flattened
Choosing the "Export as Flattened" button lets you bring your Figma object into ProtoPie as a PNG image, flattened by the highest object.
You can also merge and import several layers into a single layer, which makes it easier to apply interactions inside Studio later. The density of the imported PNG file will match the setting you have in ProtoPie.
Note: The option to flatten layers is only available in ProtoPie version 7.10 or later.
Importing as Scenes
It is possible to import one or multiple top-level frames as scenes simultaneously in ProtoPie while keeping the same name. Importing top-level frames as scenes is based on Figma's layer hierarchy.
Importing Objects
Objects with the same layer hierarchy, positioning, and constraints in Figma can be imported one by one or in bulk. Anything not a top-level frame will appear as a layer or container in a scene.
Components and component instances in Figma are imported as containers. Convert them to components to keep them as components in ProtoPie. Learn more about components.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/a6b5b9c73a12bc80b34356f0c8f94aa8bfc16c34-2880x1600.png/objec.png)
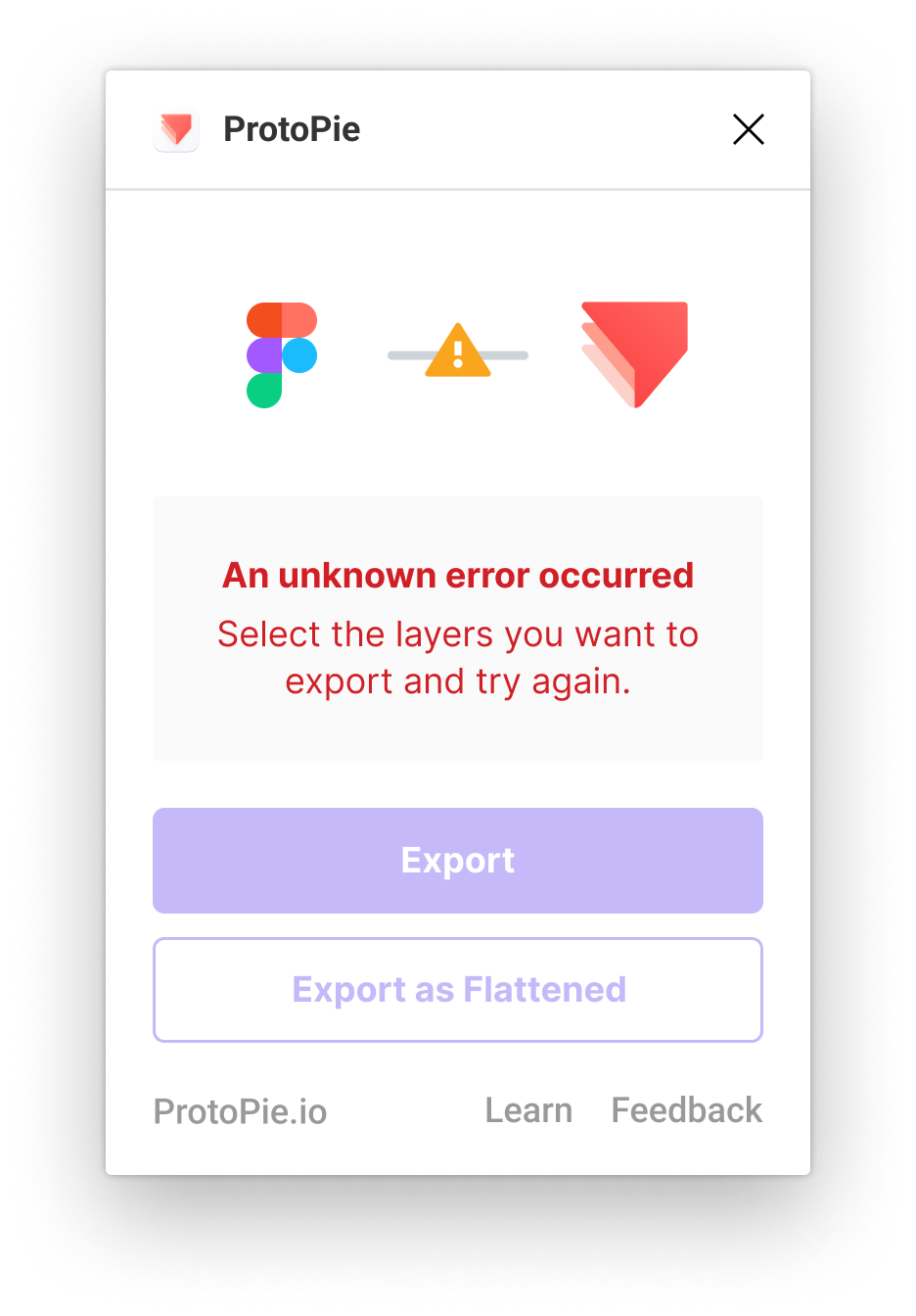
Importing as SVG
Import vector layers in Figma as SVG (Scalable Vector Graphics) in ProtoPie. Convert them to shapes after importing them (Object → Make Editable) to make the properties editable. ProtoPie doesn't support all SVG properties yet. Learn more about SVG layers.
Importing Text Layers
Import text layers in Figma as SVG in ProtoPie. To make their properties editable, convert them to text layers after importing. Learn more about text layers.
Importing Interactions
Import your prototypes’ interactions between frames from Figma to ProtoPie without hassle.
ProtoPie automatically converts the interactions between frames in Figma into Jump responses upon importing. You no longer need to recreate transitions between scenes in ProtoPie before adding more complex interactions.
If your frames include any Smart Animate transitions, ProtoPie will import these as Jump responses with Smart transitions.
Learn more about the Jump response.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/ab7a7fe2a0f51a0faafcb3b9009f51c5fe32d38e-1792x1120.gif/Import-from-Figma.gif)
Importing Auto Layout
ProtoPie supports importing basic Auto Layout properties from Figma. Advanced settings are also imported to match the original design. However, editing these settings in ProtoPie Studio may reset them, affecting the layout.
For objects with rotation values other than 0, ProtoPie sets the origin to (50, 50) during import to ensure accurate positioning.
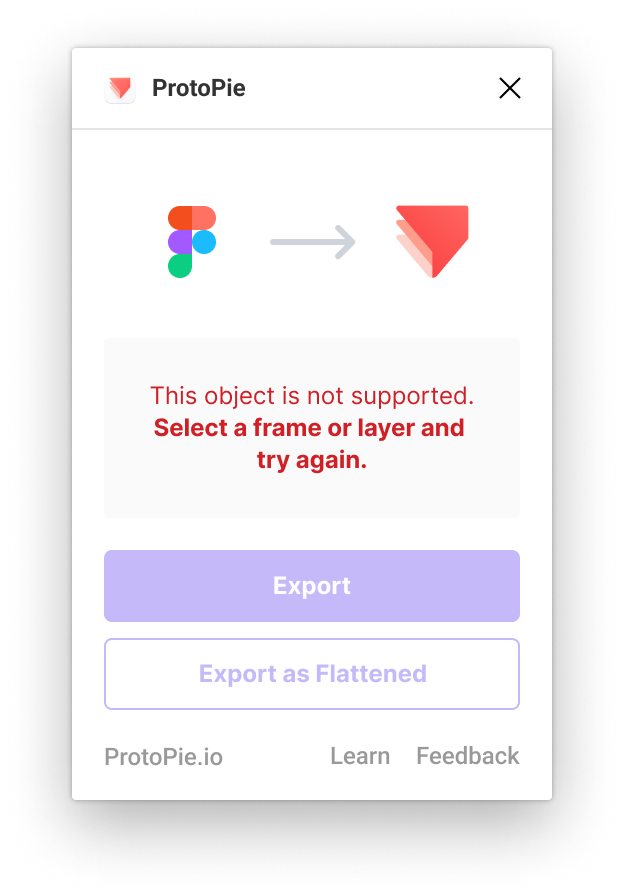
Reimporting designs
When reimporting frames and objects from Figma, they will generally replace what was previously imported, but there are some exceptions to consider.
- If you changed some properties of an imported object in ProtoPie, reimporting would not affect this particular object.
- If you changed the layer hierarchy after importing, reimporting would not affect this adjusted layer hierarchy. For example, you added an imported layer to a newly created scroll container.
- A deleted imported layer would not be reimported unless you select only this specific layer in Figma and import it into ProtoPie.
- If you want to have duplicates of a scene or object, import it once and duplicate it. For example, you want a top-level frame from Figma as two scenes in ProtoPie. Import this once and duplicate the scene to create a second one.
- If you export an object using the "Export" button and then decide to re-export it using "Export as Flatten", all its layers will be swapped out for a single, flattened layer.
- On the flip side, if you initially exported an object with "Export as Flatten" and later decide to export it again using "Export", it will be transformed back into an object with multiple layers.
- No matter what, it will always come back in the same format as your most recent selection when you re-import.
- Remember, though, that re-importing only works for objects within a scene.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/0fa86d9af90ce3e953a3287f93c9d9a1808e3851-2931x2061.png/CleanShot-2023-12-19-at-20.42-1.png)