Managing Fonts
To ensure that text and input layers display properly in ProtoPie Player using non-system fonts, you must install these fonts separately on your mobile device or tablet. Once installed, the fonts will appear in the font manager in ProtoPie Player, which can be found under settings.
Installing Fonts on iOS & iPadOS
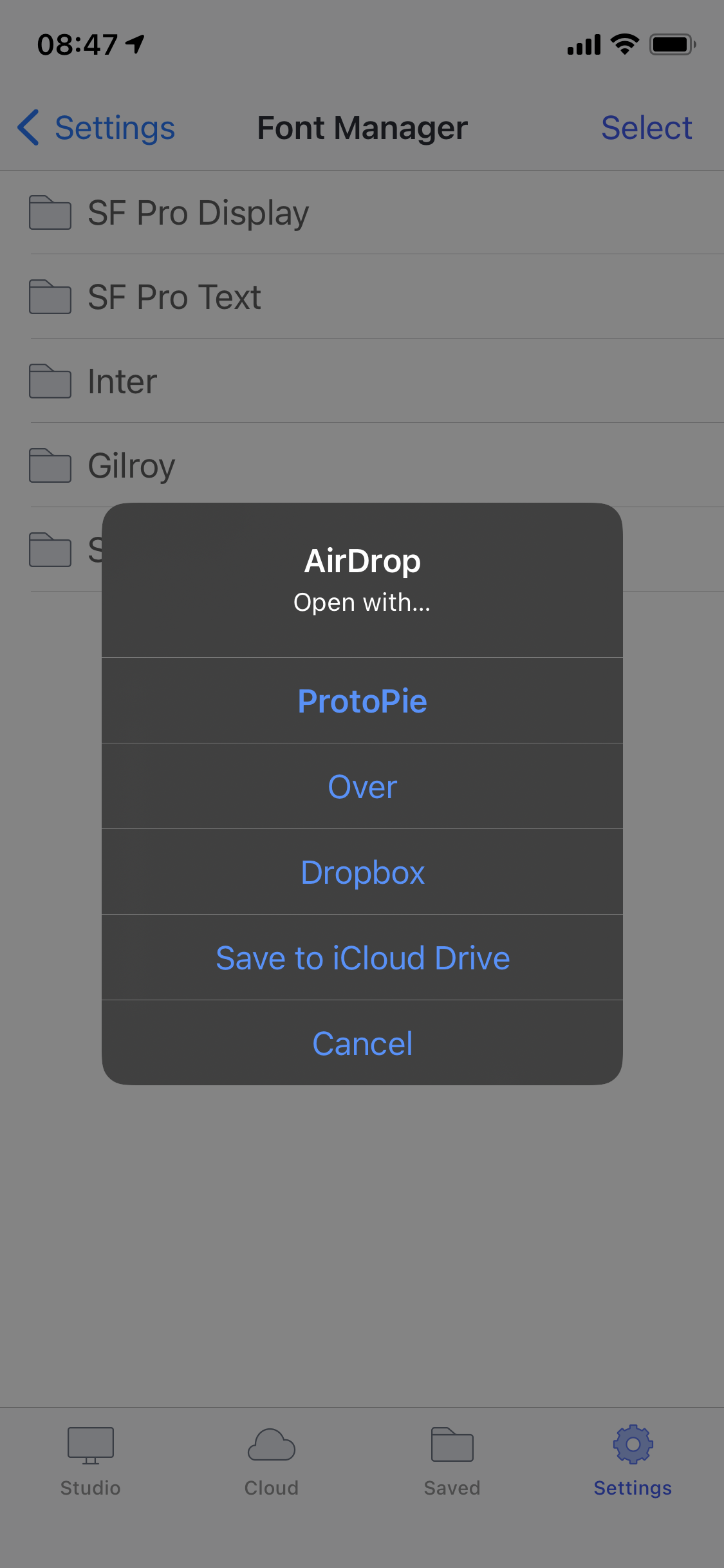
- Send the font to your device via any messaging app, file storage app, email, or AirDrop.
- Open the font with ProtoPie.
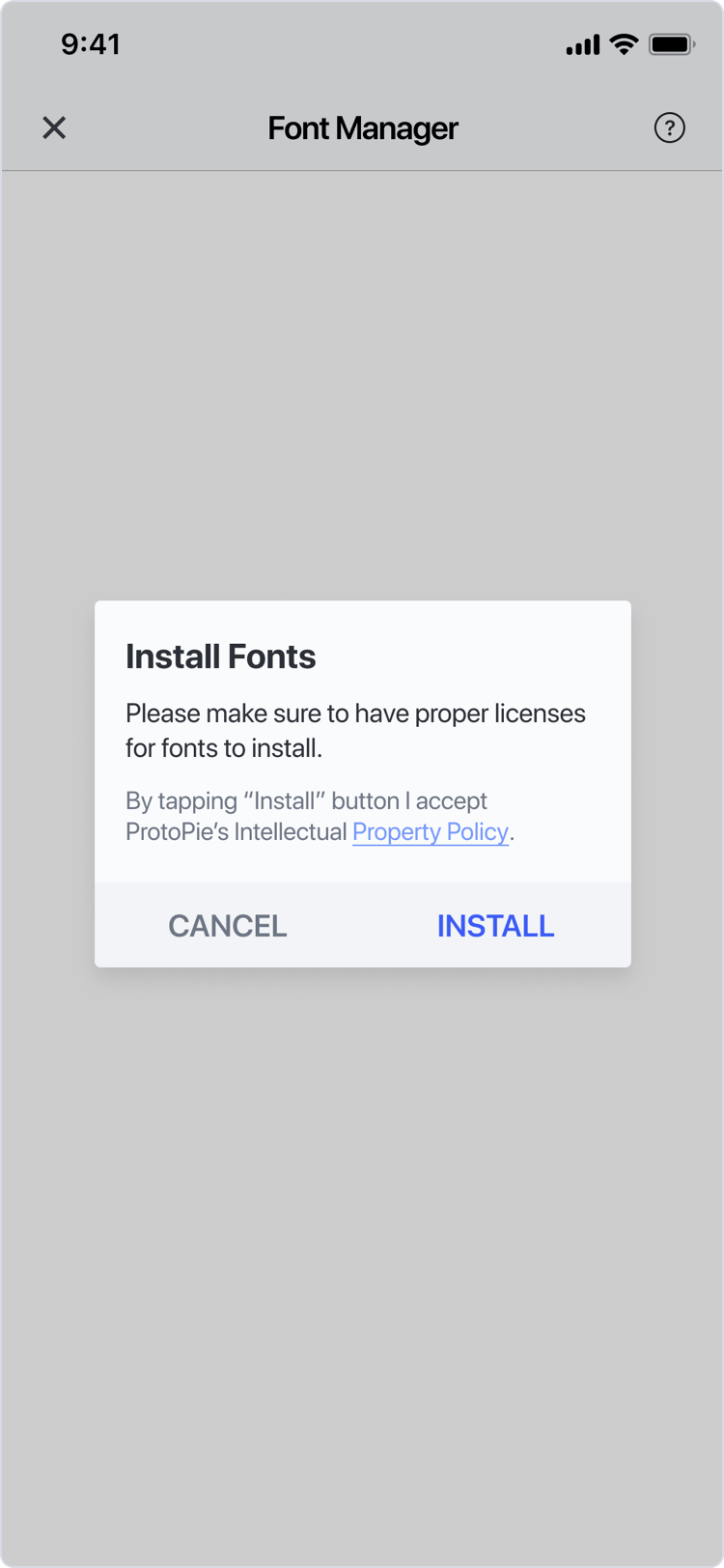
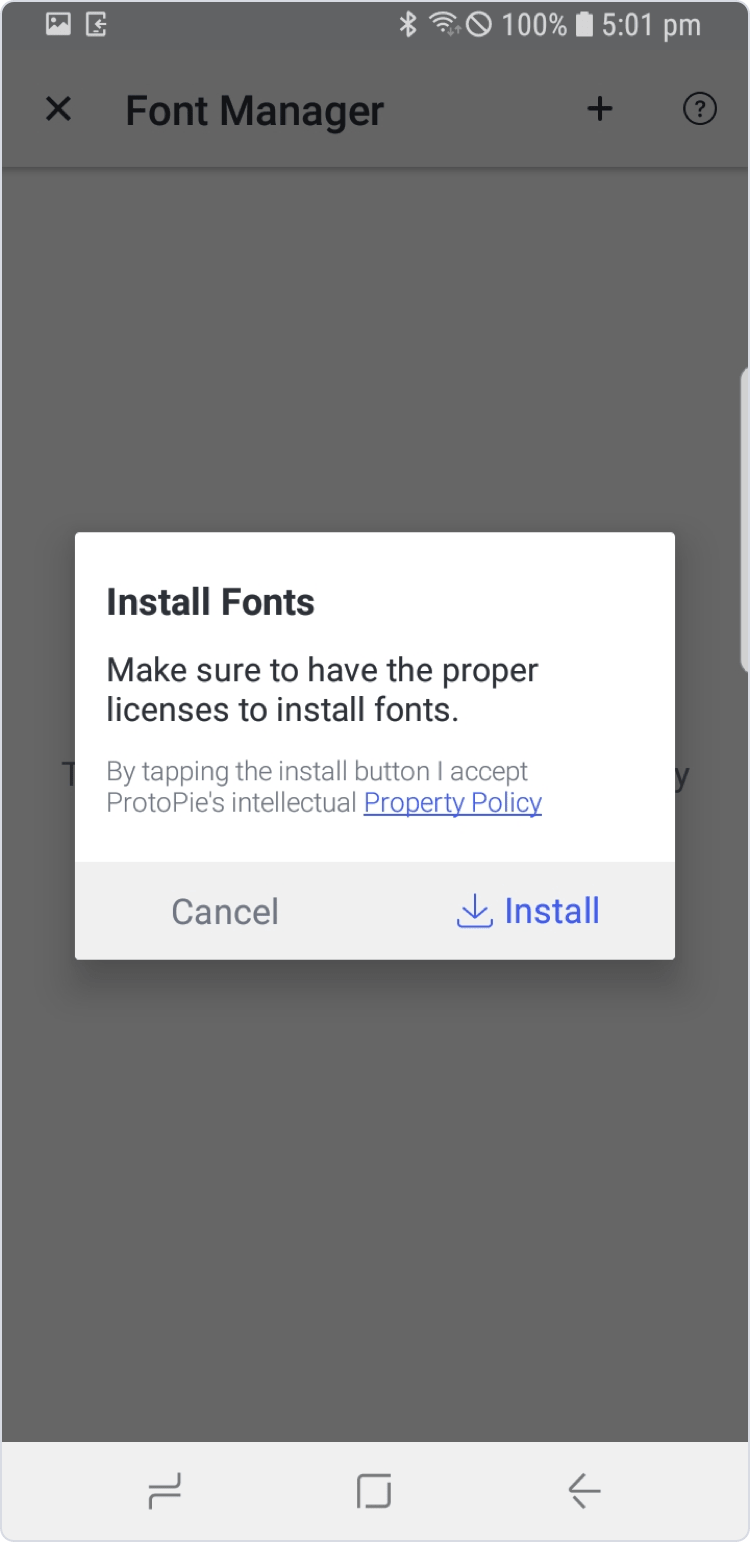
- Click on Install to install the font.
Deleting fonts on iOS & iPadOS
- Open Font Manager.
- Click on Select in the top right corner.
- Select the font you want to delete.
- Click on Delete in the bottom right corner.
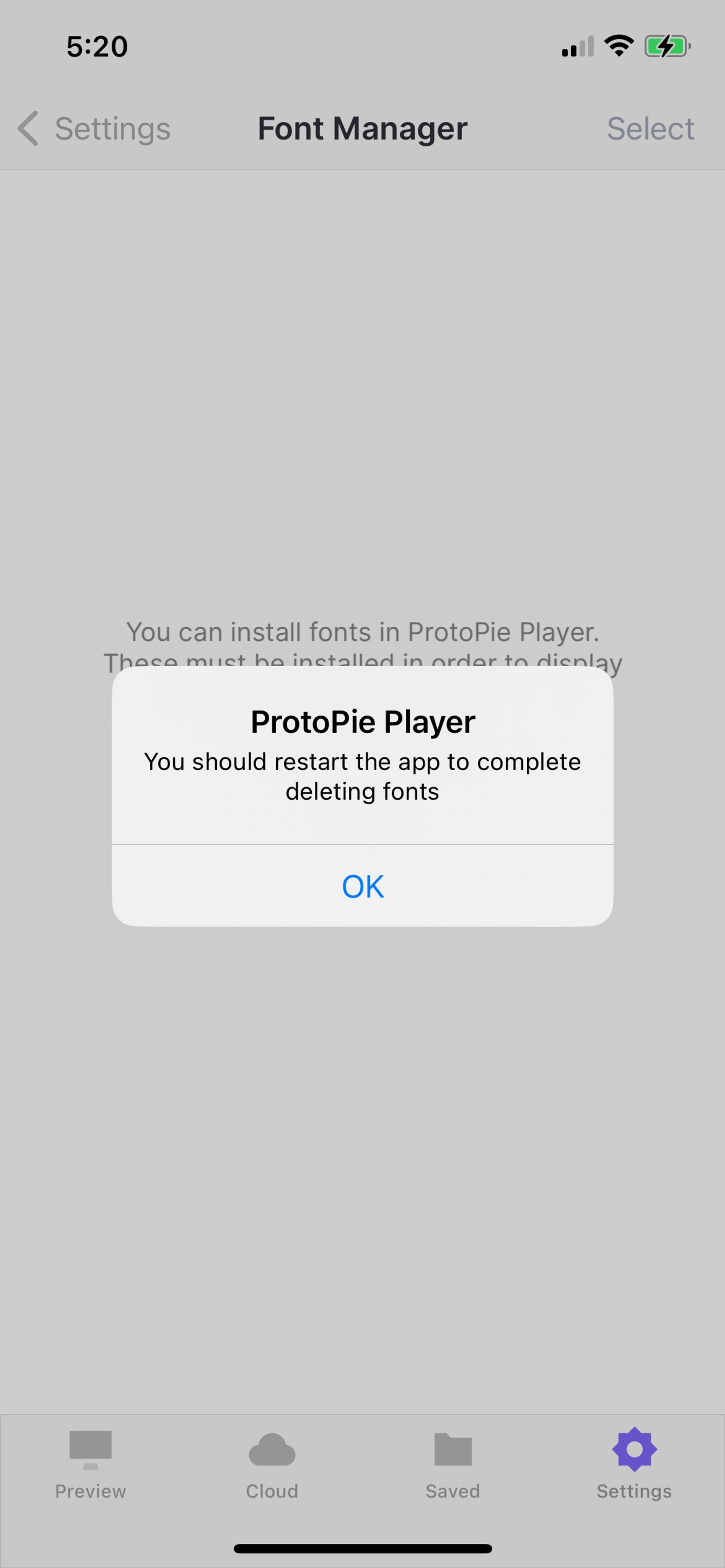
- You will receive a prompt to restart the Player, after which the application will close automatically.
Installing Fonts on Android
- Send the font to your device via any messaging app, file storage app, or email.
- Download the font to your Android device.
- Open ProtoPie Player.
- Go to Settings.
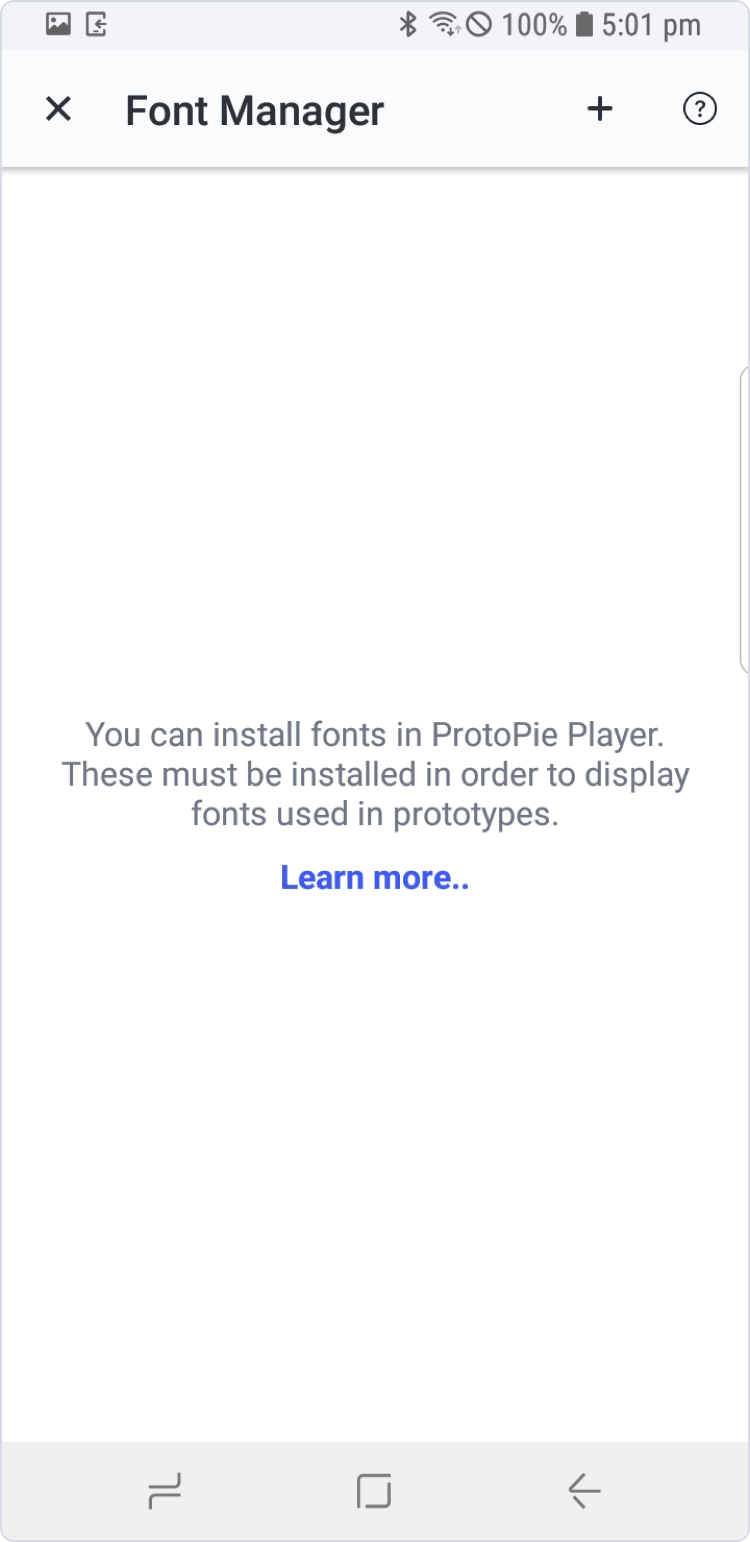
- Open Font Manager.
- Click on the + icon in the top right corner.
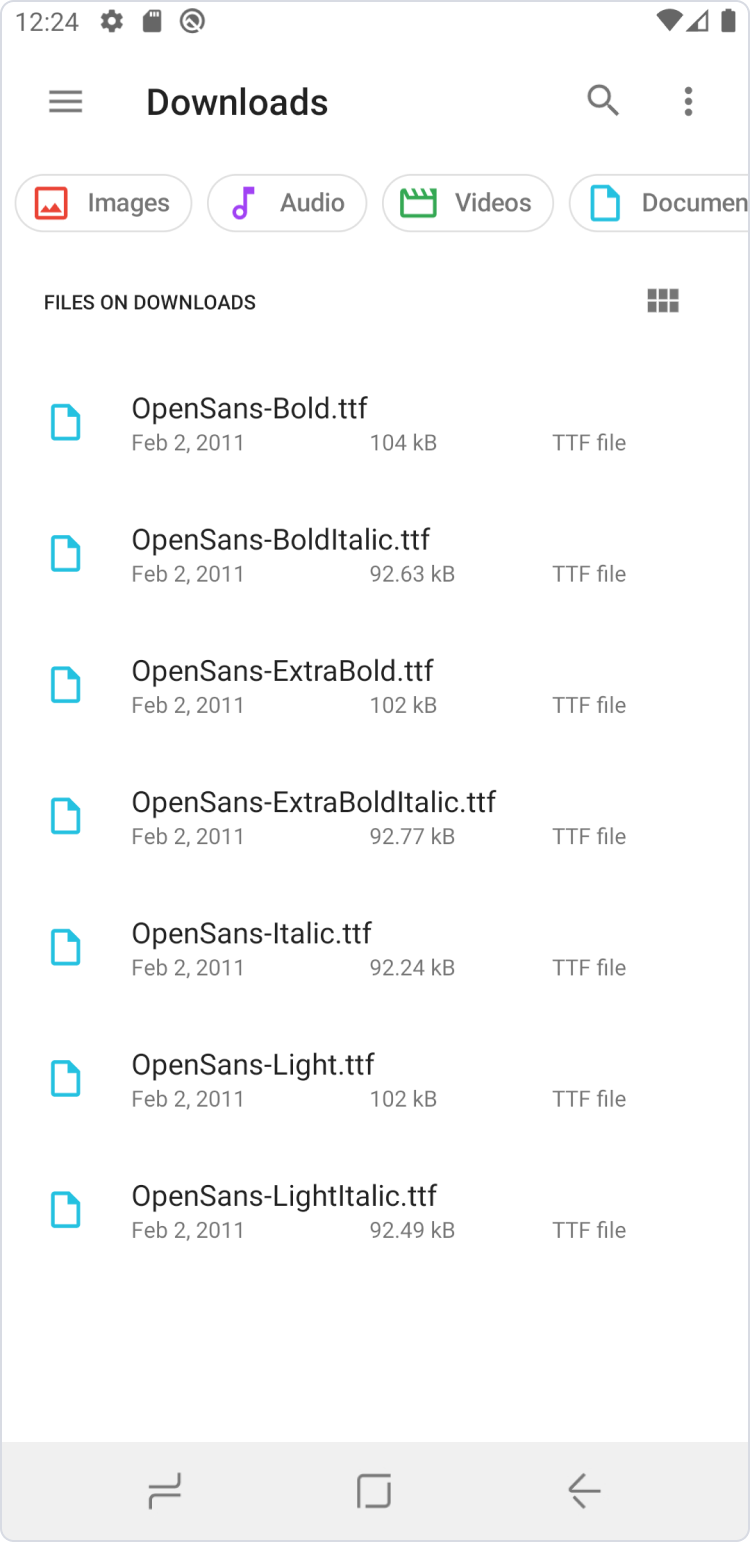
- Select the font from your downloads.
- Click on Install to install the font.
Managing Custom Fonts
Available in the Enterprise plan only.
Users on the Enterprise plan have the ability to effortlessly share prototypes containing custom fonts with external clients, testers, and internal stakeholders.
Currently, the custom fonts are visible only when accessing a Pie from ProtoPie Cloud, either by scanning the QR code or opening the Pie link. Make sure that the option for anyone with the link to view is enabled. Learn more about sharing prototypes.
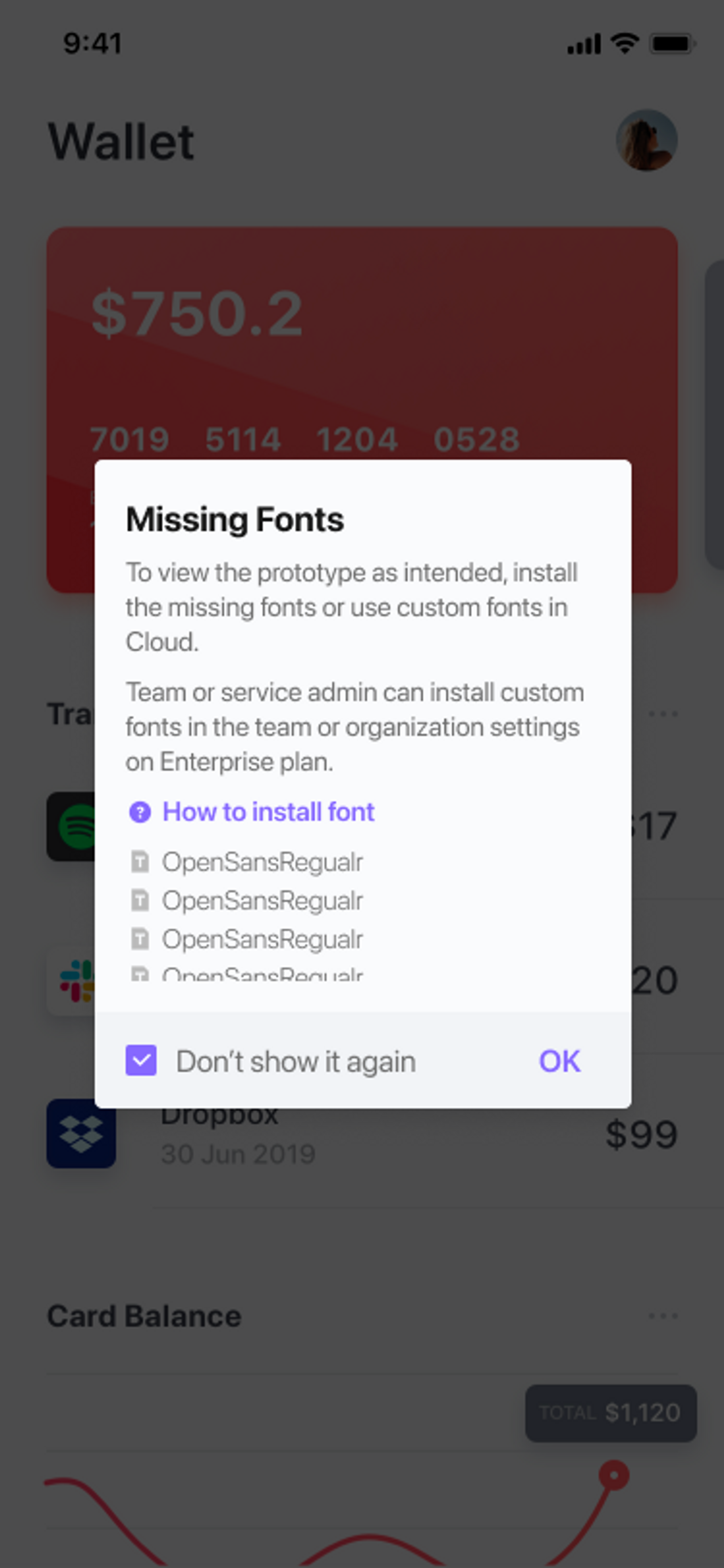
If you open a prototype locally, either in ProtoPie Studio or through ProtoPie Connect, that contains a custom font, you may encounter a missing font alert.
To ensure the intended viewing experience, you have two options:
- Install the missing font on your device.
- Access the prototype directly from ProtoPie Cloud, either by scanning the QR code or opening the Pie link.
Important: Prior to sharing prototypes that include custom fonts, it is crucial to ensure that your organization has the legal rights to utilize and distribute the custom fonts being shared. ProtoPie cannot be held accountable for font licenses and their usage.
For detailed instructions on applying custom fonts to text layers in ProtoPie Studio, please consult the documentation.