Option 1: Export
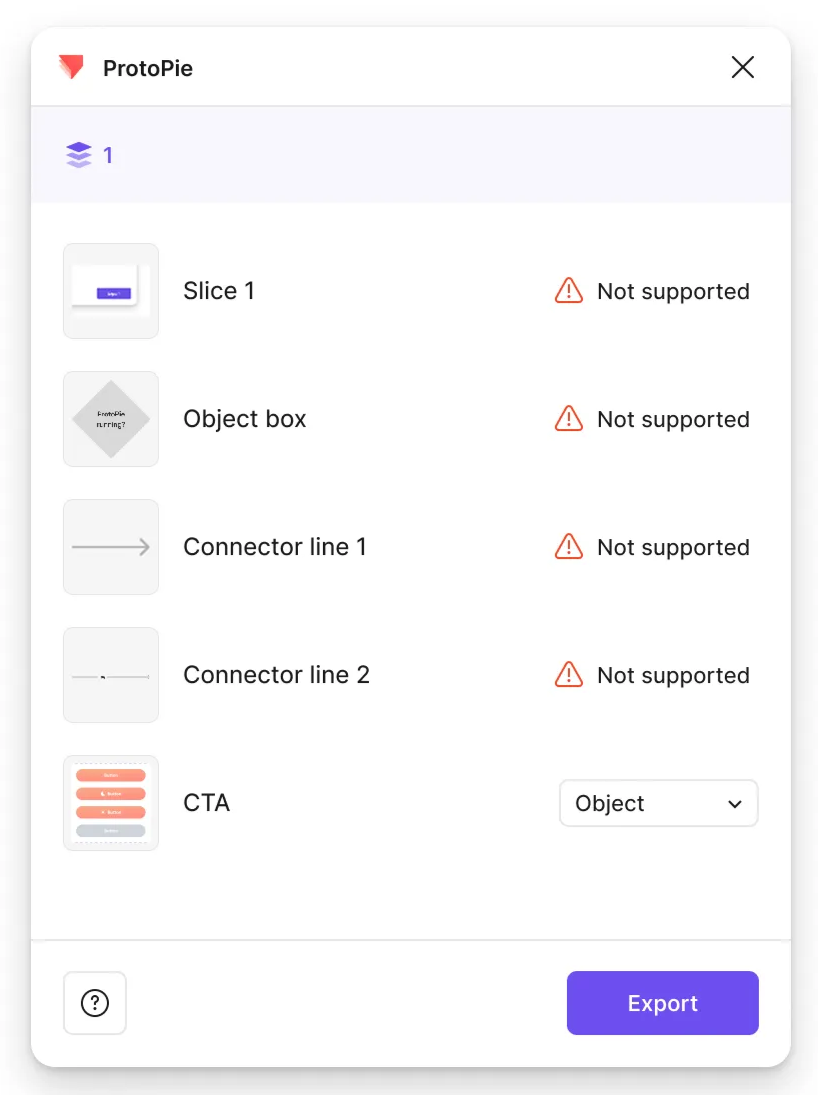
Clicking the Export button behaves differently based on what you’ve selected and the export type you choose—Scene, Object, or Flattened.
For example, if you select a frame and choose the Scene export type, the structure of that section will be converted into a ProtoPie scene. Any properties that ProtoPie doesn’t fully support will be brought in as SVG layers.
Note: If your imported design appears different from Figma due to unsupported properties, try reimporting it using the Export as Flattened option for a more visually accurate result.
Importing Flattened Layers
You can flatten layers in Figma before exporting to ProtoPie for better visual fidelity.
Option 2: Export as Flattened
Use the Flattened export type to bring your design into ProtoPie as a simplified, merged image. This is especially useful when visual fidelity matters more than layer-level detail.
You can flatten individual layers or combine multiple layers into one before importing. This makes it easier to manage interactions and maintain visual consistency in Studio.
The final resolution of the flattened image will follow the density setting in ProtoPie.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/3327c3894c9828ba32e6d4f3561de4a085fc1e61-1982x1166.png/Flattened.png)
Importing as Scenes
It is possible to import one or multiple top-level frames as scenes simultaneously in ProtoPie while keeping the same name. Importing top-level frames as scenes is based on Figma's layer hierarchy.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/47215e9d66ded70025542af4d870e31335b4b89d-1982x1166.png/img2-figma.png)
Importing Objects
Objects with the same layer hierarchy, positioning, and constraints in Figma can be imported one by one or in bulk. Anything not a top-level frame will appear as a layer or container in a scene.
Components and component instances in Figma are imported as containers. Convert them to components to keep them as components in ProtoPie. Learn more about components.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/30b8b727240bf838e353605c1a8d9f01b91bb33f-1982x1166.png/Object.png)
Component Mode
Enable Component Mode in the plugin to import Figma components as reusable, linked components in ProtoPie.
Component Mode ON
When Component Mode is enabled:
- Main components are exported directly to your ProtoPie local Library
- Instances remain on the canvas as linked references to Library components
- Variants are imported as separate components with full variant support
- All nested components within your selection are automatically imported, preserving hierarchy and linked relationships
Component Mode OFF
When Component Mode is disabled:
- All layers are imported as Scenes or Objects
- Components are not preserved—they're treated as regular containers
- To use Figma components in ProtoPie, you'll need to convert containers to components manually after import
Note: Component Mode works with Scene and Object export types. It does not apply to Flattened exports.
Importing as SVG
Import vector layers in Figma as SVG (Scalable Vector Graphics) in ProtoPie. Convert them to shapes after importing them (Object → Make Editable) to make the properties editable. ProtoPie doesn't support all SVG properties yet. Learn more about SVG layers.
Importing Text Layers
Import text layers in Figma as SVG in ProtoPie. To make their properties editable, convert them to text layers after importing. Learn more about text layers.
Importing Interactions
Import your prototypes’ interactions between frames from Figma to ProtoPie without hassle.
ProtoPie automatically converts the interactions between frames in Figma into Jump responses upon importing. You no longer need to recreate transitions between scenes in ProtoPie before adding more complex interactions.
If your frames include any Smart Animate transitions, ProtoPie will import these as Jump responses with Smart transitions.
Learn more about the Jump response.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/ab7a7fe2a0f51a0faafcb3b9009f51c5fe32d38e-1792x1120.gif/Import-from-Figma.gif)
Importing Auto Layout
ProtoPie supports importing basic Auto Layout properties from Figma. Advanced settings are also imported to match the original design. However, editing these settings in ProtoPie Studio may reset them, affecting the layout.
For objects with rotation values other than 0, ProtoPie sets the origin to (50, 50) during import to ensure accurate positioning.
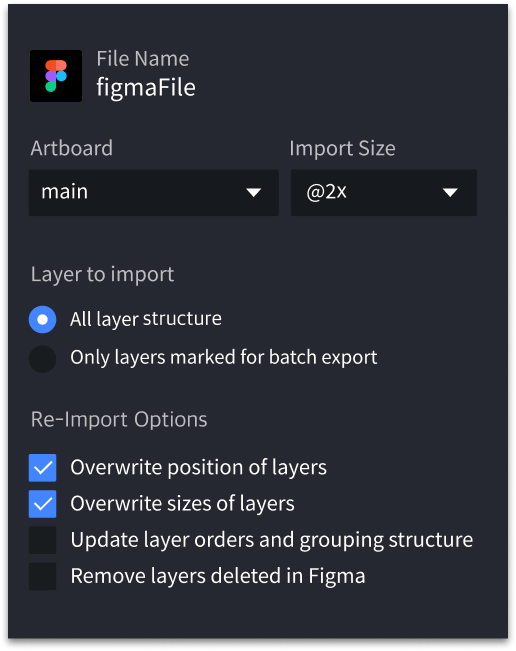
Reimporting designs
When reimporting frames or objects from Figma, most layers are updated automatically. However, changes made inside ProtoPie are preserved and won’t be overwritten.
Things that won’t be updated on reimport:
- Objects you’ve modified in ProtoPie (e.g., size, position, style).
- Layers you’ve moved within the layer panel (e.g., added to a scroll container).
- Deleted layers—unless you select and import them again from Figma.
- Component overrides made in ProtoPie (when using Component Mode).
Additional tips:
- To create duplicates of a scene or object, import once and duplicate it in ProtoPie.
- Reimporting always follows the most recent export type (Scene, Object, or Flattened).
- If the design doesn’t appear as expected, try reimporting it using the Flattened option.
Re-export behavior with Component Mode:
- When re-exporting from Figma, ProtoPie updates the component's visual properties (size, position, fill, stroke, text, layer order) only if the layer hasn't been edited in Studio. Instance links to Library components are preserved on reimport.
How ProtoPie keeps track of imported layers:
- Each object imported from Figma has a unique internal ID.
- Only objects from the same file and original import can be reimported and updated.
- Switching the export type (e.g., from Scene to Flattened) replaces the previous import with the new format.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/55f37db660f9489f8b537156fa5ea59580cb4a51-1836x1080.gif/1104.gif)

.png)