ProtoPie + Figma
通过插件一键导入Figma设计,快速制作高保真原型。 让你的交互不再只是简单的页面连接。
ProtoPie让你的交互无上限
从简单的页面跳转到单页面内的微交互,Figma上做不到的ProtoPie帮你。
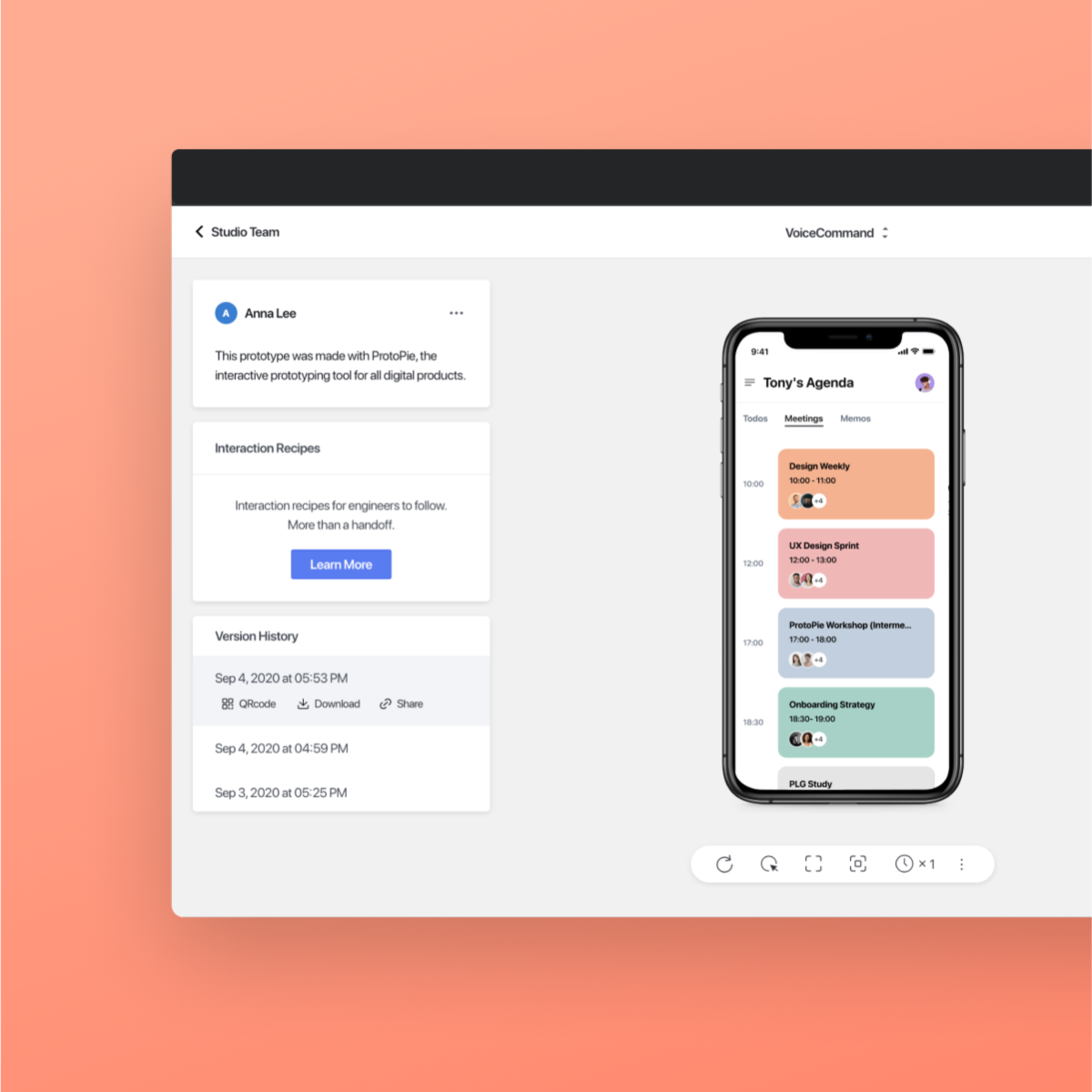
真机测试 & 协作
可在手机、平板电脑及台式机上演示交互原型。通过分享链接让每个人都可随时预览并留言。
- 在电脑端可实时测试效果
- 在iOS和安卓系统上测试离线演示
- 云端预览并留言,还可自动生成开发交互说明
5分钟上手的制作方式
交互=触发+反应+对象,根据这个逻辑将ProtoPie内置的触发和反应模块拼接即可。对象就是从Figma导入的素材或音视频。
- 符合交互本质逻辑
- 易于理解
- 无需代码
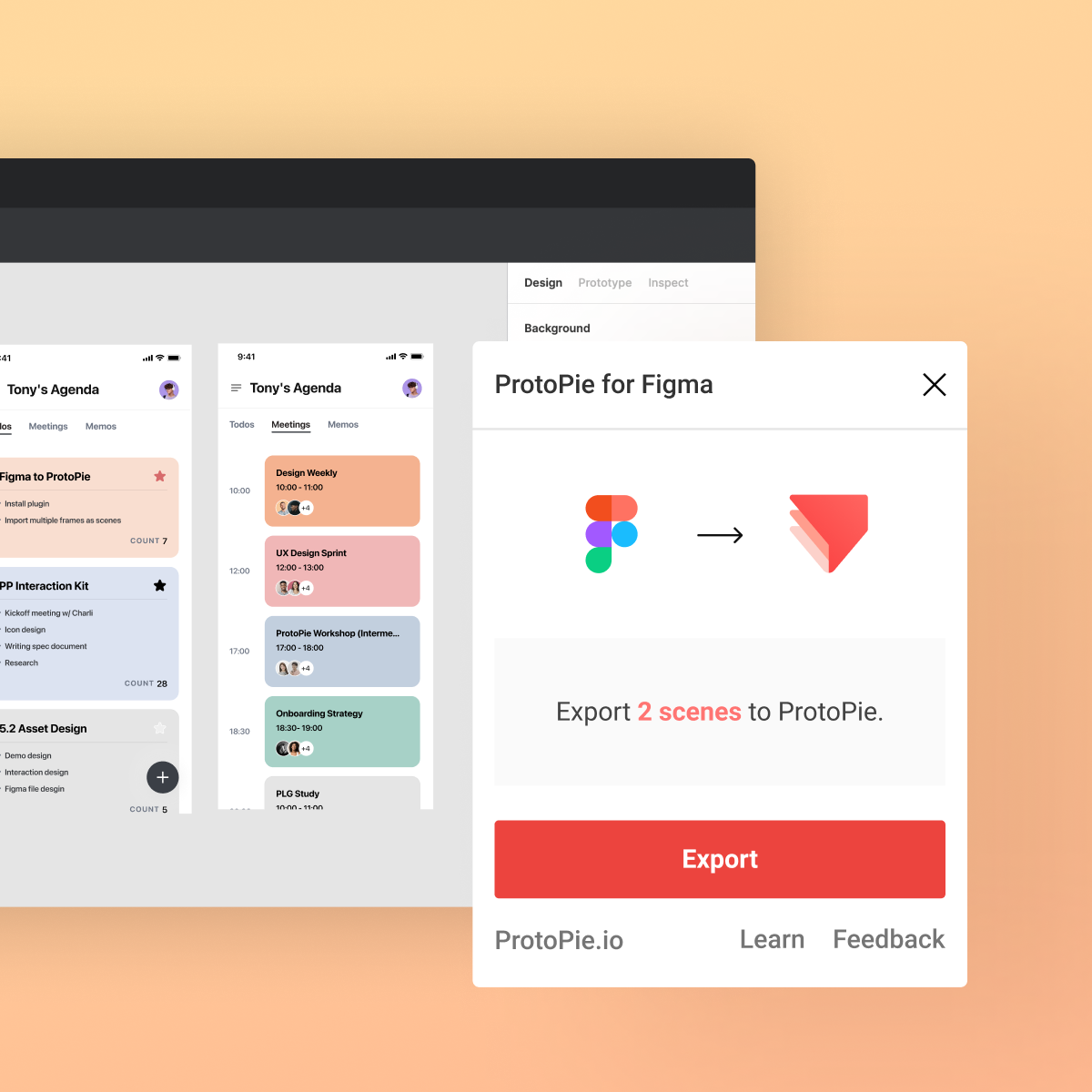
无缝一键导入
导入素材后就可在ProtoPie直接加交互动作。 是的,ProtoPie专注于交互设计。

1. 选取Figma上的素材,通过插件导入到ProtoPie
可同时导入多个页面或具体某些图层。

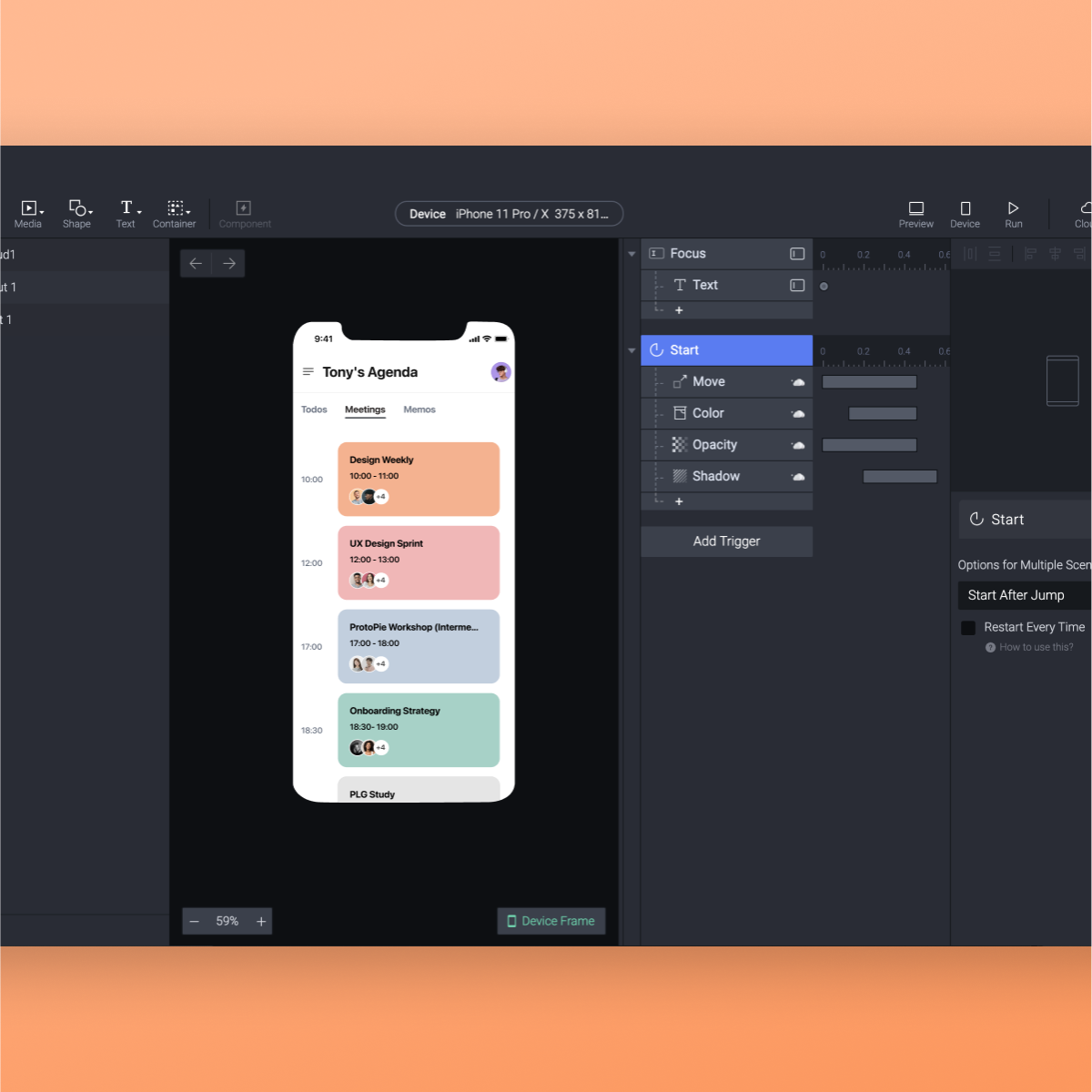
2. 在ProtoPie制作高保真交互效果
对每个页面都可添加微交互,还可对页面跳转添加逻辑。

3. 多平台演示效果并自动生成开发说明文档
可在iOS和安装以及线上预览效果,并一键生成开发对接文件。
全球顶级设计团队信赖的工具
Rom Impas,首席UX设计师, Zillow"ProtoPie 是我一直在寻找的现代原型制作工具!它轻松、快速、简单易上手,无需任何代码,就可以让你的设计像真实产品一样具有交互性,并允许设计师探索不同的可能。ProtoPie是一个非常棒的工具!对于像 Zillow 这样需要安全、团队支持和共享原型进行外部测试的公司,ProtoPie 可以胜任!"
FAQs
Things you can easily do and use in ProtoPie but cannot in Figma:
- Specific interactions assigned to individual layers
- Multi-touch gestures
- Conditional logic
- Text input
- Media playback
- Voice prototyping
- Camera access
- Smart device sensors, e.g., gyroscope and compass
In short, with ProtoPie, create realistic (micro)interactions that go beyond Figma's interactions.
Have a look at some example prototypes made with ProtoPie.
Yes, with ProtoPie's conceptual model, you can make interactions using triggers and responses assigned to individual layers.
This way, you can create realistic microinteractions, with full control, that you cannot make in Figma, Sketch, or Adobe XD.
Yes! You can make scrollable areas very easily in ProtoPie. You can adjust the size, scroll direction (vertical or horizontal), and choose between scrolling and paging.
Better yet, you can make conditional interactions involving scrollable areas.
Yes! The ProtoPie plugin for Figma is available on macOS and Windows.
Yes, ProtoPie does offer integrations with Adobe XD and Sketch.

开始设计自己的第一个高保真交互
通过插件一键导入Figma设计,快速制作高保真原型。让你的交互不再只是简单的页面连接。