ProtoPie上图层的编辑方法同其他设计工具十分相似。添加矩形、圆形、星形和多边形等矢量图层后,可以调整其尺寸和位置。要创建形状时,请单击画布中的任意位置并拖拽,并触按形状边界的任意位置,根据需要自由放大或缩小形状。
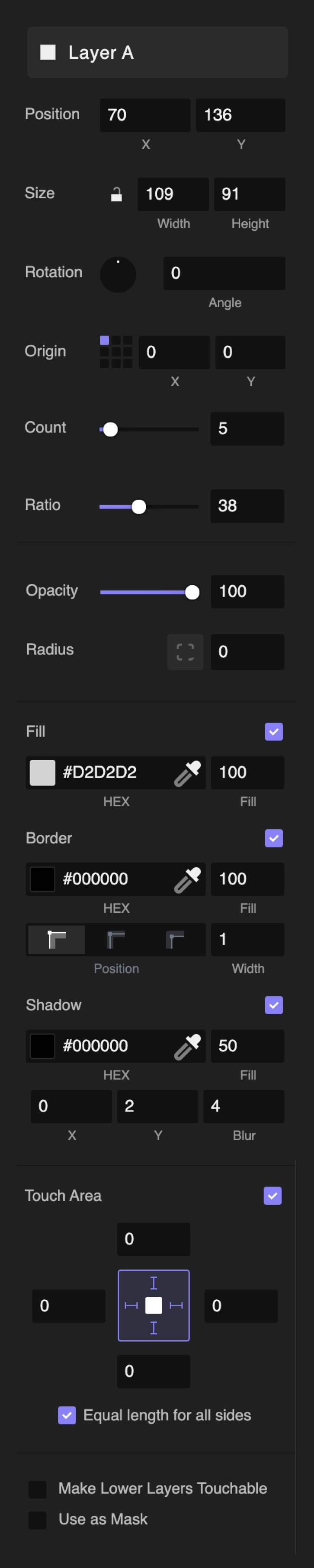
图层的横纵坐标
图层的宽度和高度
图层旋转的角度
图层的位置、大小、角度等发生变化时的基准点
设置五角形或多边形时的角数
调整五角形内部点与其中心之间的距离,并以百分比表示。
ProtoPie支持对矩形图层的每个圆角设置不同的曲率。设置各角的半径时,可单击相应的圆角图标并填写半径值。
如果图层的透明度为0%时,则指定给该图层的触发将变为无效。
使用十六进制颜色代码设置颜色填充。当颜色的明度为0%时,指定给该层的触发器仍然有效。
选择图片作为填充,填充类型有三种:充满、适合和拉伸。
图层的边框,边框位置有三种:内边、中间、外边。
向图层添加阴影并调整阴影的颜色以及其它相关值
可以将被点触的范围设置为超过图层本身的大小
使图片下面的其他图片可被触发
矢量图层独有的属性,其他图层只显示和遮罩图层重叠的部分。
图像图层可以无缝集成和优化图片文件。通过将图像拖放到场景中,或创建一个图像图层然后通过「填充色」属性选择合适的图片。免费用户可以从本地文件导入图像,企业版用户可以从自托管的 URL 导入图像。
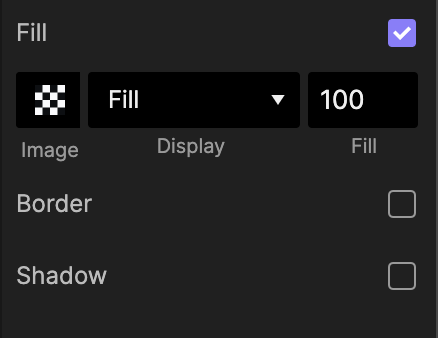
从属性面板能微调透明度、半径、填充等,实现所需的视觉效果。
选择一张图像用作背景填充。
选择填充、拉伸或适应以控制图像的显示方式。
为图像图层添加边框。
选择内部、中心或外部以确定边框相对于图像的位置。
为图像图层添加阴影,增加深度和立体感。
从属性面板微调透明度、半径、填充等,以达到所期望的视觉效果。
从属性面板微调透明度、半径、填充等,以达到所期望的视觉效果。
导入基于矢量图形格式的SVG文件可使图像实现无损放大/缩小。
将SVG转换为形状图层(Shape layer)后,颜色、边框、阴影等属性即可改变。
- 不支持渐变等由两个或更多颜色构成的SVG。
- 如果SVG文件中带有ProtoPie尚未支持的属性,则"转换为形状"按钮有可能被禁用。(当前支持SVG的属性有path、ellipse、polyline、polygon、rect、circle、line 等)
从Sketch、Figma、Adobe XD、Zeplin等工具中复制SVG代码后粘贴到ProtoPie中也是一种可行的方式。以下是一段SVG代码的例子。
<svg width="175px" height="166px" viewBox="0 0 175 166" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<g id="Page-1" stroke="none" strokeWidth="1" fill="none" fillRule="evenodd">
<polygon id="Star" fill="#2212D4" points="87.5 137.25 33.7176494 165.525055 43.9891644 105.637527 0.478328759 63.224945 60.6088247 54.4874725 87.5 0 114.391175 54.4874725 174.521671 63.224945 131.010836 105.637527 141.282351 165.525055"></polygon>
</g>
</svg>
ProtoPie支持播放100MB及以下的mp4(H.264)、WebM 和 MOV视频文件。通过将视频拖放到场景当中,或创建一个视频图层,并选择合适的视频素材进行填充。免费用户可以从本地文件中导入视频,企业用户则可以使用之托管的URL 导入视频。
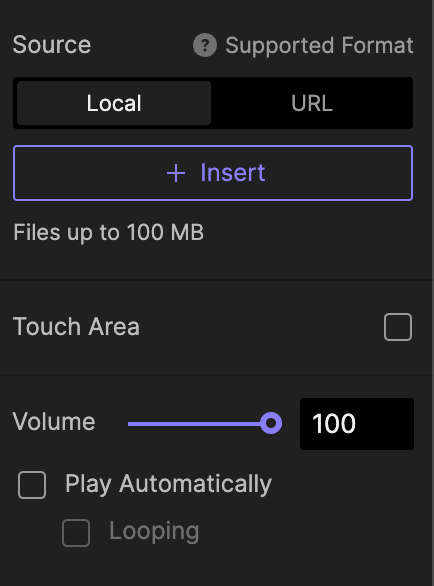
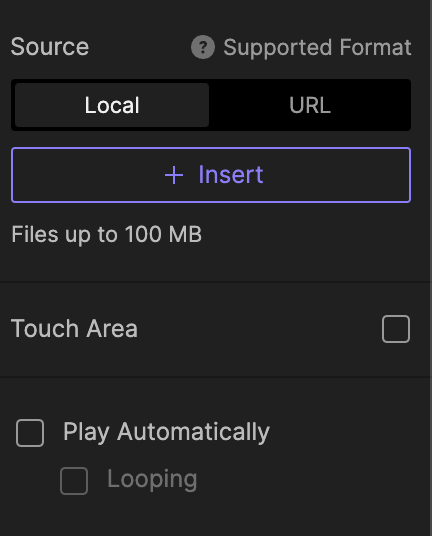
从本地文件中选择视频或从自托管的URL导入视频。
启用后,图层的可触摸区域会超出其可见边界。
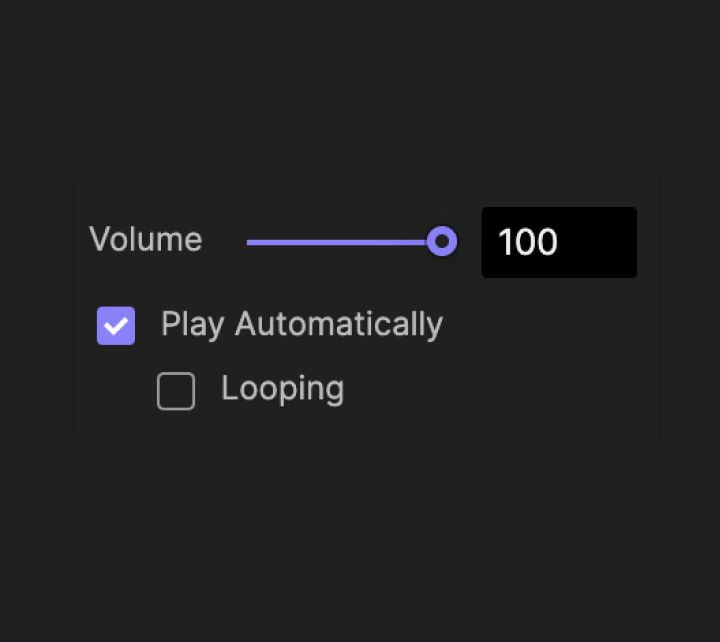
调整视频层音量的属性
在原型运行时自动播放一个视频文件
使播放的视频文件得以循环播放
通过支持具有透明背景的视频,不仅可以让原型更美观,还能避免使用PNG序列帧,从而降低原型文件大小。
在将视频导入ProtoPie Studio场景之前,请验证视频编解码器和格式是否符合标准,以确保在预览窗口、ProtoPie Player还是ProtoPie Cloud 实现最佳效果。
请记住,具有透明背景的视频在以下条件效果最佳:
- Web端:Chrome支持带有alpha通道的VP9(.webm),Safari支持带有alpha通道的HEVC(.mov、.mp4)。
- iOS 系统:建议使用带有alpha通道的HEVC。在iOS上选择错误的编解码器/格式可能导致内容在指定区域内无法正确显示。
- Android 系统:请注意,Android不原生支持带有alpha通道的视频文件。
为保证最佳效果,请避免在不受支持的平台上播放透明度背景视频或使用不正确的编解码器/格式,否则可能导致视频无法显示或背景无法保持透明。
使用Lottie将Adobe After Effects文件渲染成JSON属性文件后可被导入原型。
关于Lottie的详细介绍请参考Lottie官网。
将Lottie文件拖放到场景中,或创建Lottie图层并选择和添加Lottie文件。免费用户可以从本地文件导入Lottie文件,企业版用户则可以从自托管的URL导入Lottie文件。
从本地文件中选择Lottie文件或从自托管的URL导入Lottie文件。
启用时,图层的可触摸区域会超出其可见边界。
在原型运行时自动播放一个Lottie文件
使演示的Lottie文件得以循环播放
ProtoPie支持播放wav、 mp3以及m4a音频文件
调整视频层音量的属性
在原型运行时自动开始播放一个音频文件
使播放的音频文件得以循环播放
相机图层是能调用智能设备摄像头的图层,不仅可以自动打开摄像头还能扫描二维码。(了解更多)在不支持相机功能的设备中(如Studio的预览窗、网页等)会显示为黑色图层。
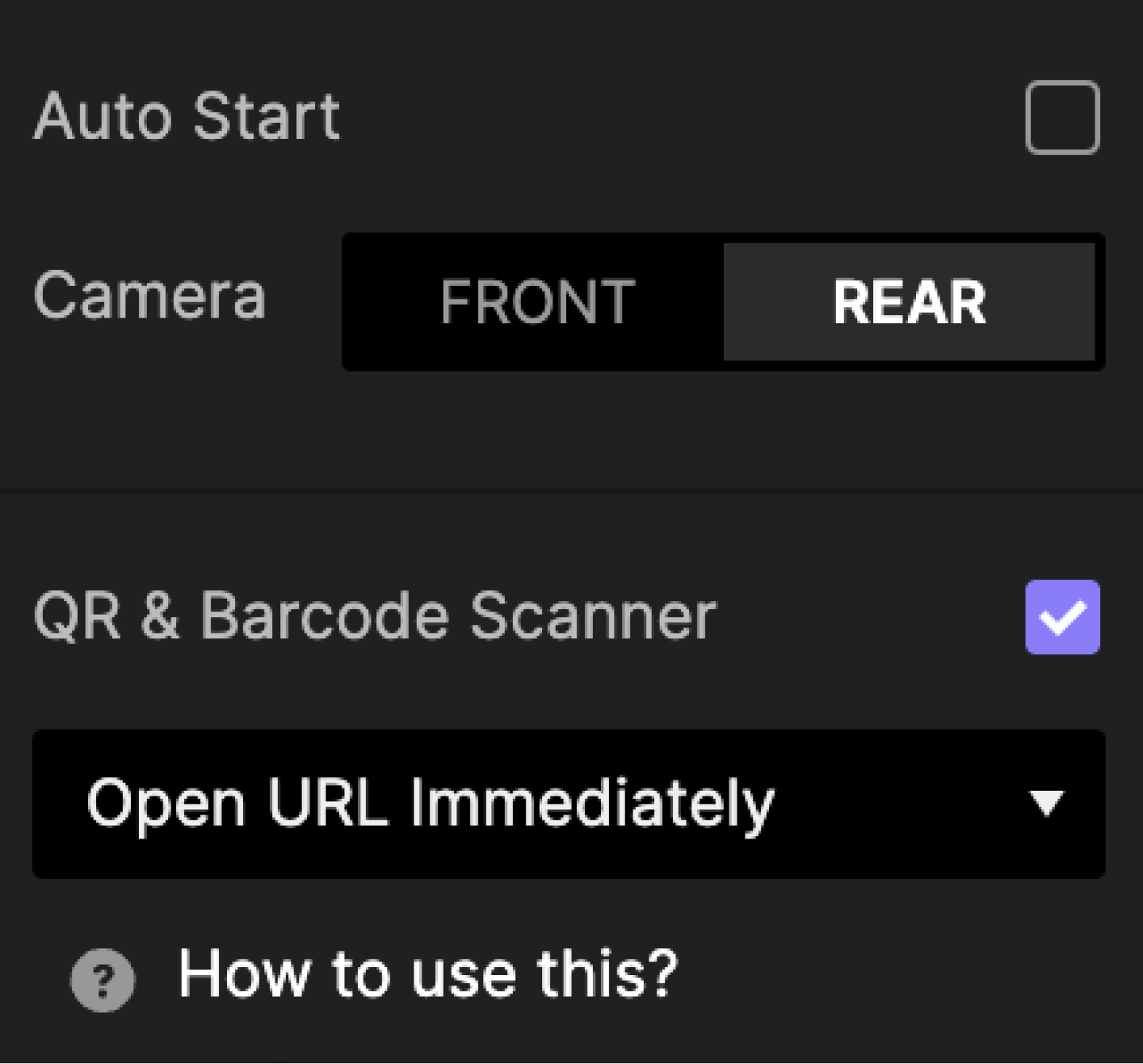
场景开始时相机自动启动。
启动手机正面的摄像头。
启动手机背面的摄像头。
启用二维码扫码器。
扫描二维码即可立刻在浏览器中打开链接。
监控存储在二维码中的值,但不做打开链接的动作。
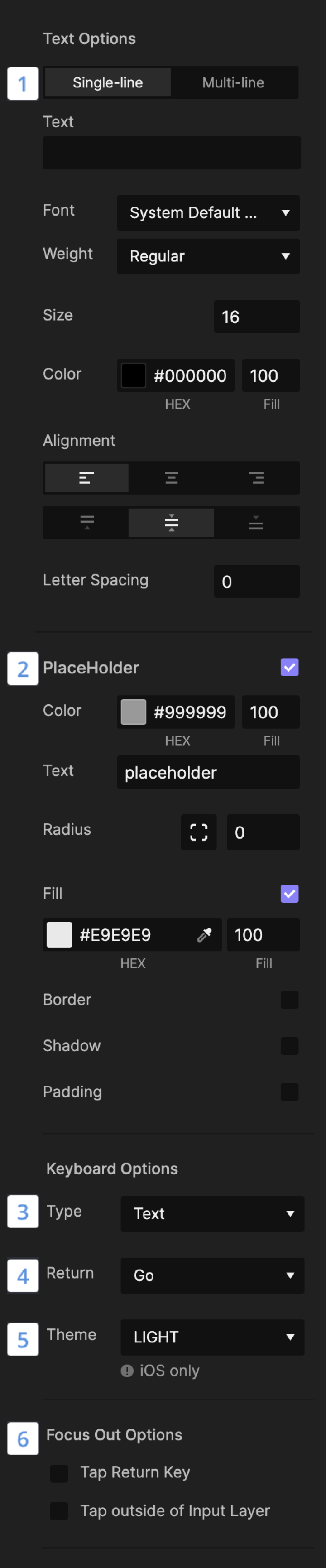
用户可以在ProtoPie上直接输入文字。
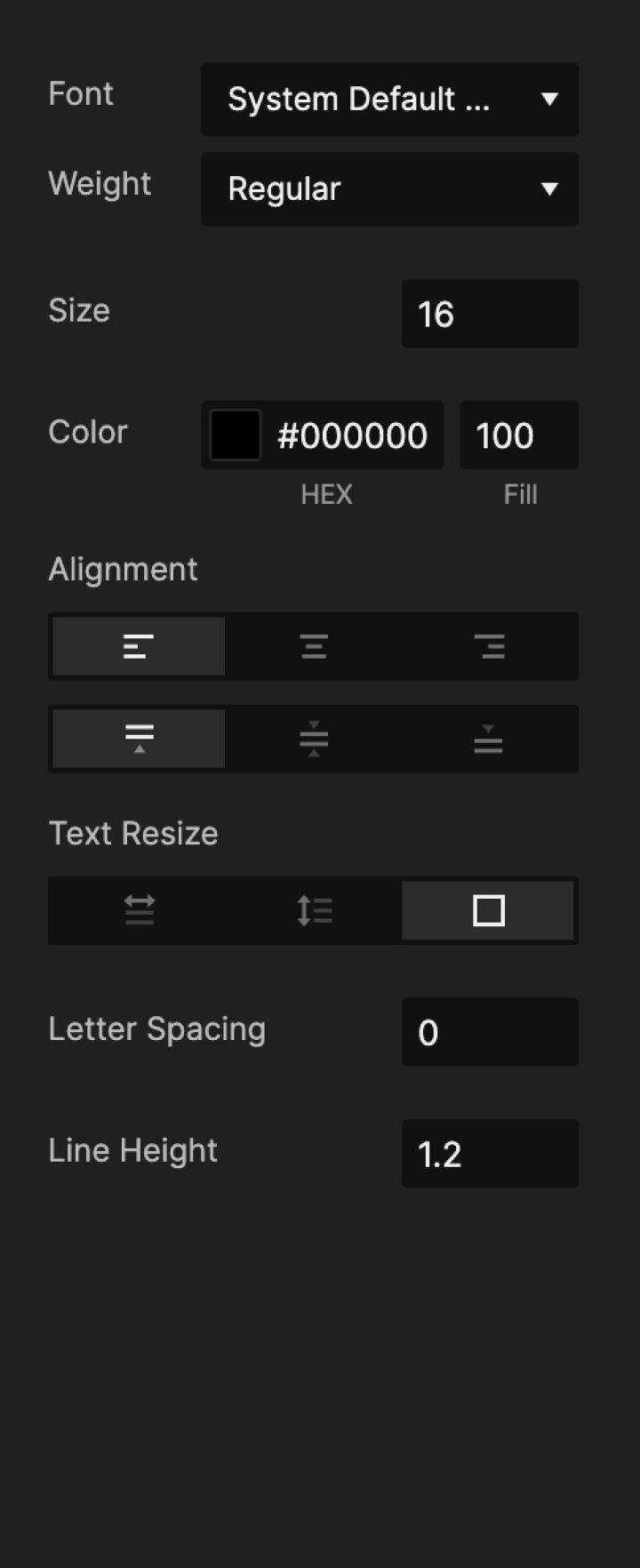
可以从中选择一个字体系列。如果选择的是系统默认,字体则显示为电脑系统上的默认字体。
可以从中选择一个字体系列。如果选择的是系统默认,字体则显示为电脑系统上的默认字体。
可以按像素值来调节字体大小。
可以按水平对齐和/或垂直对齐来调整文字的对齐方式。
文本图层可以根据内容长度自动调整行宽或行高,也可以固定行宽行高
可以设置字符间的间距。
可以设置多行文字显示时每行的行高数值。
电脑中没有安装PIE中使用的字体时,界面右下端将提示字体缺失。
在字体缺失栏中,可以设置代替字体。
仅适用于企业版。
编辑者通过以下步骤,将定制字体应用于ProtoPie Studio中的文本层:
- 选择一个可编辑的文本层。
- 进入文本图层属性面板中的字体菜单。
- 浏览字体列表,并从“自定义”类别中选择其中一种可用的定制字体。该列表仅显示企业团队/组织中可访问的字体。
- 文本层显示定制字体。
注意:只有团队所有者和服务管理员可以上传字体。
仅适用企业版。
步骤如下:
- 单击顶部导航菜单中的“编辑”。
- 从选项中选择“替换字体”。
- 在“替换字体”框中,选择要用的定制字体。
- 单击“替换”按钮。
- 所选字体将在整个原型中将被所选择的定制字体替换。
可以使用键盘直接输入内容的图层。
在此可以输入需要预置显示的文字。
可在输入图层中放置占位符。占位符的颜色可以设为与输入文字不同的颜色。
为智能设备而预设的键盘类型,可以选择"文本"、“URL”、“E-mail”、“数字”、“字符密码”以及“数字密码”型的输入键盘。
在手机键盘上,换行键上的文字可以修改为:
- 前往
- 下一步
- 发送
- 搜索
- 完成
- 换行(输入方式为多行输入时,才可见的选项)
在iOS/iPadOS中键盘主题可以被设为浅灰色主题或石墨色主题。
“点击回车键”或“点击输入图层以外的区域”均可让输入图层的光标消失从而使键盘得以收起/隐藏,这两个选项默认均是开启的。
支持以下模糊效果: 安卓和iOS系统的3种默认效果(深色、浅色和超浅色);以及网页和iOS13和iOS13以上版本的另外10种模糊效果。
- Extra Light(超亮)
- Light(明亮)
- Dark(灰暗)
- Ultra Thin Material(超薄材质)
- Thin Material(薄材质)
- Material(一般材质)
- Thick Material(厚材质)
- Chrome Material(金属材质)
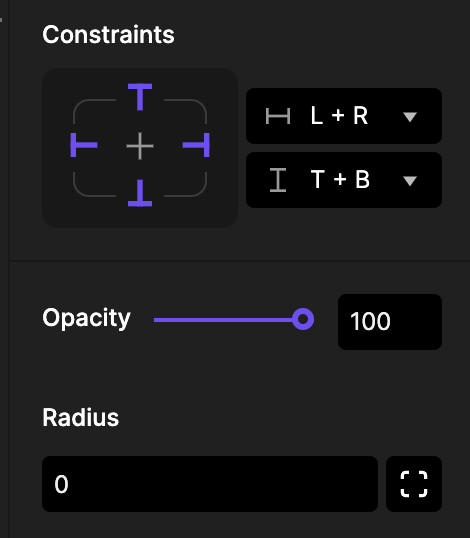
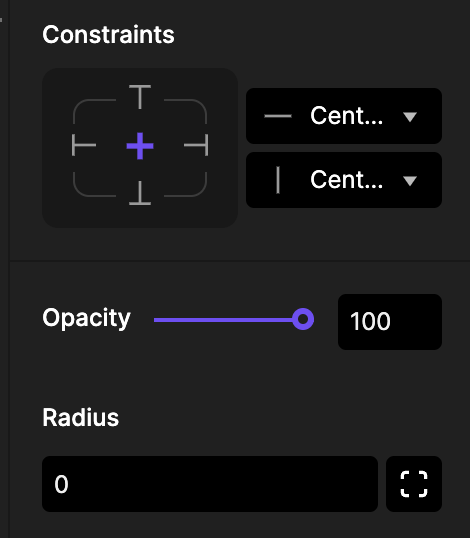
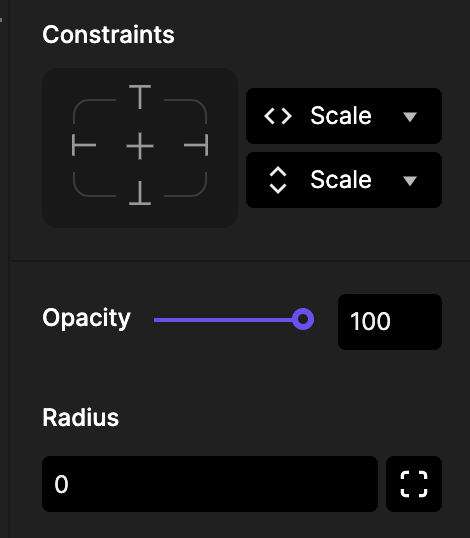
可以为图层设置约束。当父图层的大小发生变化时,无论是手动调整还是通过 响应,子图层的大小和位置会根据其约束自动调整。
1: 位置约束
可以为子层设置固定的间距,选项包括左、右、左右、上、下、上下、居中或缩放,以保持子层相对于父层的位置。
2: 尺寸约束
只有L+R、T+B和缩放会根据父层尺寸的变化调整子层的大小,而其他约束仅保持位置不影响尺寸。
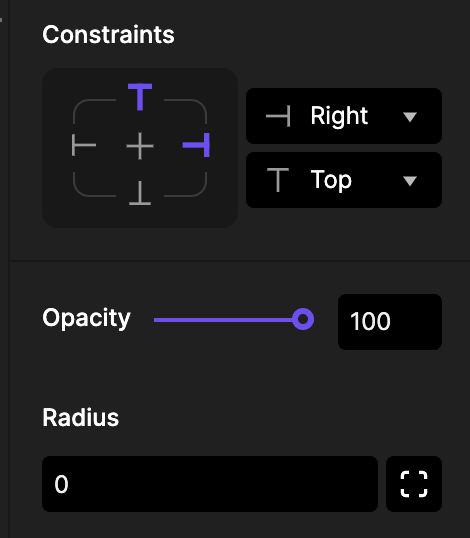
通过设置右侧和顶部约束,灰色层将保持相对于父层右侧和顶部的位置。此外,如果父层的大小发生变化,灰色层将保持其原始大小。
通过为宽度和高度设置缩放选项,灰色层的大小和位置会根据父层的大小变化按比例调整,保持与父层相同的缩放比例。
通过在宽度设置L+R,在高度设置T+B,当父层的宽度发生变化时,灰色层会调整大小,同时保持左右的间距不变。
支持哪些自托管的URL格式?
我们不会对URL格式加以限制。如果URL在网站上正常运行,并将其托管为自托管服务器,它便可以正常运行。然而,如果媒体文件加载失败,很可能是由于 CORS(跨域资源共享)限制所致。因此,请务必确保您的托管服务器已设置适当的 CORS 标头,以允许来自其他域名的资源请求。
支持哪些媒体文件格式?
企业版用户可以从自托管的URL导入图像,免费用户可以从本地文件导入。
ProtoPie支持以下媒体格式:
- 图像:PNG、JPG、JPEG、BMP、GIF、SVG和WebP。
- 视频:MP4(H.264)、WebM和MOV文件,最大可达100 MB。
- Lottie:ProtoPie不支持使用表达式的Lottie文件。
如果尝试使用不受支持的媒体文件格式,将显示错误消息。要了解支持的媒体文件格式,请参阅下面的错误代码解释。
- E001:请确保输入的媒体文件URL 具有正确的内容类型。
- E002:尝试使用的媒体类型不兼容,请选择一个支持的类型。
- E100:请确保输入正确的媒体文件的URL,并且可以在线访问。
- E101:不支持文件格式 '.lottie'(Dot Lottie)。请选择其他Lottie 文件格式。
- E102:如果在加载Lottie动画时遇到超时错误,请稍后重试。
- E103:请确保Lottie JSON文 件包括所需的属性:layer、ip、op、fr、w和h。
- E104:如果遇到Lottie 加载错误,请检查Lottie 文件是否有效且未损坏。
- E105:Lottie 资源应该使用URL或在线资源,而不是本地路径。
- E106:请检查Lottie JSON 文件,确保它不为空并符合Lottie 的正确JSON格式。
- E200:请确保输入的HLS URL准确且可以访问。
- E201:请验证视频源URL 准确且可以访问。
- E202:请使用以下格式的文件,MP4(H.264)、WebM和MOV文件,文件上限为100 MB。
- E203:不支持使用的视频编解码器。
- E300:ProtoPie 仅支持音频文件格式如WAV、MP3 和M4A。
- E301:如果出现音频加载错误,请确保音频文件未损坏且符合受支持的格式。
- E400:图像加载失败。请重试。
- E500:不支持此文件格式,请选择受支持的格式。
- E501:文件可能存在问题。请检查并重试。
- E600:请确保音频源URL 有效且可访问。
ProtoPie支持alpha蒙版吗?
ProtoPie并不完全支持alpha 蒙版功能,但你可以在设计中应用它。将渐变图层导出为PNG 格式,并导入ProtoPie Studio。便于理解,可以查看以下示例:


![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/b7b316d712d8572d1853d7c652715321260a8c62-1580x870.png/image.png)
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/cfc1d2606f5aa93c985784156a5841b284b38813-1580x870.png/image.png)
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/1f4280b4a9b67b649a1398937d2e001e8240416a-1580x870.png/image.png)





![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/7349203da8b42c524fb67bb4a5a69f0e097a9c51-1054x920.png/image.png)
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/52a5b50e17fbda0b6e1a5762e74208f7325340dd-2000x1103.png/studio_custom.png)
![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/f353397b8822ee8a74d980476c25eb70f139feee-2000x1103.png/studio_replace.png)



![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/a20372f626ed783826de725682a35587efec6e05-1076x500.gif/pin-to-right.gif)

![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/5312f7a2e3453fb34046c8b86f749090b5690faf-1076x500.gif/positioning-to-center.gif)

![[object Object]](https://cdn.sanity.io/images/vidqzkll/production/e01ce6351ab34240c621a875ac49d7dafbebb722-1076x500.gif/fix-padding.gif)