Rapid Prototyping in UX and UI design
Rapid prototyping has long been relegated to the initial stages of prototyping. Today, smart digital solutions exist that bring rapid prototyping to the forefront of your design processes. Ready to change your view on rapid prototyping?


UX prototyping is a key part of any UX design workflow. Concrete UX prototyping processes mean the difference between a product that hits the mark and a potential dead-on-arrival dud. But in a marketplace where time is often of the essence due to financial constraints or trying to beat the competition to a successful launch, how can you correctly test and iterate without getting bogged down in development hell
Rapid prototyping is the UX and UI designers' answer to agile prototyping - but are the potential sacrifices worth the rapid outcomes?
What is rapid prototyping?
Rapid prototyping in design thinking is a part of the UI design workflow that allows fast testing and iterating. UX and UI designers can quickly validate their prototypes, by creating multiple iterations and organizing usability tests at regular intervals.
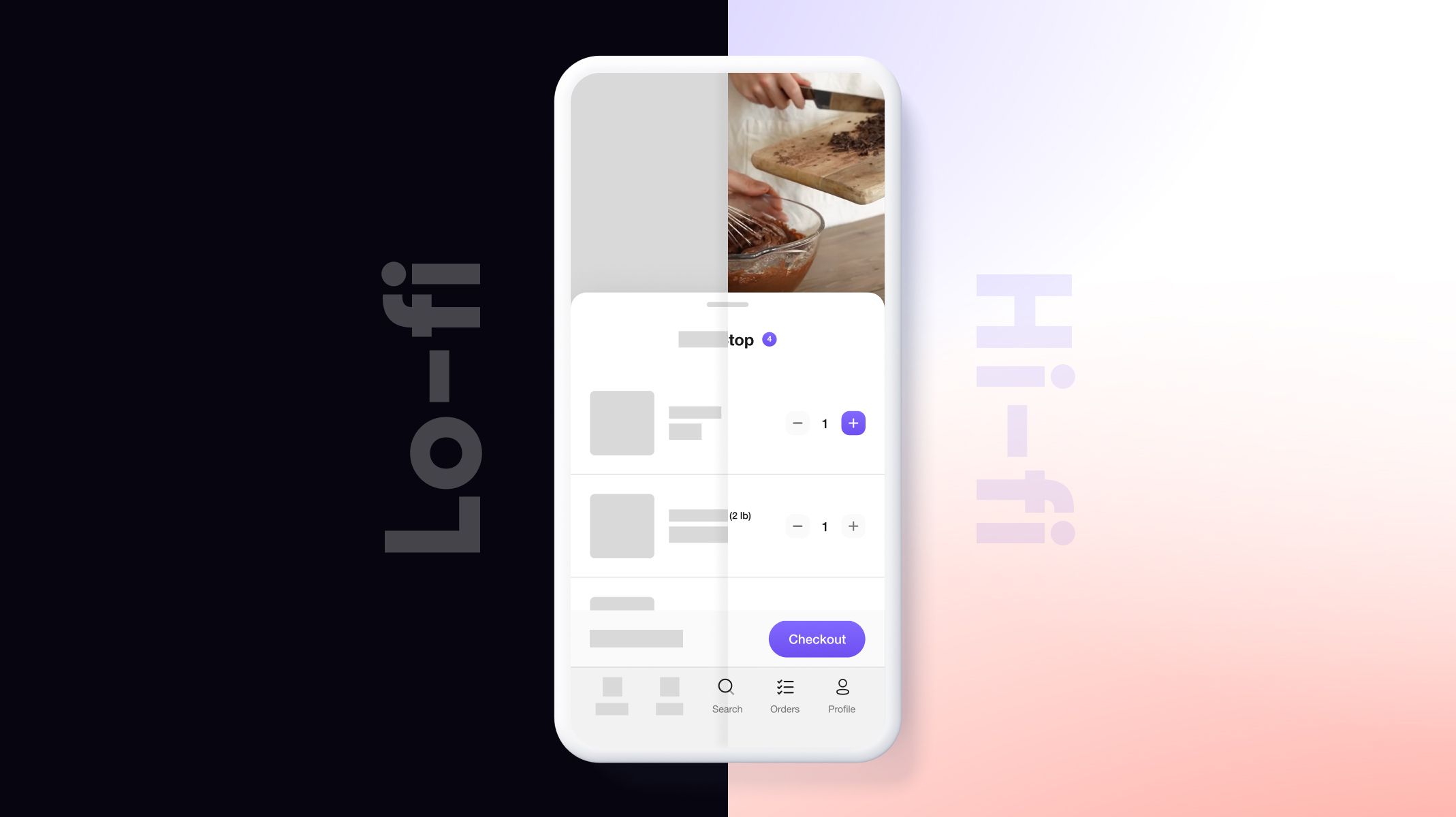
Traditionally, rapid prototyping in design thinking is associated with low-fidelity prototypes, but we’ll see later on that you no longer have to sacrifice the quality of your prototypes when choosing rapid prototyping.
Rapid prototyping appeared in the manufacturing world before the terminology was officially borrowed for UX prototyping. In manufacturing, the rise of new tools such as 3D printers encouraged an agile approach to creating prototypes. Rather than sending design patterns and instructions to a manufacturer, product designers can now quickly iterate their prototypes with a 3D printer and some ingenuity.
In the world of UX prototyping, you can really take rapid prototyping to the next level with no physical products involved. We live in a digital world, where apps, websites, and all sorts of digital tools can be designed, developed and tested as part of a seamless process.
Rapid prototyping in UX is not only a possibility but is now clearly an essential piece of any UI design puzzle.
Who uses rapid prototyping?

Rapid prototyping in UX design has the simple goal of quickly learning what works and what’s missing from your prototypes. Anyone creating a new product or trying to improve their existing offering should at least be sporadically prototyping throughout the design process.
In design thinking, rapid prototyping is not restricted to a specific job title or role. It’s a process that should repeat throughout a UX design workflow: test and iterate often. This means that rapid prototyping in design thinking can be used by any company building an app, a website, a videogame, or any kind of digital interaction.
We like to think that we’re only limited in design by our imagination and dreams. The same goes for technology, and as new tech appears, keeping up and even getting ahead of the pack is a crucial part of any product roadmap.
Let’s take the example of a smartwatch. Some label the 2014 CES event as the year of the smartwatch due to the high number of releases. Since then and the release of Android Wear and other OS, smartwatches can do so much more. With the large variety of smartwatches available and their different operating systems, rapid prototyping takes on a whole new meaning. You can use a strong UX prototyping tool with purpose-built smartwatch functionality such as ProtoPie to import your designs and add key interactions. Within no time, you’ll have a number of realistic prototypes that are ready for rapid prototyping across platforms.
Another huge advantage of specialised prototyping tools is that rapid prototyping no longer means low-fidelity. This is a game changer.
What is the difference between prototyping and rapid prototyping?
Rapid prototyping is a method of prototyping that was widely regarded as low quality and to be used internally only. The traditional use case for rapid prototyping in UX design was to create low-fidelity designs to test simple UX flows.
This has changed drastically thanks to the growing popularity of prototyping, the growth of digital products, and the emergence of powerful UX prototyping tools such as ProtoPie. Prototyping, and specifically UX prototyping, allows the UX designer to test interactions and make sure everything makes sense. The process can take time, especially when working with high-fidelity prototypes, as they require a UI designer.

Rapid prototyping removed the UI design aspect. UX designers worked with rudimentary wireframes, and built rapid prototypes that they could test quickly, and iterate on without too much hassle.
ProtoPie breaks down the barriers between prototyping and rapid prototyping. The technology that we have built allows UX and UI designers to work together on high-fidelity prototypes without dragging out the design process. This is achieved through a combination of creative functionality paired with communication and collaboration enablement.
Simply import your highest quality UI designs from a third-party platform such as Figma or Adobe XD and start creating powerful UX flows that fit every purpose. You can now prove interaction concepts in a high-fidelity environment but with all the benefits of rapid prototyping. This to a revolution in product design:
- Create high-fidelity prototypes in no time
- Collaborate with other designers and developers effortlessly
- User testing is simple to organise thanks to built-in functionality and third-party interfaces
- Rapid prototyping in a high-fidelity environment leads to stronger usability testing feedback
Thanks to tools like ProtoPie and the innovations they bring, we can comfortably say that rapid prototyping and prototyping can now be one and the same in design thinking.
What are the different types of rapid prototyping?
Rapid prototyping doesn’t break down into different types or categories. However, we can distinguish different use cases, especially when it comes to low-fidelity and high-fidelity prototypes.
A distinction can also be made depending on the stage you’re at in your design cycle. If you are only doing internal user testing, your rapid prototyping will have a greater emphasis on speed over granularity.
Rapid prototyping low-fidelity prototypes
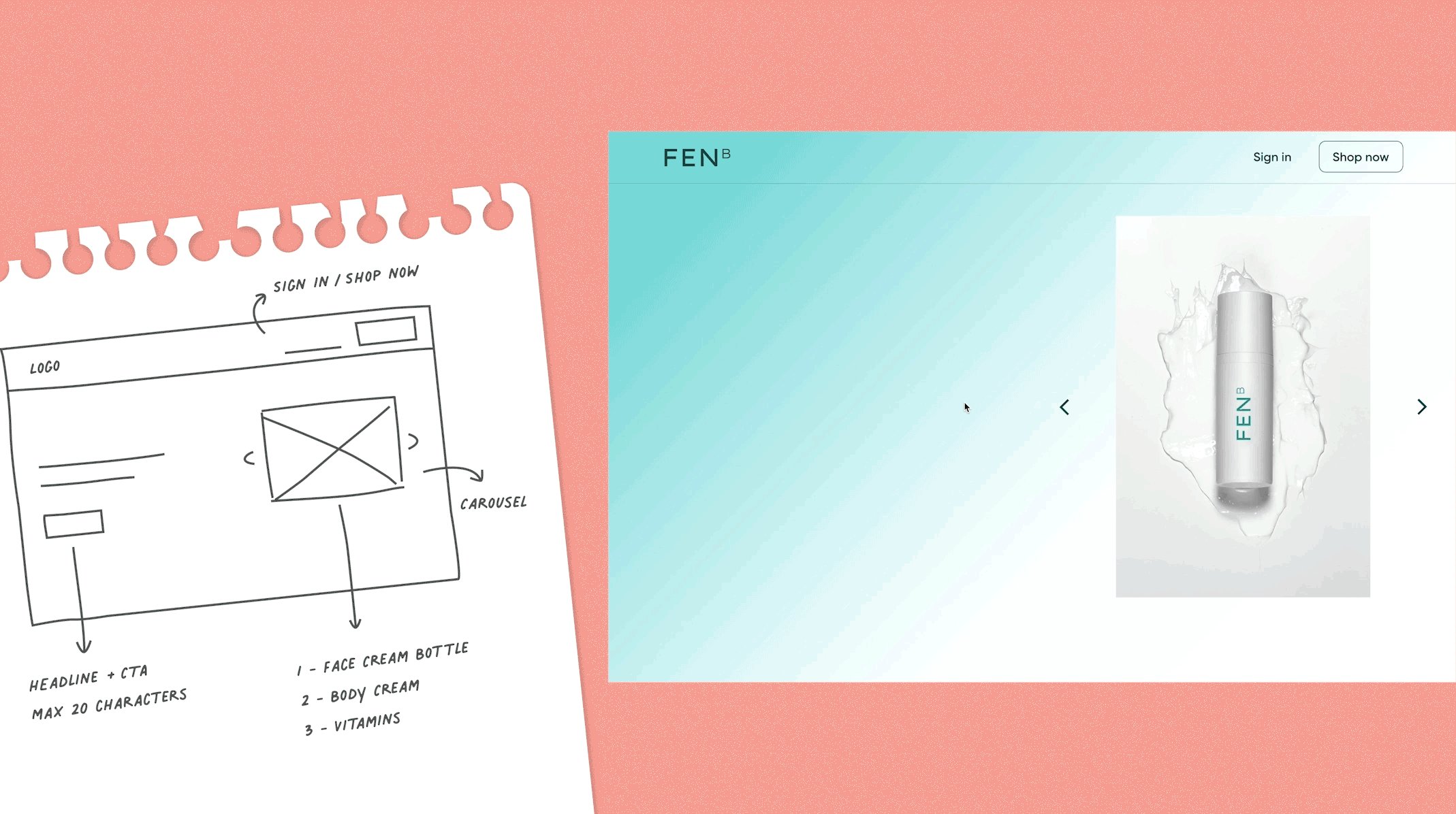
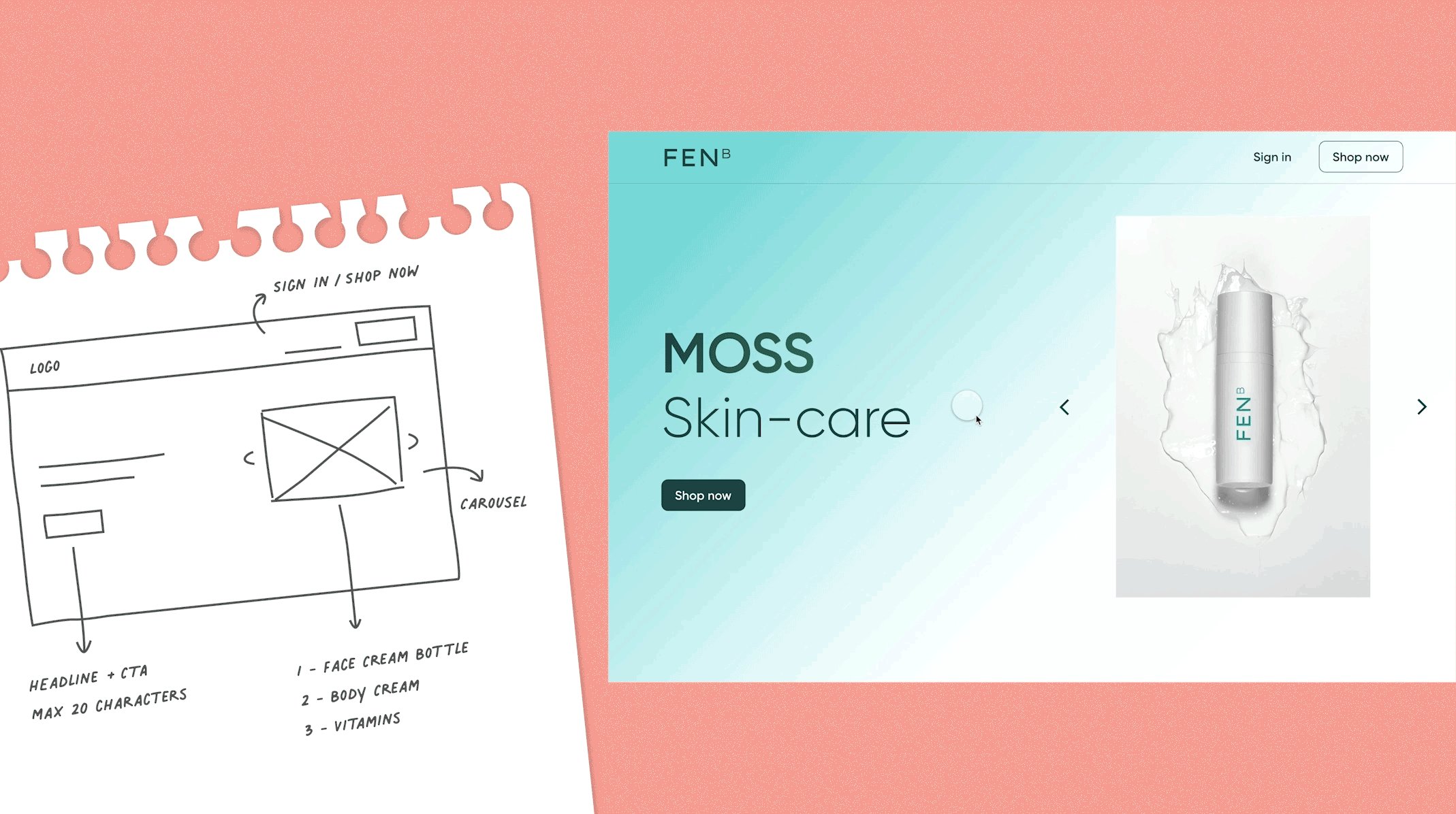
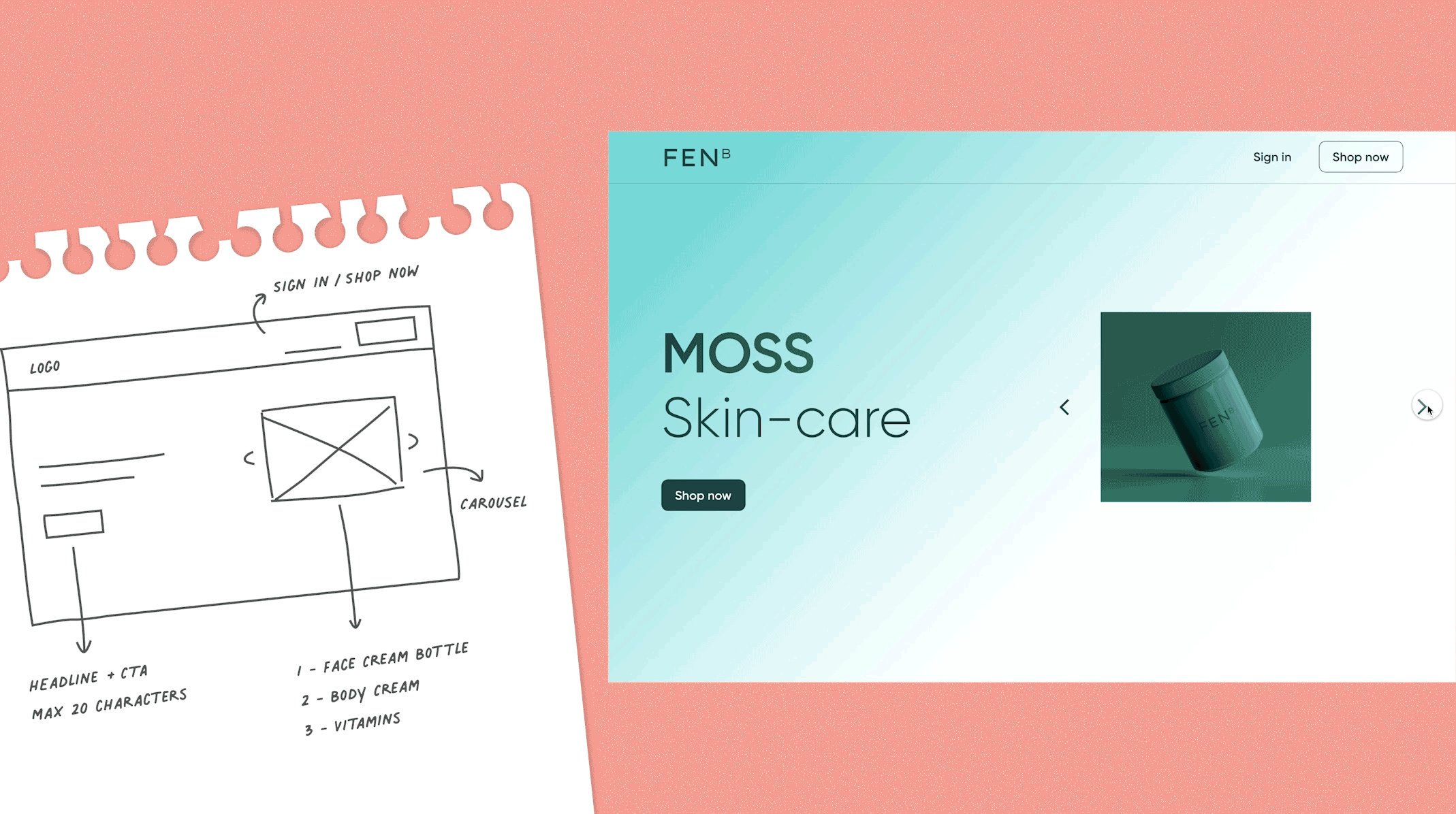
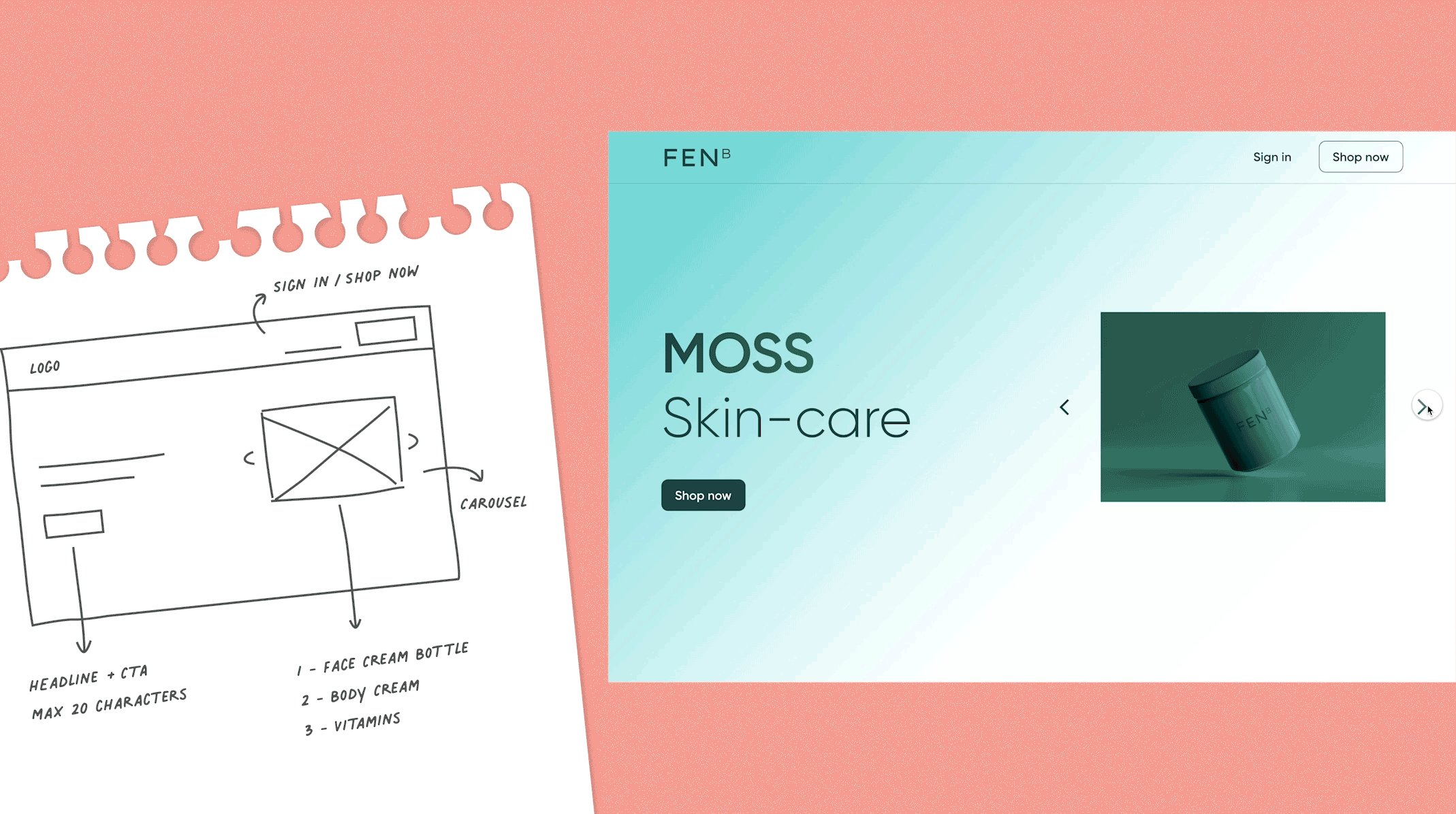
Although we said that you don’t have to do low-fidelity prototypes anymore thanks to solutions like ProtoPie, you may still want to. You’re probably creating low-fidelity prototypes without labelling them as such. How often do you start your UX design with pen and paper? That’s the basic form of low-fidelity prototyping.
You can take it a step further and build some basic prototypes with some simple wireframes using basic software too. In fact, UI design tools such as Figma are great for low-fidelity prototyping with simple interactions on simple UI designs.
Rapid prototyping and low-fidelity prototypes go hand-in-hand, as the simplicity of tools used and desired levels of UX interactions equals a speedy outcome. Particularly adapted to the earliest stage of product design, the goal here is to eliminate poor design choices whilst quickly identifying the best options to pursue further.
Rapid prototyping high-fidelity prototypes
Usually used towards the end-game of product design, high-fidelity prototyping and rapid prototyping weren’t mutually possible for a long time. Each high-fidelity prototype required:
- UI and UX designers working together towards a final outcome
- Meetings, emails, and the use of multiple solutions to get the job done
- Every wave of user testing feedback could prompt more changes, and more back and forth
Although high-fidelity prototypes still require the same levels of attention and care, we’ve gotten better at doing it faster. This means that where you would use low-fidelity prototyping in the past to narrow down the UX design you want to pursue, you have the choice to use high-fidelity prototypes.
Being able to achieve the amazing outcomes of rapid prototyping with high-fidelity prototypes increases the likelihood that your end product will hit the mark.
What are the advantages of rapid prototyping with high-fidelity prototypes?
- Usability testing takes on a new dimension: the quality of feedback you receive increases as your testers get to play with a realistic prototype that looks and feels like the end product.
- Testing new features leaves nothing to the imagination: a low-fidelity prototype can leave the user testing a shell with simple interactions. Being able to make quick changes to high-fidelity prototypes keeps interpretation to a minimum.
- Realistic prototypes provide better buy-in: using high-fidelity prototypes in a rapid prototyping environment will help your whole team share the same vision and improve collaboration.
- Identify if your prototype has a market: by sharing a realistic prototype during user testing you will have a strong idea of how (if at all) your product will meet the needs of an audience.
What are the steps in rapid prototyping?

Rapid prototyping doesn’t have specific steps in sequential order. Testing and iterating should constantly be taking place during product design, with rapid prototyping a key part of the process.
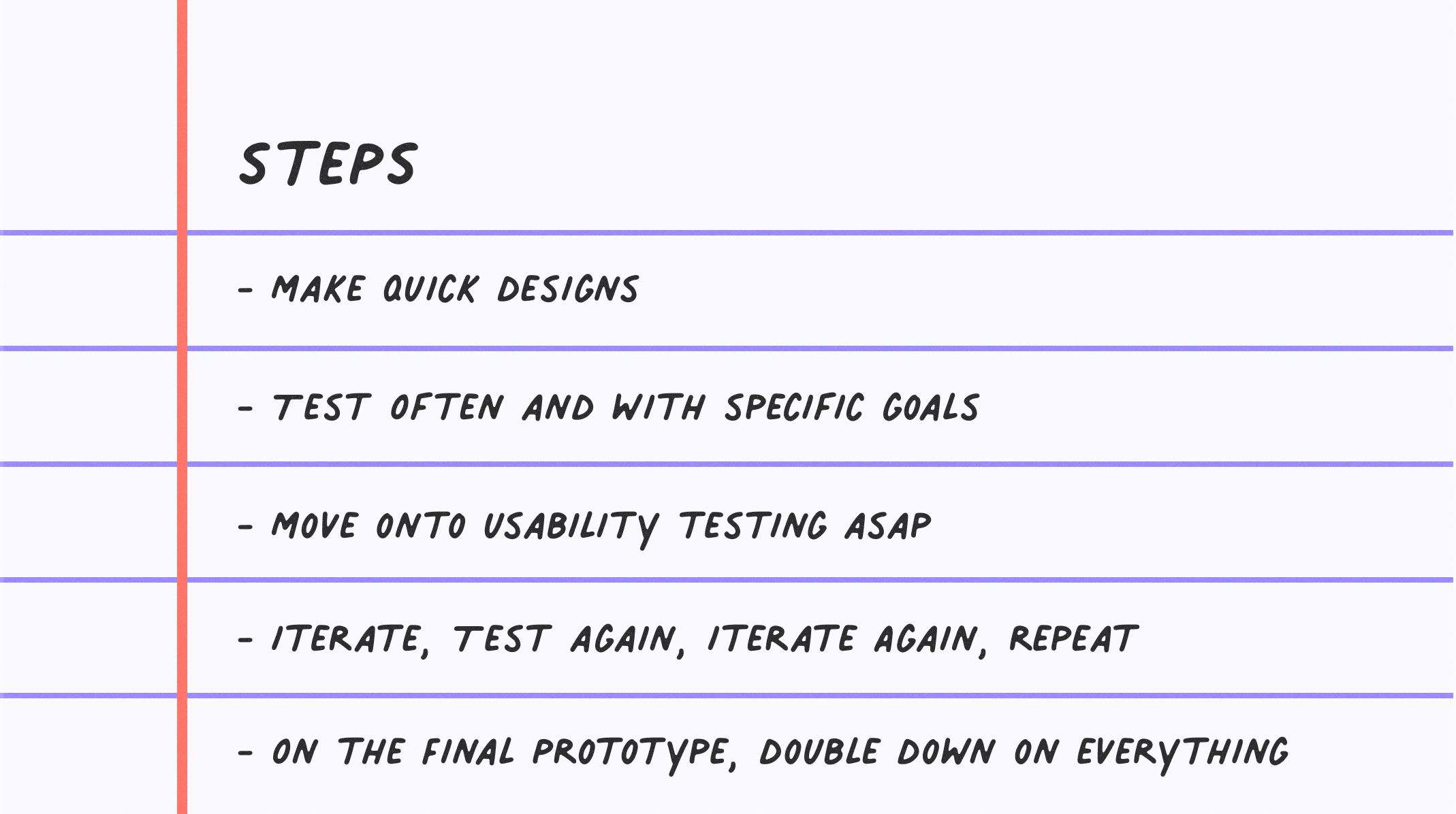
Here are some of the different rapid prototyping process steps that should include in your design workflow:
- Make quick designs: you can use software or just a pen & paper to make rapid sketches.
- Test often and with specific goals: don’t just share designs to different stakeholders. Have other internal teams test your prototypes as often as possible and gather key feedback.
- Move onto usability testing as soon as possible: by using tools such as ProtoPie you can easily create realistic prototypes in a rapid prototyping environment. Organise regular usability testing sessions with external participants and let them test prototypes that resemble your end product.
- Iterate, test again, iterate again, repeat: until you are satisfied with the feedback you obtain from testing, do not consider moving into final development. The transition from prototyping to final development is so simple with ProtoPie that you can afford to focus on testing and iterating.
- When working on the final prototype, double down on everything: take the time for deep usability tests and make sure that the development teams are involved early for a smooth transition.
In a rapid prototyping environment, the transition from low-fidelity to high-fidelity prototypes used to be a formal step. UI designs would be incorporated into the mix, with UX interactions added using specialized functionality or software.
Today, the process is a lot lighter, and the transition is seamless. We’ve touched on this throughout this article: rapid prototyping high-fidelity prototypes is a reality and is the future of UI/UX design.
Of course, any product design should start with a pen & paper prototype. This is the base of our work and as prototyping specialists, we would never recommend forgoing it. But being able to collaborate between UI and UX designers from the get-go, and incorporating high-fidelity UI designs into your prototyping workflow is a no-brainer.


.jpg)