Top 4 All in One Design Tools
Prototyping tools: how the top UI design solutions provide prototyping functionality


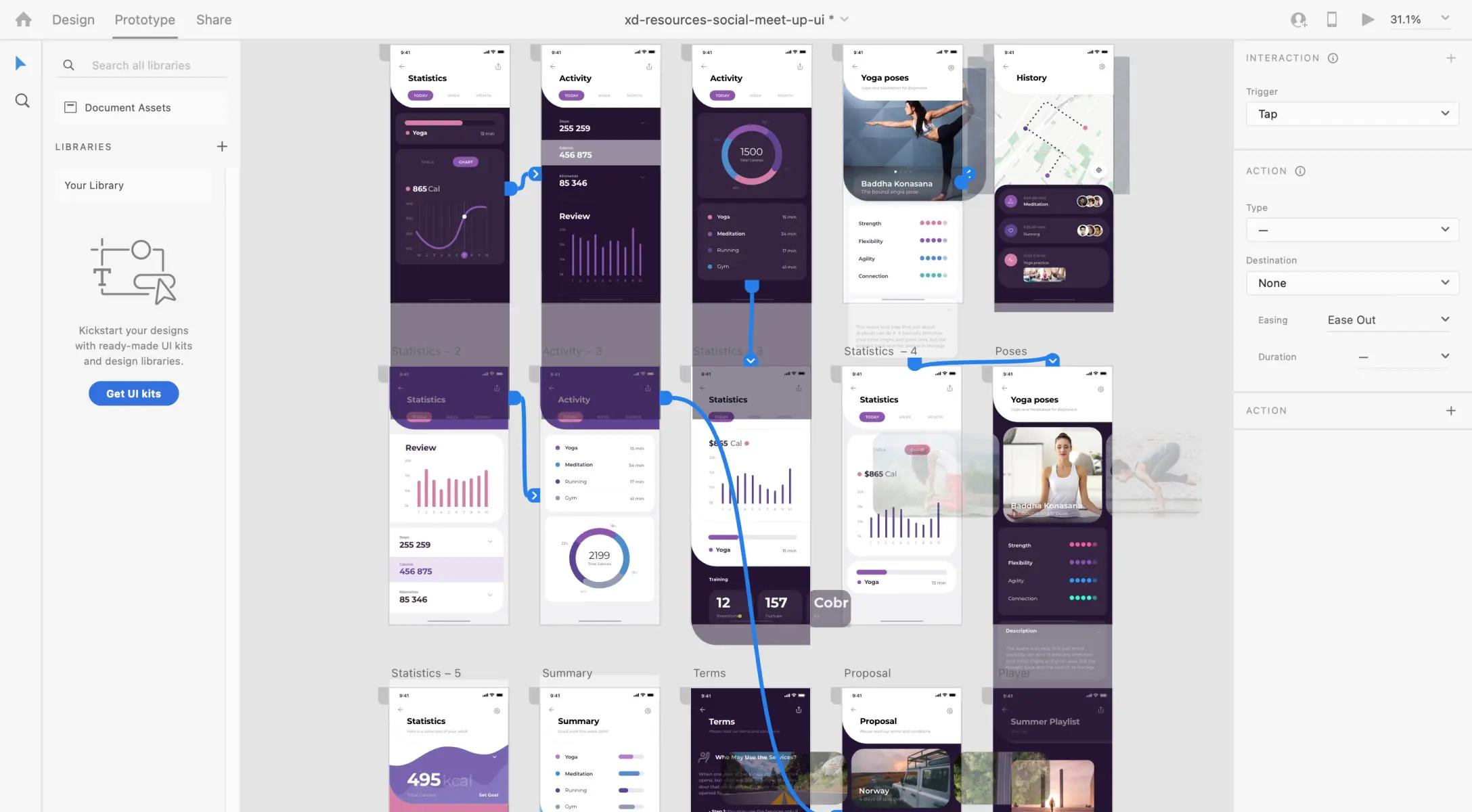
Prototyping tools are not only purpose-built or standalone solutions. Leading UI design tools have built-in functionality acting as a rapid prototyping tool. For everything hi-fi prototyping and beyond, a specialized prototyping tool such as ProtoPie is the best way to bring your UI designs to life.
Let’s take a look at the top 4 all-in-one UI design tools available on the market today. We'll see how they compare to each other as both complete design tools and prototyping tools.
For a deeper dive, we can factor in connectivity to other solutions. This is a great way to measure a solution's flexibility and to see if it will benefit from third-party prototyping tools like ProtoPie.
Figma - the most popular all-in-one design tool today
Figma is an all-in-one design tool built as a collaborative platform. It can handle everything from wireframing to hi-fi prototyping and developer hand-off. Doing web design or app building, Figma is a staple name in the industry and the most popular UI design solution.
Hard to believe they only launched in late 2016. The uxtools.co survey for 2021 has Figma used for 77% of UI design.
The solution excels as a UI design tool and allows for a great rapid prototyping experience. Figma is a pillar in the industry for low barrier-to-entry prototyping tools for simple jobs. The solution is pick-up and play, providing key UI prototyping functionality such as:
- Design: build amazing website designs and make the most of cutting-edge UI prototyping tools
- Productivity tools: time-saving prototyping tools such as Auto Layout and Plugins, to simple interactions and click-throughs
- Design systems: keep all your assets in one simple and searchable place, creating expansive design systems that speed up iterating and improve collaboration
- Collaborative tools: FigJam is one part of the great collaboration tools Figma has put in place
With all this great functionality, it’s no wonder that Figma is the primary UI prototyping tool for 81% of core Figma users. Nuance is important when deciding on the best prototyping tool for your needs. Although Figma may fit the bill for simple prototypes with few interactions, it can become untidy and unpractical.

As prototypes grow in complexity, prototyping tools that work well for simple prototypes can start to struggle. For the more complex, multi-screen and multi-interaction prototypes, you can combine solutions. It's easier to improve the prototyping process rather than replace the UI design tool.
Using Figma and Protopie together is a great way to get realistic prototypes. Hi-fi prototyping is a step-up from what Figma can achieve, and is where ProtoPie excels.
Choosing to combine the power of Figma and ProtoPie means unlocking a prototyping tool like no other. Use Figma for your UI design, then import the designs into ProtoPie. Build realistic prototypes that truly represent your dream user experience.
InVision: from the most popular prototyping tool to losing steam
InVision’s fall from the most used prototyping tool in 2017 to barely making the top three in 2021 shows how disruptive innovation is. Figma had 10% of the industry back then whereas InVision had 60% of the market.

From a billion-dollar valuation to trying to turn things around. What happened to InVision and what can you achieve with this prototyping tool?
InVision is a prototyping tool offering a simple approach to web-based prototyping. If you’re looking to build low-fidelity prototypes or straightforward designs, it can do an amazing job. The low learning curve was always appreciated by users, allowing the UI designer to build quick screen-to-screen designs with a limited number of actions and transitions.
This prototyping tool’s shortfalls were more development and back-end functionality related: the updates simply did not come quickly enough. And with innovative solutions such as Figma and ProtoPie breaking onto the scene, InVision’s users lost patience.
InVision is still a good prototyping tool for what it does, and the integrations with Sketch make it a great pairing if you’re using MacOS. But even this process through the Craft plugin is not as seamless as other solutions, such as pairing Figma with ProtoPie, or even using ProtoPie’s Sketch plugin. Simple things like showing how one screen flows to the next work, but as soon as interactions multiply, InVision loses steam.
If you’re a MacOS user running Sketch instead of Figma and building simple designs with single interactions between screens, then InVision is a great solution. But outside of this niche case, it seems like what was once an industry giant, is fast losing momentum. The most recent figures have InVision mainly used as a secondary tool, whereas Figma and Adobe XD are main daily drivers.
The industry is shifting from simplicity to more complex designs, requiring cutting-edge prototyping tools that can rapidly build realistic prototypes that represent the end product. This is clearly illustrated by the rise of solutions such as ProtoPie and Framer, who when used in tandem with a UI prototyping tool like Figma, can make magic happen.
AdobeXD: a vector-based UI and UX design tool alternative
AdobeXD is developed by Adobe Systems, one of the giants of software development famous for the precursors to prototyping tools: Photoshop and Illustrator. Their modern-day solution is packed with features that make it a great alternative to Figma for an all-in-one UI prototyping tool with some UX functionality.
Their approach is a vector-based UI and UX design tool that allows the user to build anything from websites to apps that work across devices. They’ve even included innovative functionality for what is essentially a UI-building tool in the form of voice interactions.
Some of the key functionality that makes Adobe XD a good prototyping tool:
- Content-Aware Layout which is the name of their fancy auto-resizing functionality
- Repeat Grid which can create sets of duplicate elements in one click and drag motion
- Auto-animate functionality to add interactions and transitions during the design process without leaving the tool
Adobe XD essentially has a lot of the features available in Figma, but with a different interface. The Adobe XD prototyping tool interface has a vertical bar versus the horizontal layout of Figma’s UI design. But this doesn’t explain why Figma is three or four times more popular than Adobe XD. So what does?
Figma is available on both web browsers and as a desktop app, whereas Adobe XD is only available on desktop. Figma also wins the pricing battle, being more accessible both with their entry-level and enterprise packages. It’s no wonder that Figma is the solution of choice for a number of Fortune 500 companies when looking for a UI design tool.
A special mention here for Adobe XD’s collaboration tools, which although slightly more restrive than Figma’s, are still great to use and allow all stakeholders from UI and UX designers to the developers implementing the designs to work together seamlessly.

Whether Adobe XD or Figma, they both only offer a limited range of interactive prototyping capabilities. Creating simple animations or connecting interactive areas to other screens using wires is straightforward. As soon as more complex interactions are required specialised prototyping tools such as Framer, Principle, and ProtoPie shine.
At ProtoPie, we quickly identified that tools such as Adobe XD and Figma are crucial to the design process. A key element of any designer’s workflow, we knew we needed to build strong integrations with both solutions, giving you the freedom to choose the UI design tool that suits your needs, and for us to provide a strong UX prototyping tool for your realistic prototypes.
By using ProtoPie and Adobe XD together through our plugin, you’ll benefit from the full range of Adobe XD’s design tools, as well as ProtoPie’s industry-leading prototyping tool with functionality such as:
Import your initial designs from Adobe XD to ProtoPie with the ProtoPie Plugin and create your realistic prototypes today.
Sketch: “the” macOS exclusive design tool
For a long period of time preceding the rapid rise of Figma, Sketch was the go-to UI design tool for macOS users. The platform exclusivity allowed the developers to build a solid design and UI prototyping tool that worked almost flawlessly on macOS devices.
Where Adobe XD has gone for the horizontal UI design, Sketch shares Figma’s vertical approach to UI, leaving designers feeling at home switching between the two design tools. Sketch stands out with its simple approach to hierarchy: at the top you have pages, which contain artboards, containing layers. Figma is more versatile with its nested frames approach, essentially allowing users to separate key components such as headers, footers, and menus.
We’ve mentioned collaborations multiple times already. They are a vital part of any product design process, with multiple stakeholders involved from initial ideation all the way to developer handoff. Sketch used to be an awful solution for collaborating between team members. Thankfully they have turned this around, and launched in 2021 their real-time collaboration functionality, making it a UI design tool that can finally take-on Figma and Adobe XD in a larger team environment.
Sketch’s collaboration tool allows for real-time invitation-based collaboration during the design process. Furthermore, their shared libraries provide everyone synchronized access to the same content, in real-time. Sketch goes one step further and offers a free developer tool allowing developers to get what they need for free. From inspecting ongoing prototyping to downloading assets in a click, the developer handoff has been streamlined.
As a pure UX prototyping tool, Sketch cannot compete with the likes of ProtoPie, but holds its own against Adobe XD and Figma. Create overlays and simple interactions between different artboards by using links and hotspots to create your UX journey. Combining Sketch with InVision through the Craft app clearly improves the pair's potential as an all-in-one design and prototyping tool. But we’re still not convinced they have the functionality to take on a Figma + ProtoPie pairing.
What makes ProtoPie the most used specialized prototyping tool?
As a prototyping tool, ProtoPie was built with realistic prototypes in mind. We’ve said it before, UI designs are getting more complex, as are UX flows, and the requirements for prototyping tools have gone from simple wires between screens to complex multi-interaction, multi-screen UX designs which include voice and video elements.
With ProtoPie, you can achieve all this and more, without the steep learning curve that usually comes with a solution solving a complex problem. The idea is not to compete against Figma or Adobe XD. There is a reason their all-in-one UI design tools are industry-leading. By building simple plugins and streamlining the UI design import process, you can do rapid prototyping in a hi-fi prototyping environment.
Don’t just take our word for it, click the button below and try our functionality for free, whether you use Figma, Adobe XD, or Sketch, you’ll take your prototyping to the next level.
.jpg)