ProtoPie vs. InVision: Which Is Your Best Ally for High-Fidelity Prototyping?
Discover why ProtoPie is the superior prototyping tool to InVision.


TL;DR
- InVision is a great prototyping tool for simple designs with rapid turnaround times. The speed with which a UX designer can create a basic but workable prototype is impressive.
- But if you’re looking for depth and complexity, it falls short—lacking capacity for complex interactions and animations combined with states. Worse still, it doesn’t allow for integrations with other tools.
- ProtoPie is a different story—a high-fidelity rapid prototyping tool offering rich and complex interactions, the potential for multitudinous software and hardware integrations, and cloud-based collaboration potential.
Business moves fast these days. UX designers are under increasing pressure to produce workable and realistic prototypes quickly to impress stakeholders. Obviously, this requires a rapid prototyping tool. The question is, what is the best prototyping tool out there?
This is often seen as a battle between two vastly different forces: ProtoPie vs InVision.
We’ll explore the differences between ProtoPie and InVision in more detail below:
- What is ProtoPie?
- What is InVision?
- What to expect from InVision when prototyping?
- What to expect from ProtoPie when prototyping?
- ProtoPie vs. InVision: who wins the battle?
What is ProtoPie?
ProtoPie is a powerful no-coding prototyping tool that enables users to quickly create high-fidelity interactive prototypes for all their digital products.
ProtoPie is easy to understand and convenient to use. Don’t believe us? Ask our users. “It accelerates the workflow with different components and supercharges the prototypes with sensors and variables,” said one. “You can import your custom designs from any of your preferred design tools, whether it’s Sketch, Adobe XD or Figma. With this cross-platform tool, you can test your prototypes anywhere and anytime, be it on desktops, tablets, or other platforms.”
Users can even share their prototypes on the cloud, as well as comment and control who can access their prototypes with total ease. With the help of this cloud-based prototyping tool, users can collaborate with team members and work together faster on iterations. Essentially, ProtoPie helps explain your unique ideas with greater eloquence, depth, and profundity—in short, ProtoPie makes your ideas come alive.
What is InVision?
InVision is a popular web-based tool for creating interactive prototypes of static screens that don’t require high-fidelity micro-interactions or sophisticated state transitions.
The app has a low learning curve thanks to its similarity with Sketch, the design tool. It offers an easy, connected workflow that allows designers to upload static screenshots and create clickable prototypes in the simplest way possible. Timeline animations are supported and interactions are quick and easy to understand. But here’s the rub: performance becomes choppier the more complex your prototypes become.
What to expect from InVision when prototyping
InVision takes a different approach to prototyping. Instead of advanced interactions and animations combined with states, this tool uses more of a screen-to-screen approach. After uploading your screens, hotspots are created to interlink the screens. When linking each screen you designate the destination screen, action/gesture, and transition. Options for gestures and animations include: sliding in, fading, flipping, and the ability to set a timer and automatically redirect one screen to another.
Prototype mode and linking between pages
Craft is a plugin for Sketch and Photoshop. For instance, in the case of Sketch, it allows you to add interactions within Sketch, and then sync those interactions to an InVision account. Craft allows users to enter ‘Prototype mode’ in Sketch and specify interactions for any layer—simply press K when a layer is selected to connect it to another page, or to another location on the same page. There are options for different trigger events and different animations. For example, push right, slide left, and flow.
InVision fully integrates with Sketch, meaning that you can change the designs of the Sketch files without the added worry of your InVision files being negatively affected. It also allows you to rapidly switch between screen design and adding hotspots.

Clearly, there are issues. InVision and Craft can’t handle complexity, particularly when one screen contains multiple interactions and you want the user to be able to click through every possibility.
However, InVision is great for simple prototyping—for things like showing how one screen flows to the next. Just not for complex interactions within a single screen. Ultimately, InVision is all about speed, and its speed is impressive—you can create a clickable prototype within minutes.
Overlay Screens
The ‘Overlay’ function allows for design elements to be placed on top of a screen while keeping the screen below as it is. This is useful, requiring fewer screens to be built, especially for things like hamburger menus. Instead of creating a screen with the menu visible for each page, simply use the ‘Overlay’ function when the hamburger button is pressed.
Specs — designer and developer collaboration
Specs turn the creation of manual specifications and meetings with developers into a single step. Developers can jump in and start coding without all the back-and-forth normally required.
ProtoPie has a similar feature—Interaction Recordings, nothing to envy to InVision. But more on that later. Back to InVision.
You'll prefer InVision if:
- You need to create basic prototypes quickly
- You want to sync files with the InVision desktop app, Dropbox, and Box
- You need access to quick animations for your prototypes
- You need to attach files to the comments
InVision works well as an all-in-one environment for product design, but you’ll be left frustrated if you want to integrate different tools into your workflow. After all, most UX designers don’t use one tool for everything—they use up to a dozen different tools on a single project. InVision’s inability to integrate with other tools makes it obsolete in today’s market.
What to expect from ProtoPie when prototyping
The full glory of ProtoPie can be seen when you need to show realistic, complex interactions. It allows you to demo interactions with an object, trigger, and response flow and provides the ability to control smart device sensors in prototypes—including compass, tilt, sound, and 3D touch sensors.
This is why ProtoPie is the best option on the market for creating high-fidelity prototypes without the need for coding. For real usability or UX evaluation purposes when you need to show advanced user journeys using variables and conditions that can handle logic and dynamic inputs.
Let’s see in detail what sets ProtoPie apart from InVision.
Easily control the sensors of smart devices in your prototype
With ProtoPie, you can use all sensors in a smart device, from the microphone to compass to 3D touch to proximity sensor to the gyroscope, totally code-free to create realistic high-fidelity prototypes.
Check out this 3D game Marble World animated in ProtoPie.
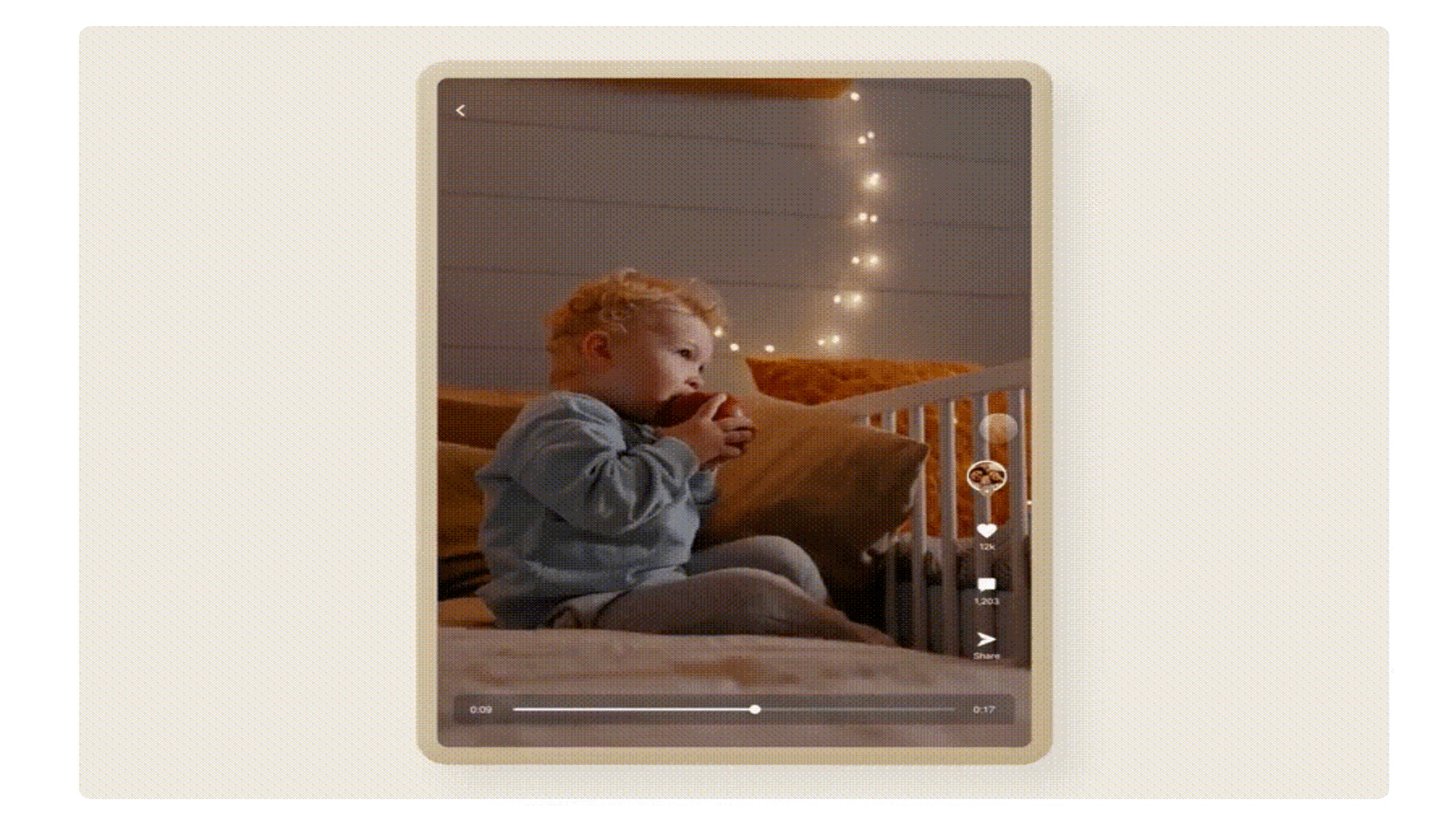
Embed audio and video into your prototypes
Embedding audio and video into your prototypes is easy with ProtoPie—for example, a prototype for a music player where a video plays in the prototype.

Learn how to make a Video Player prototype.
You can easily control your media files. Play and pause them using variables. Unfortunately, InVision doesn’t have this option in spite of it being a highly requested feature.
Discover the power of touchscreens with ProtoPie
ProtoPie is the most versatile prototyping tool out there for any design team working on apps for mobile and tablet.
In the following demo, observe how a prototype reacts to the touch of different fruits being placed directly on the smartphone touchscreen.
Create advanced interactions using Formulas and variables
Variables and Formulas enable you to create prototypes with dynamic interactions—from calculating the remaining balance and validating an email address to objects moving with complex motion. For example, a parabolic path. The possibilities are truly endless.
Create a realistic typewriter effect using both formulas and variables.

Download this Pie and try it on your own.
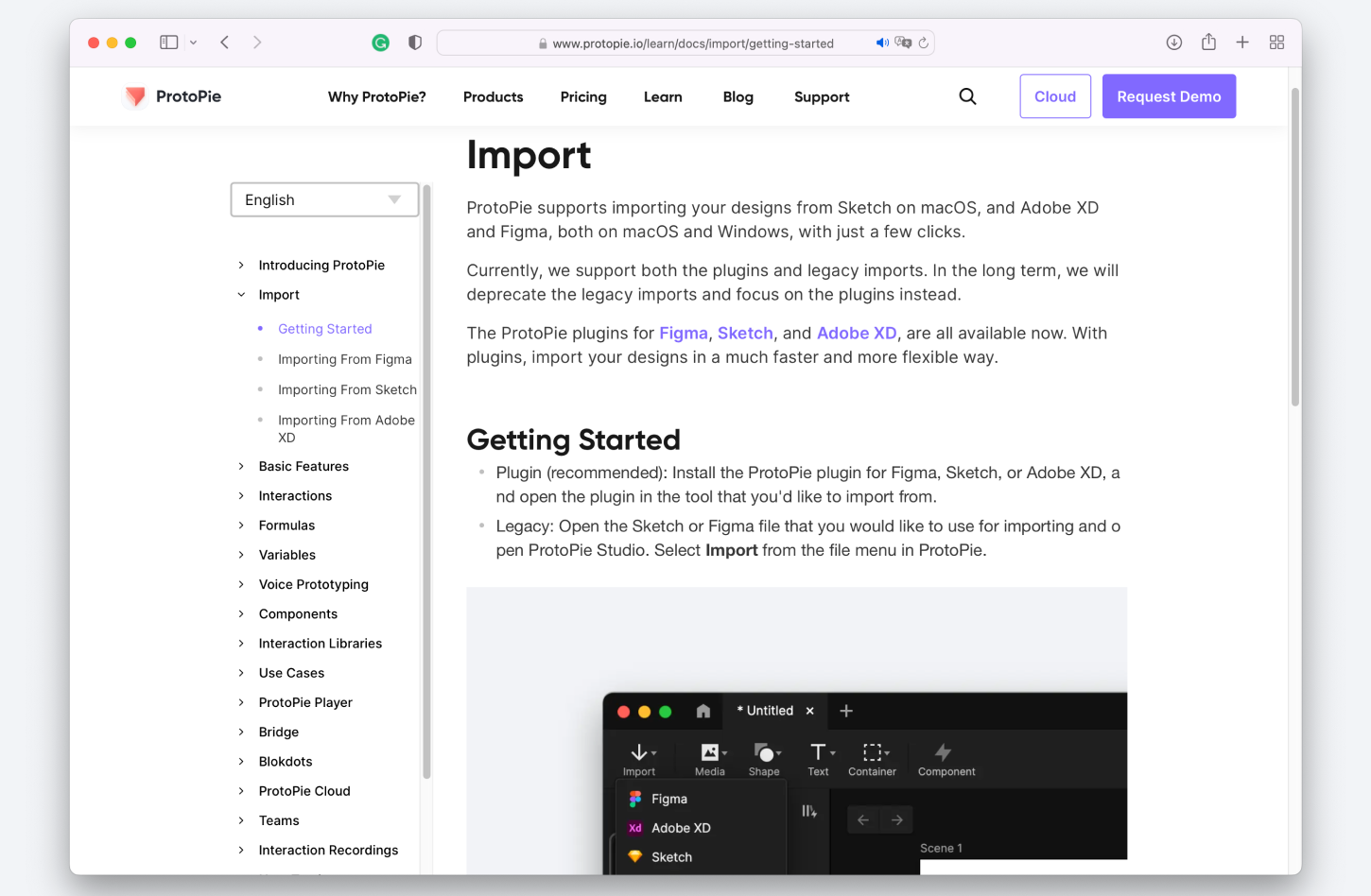
Connect ProtoPie to your most preferred design tools with our Plugins
With just a few clicks, ProtoPie allows you to import your designs from Sketch on macOS, and Adobe XD and Figma on both macOS and Windows. We support legacy imports and plugins, allowing you to import your designs with ease and flexibility.
The ProtoPie plugins for Figma, Sketch, and Adobe XD, are all available now.

ProtoPie vs. InVision: who wins the battle?
You’ve got to hand it to InVision—they were trailblazers in the beginning, teaching designers how to prototype. But things change. ProtoPie is now teaching UX designers how to master prototyping.
InVision is a useful rapid prototyping tool for the creation of simple designs, but it’s fast becoming obsolete in the face of change. Stakeholders want to see a workable, realistic prototype of an app—the real thing in the palm of their hands—before they give it the green light. They won’t settle for less.
This is where ProtoPie comes in. Boasting rapid turnaround times and turbocharged for complex interactions and rich designs, ProtoPie is the best rapid prototyping tool on the market for high-fidelity prototyping and cloud-based collaboration. Choc-a-bloc with features and armed to the teeth with numerous software and hardware integrations, ProtoPie isn’t for the masses—it’s for design teams and stakeholders, the sort of people who value the benefits of high-fidelity prototyping.
Start discovering ProtoPie
Ready to take your prototyping to the next level? Sign up today.
Feel free to check out ProtoPie’s Discord channel to hear more from our users.