ProtoPie vs. Proto.io: Which Is the Best Prototyping Tool?
Find out why ProtoPie is a superior high-fidelity prototyping tool compared to Proto.io.


TL;DR
- Proto.io is a good place for beginners to learn the basics. However, its lack of robust interaction capabilities may not make it ideally suited for what we call high-fidelity prototyping.
- The tool can be hard to navigate and slow. You can’t easily preview designs, and all prototypes are stored in the Proto.io cloud (they're inaccessible if you cancel your account).
- ProtoPie offers rich interactions, hardware and software integrations, Multi-Touch gestures, and you can seamlessly communicate your interaction designs with the rest of your team.
By creating high-fidelity prototypes, design teams can breathe life into their ideas, test out their assumptions at an early stage, gain invaluable user feedback, and optimize their designs accordingly. Prototyping is therefore a crucial stage of the design process—and this is where rapid prototyping tools like ProtoPie and Proto.io come in.
But which prototype tool is better, for which teams, in which circumstances?
We explore ProtoPie vs Proto.io in more detail below:
- What is ProtoPie?
- What is Proto.io?
- Why ProtoPie is a far superior prototyping tool than Proto.io
- Prototype with smart devices’ native sensors
- Hyper-realistic typing with native keyboard and input layers
- Give your interactions a voice
- Make the most out of what touchscreens have to offer with Multi-Touch gestures
- Show your exact design intentions with ProtoPie Interaction Recordings
- Both hardware and software-compatible
- ProtoPie vs Proto.io: which is the winner?
What is ProtoPie?
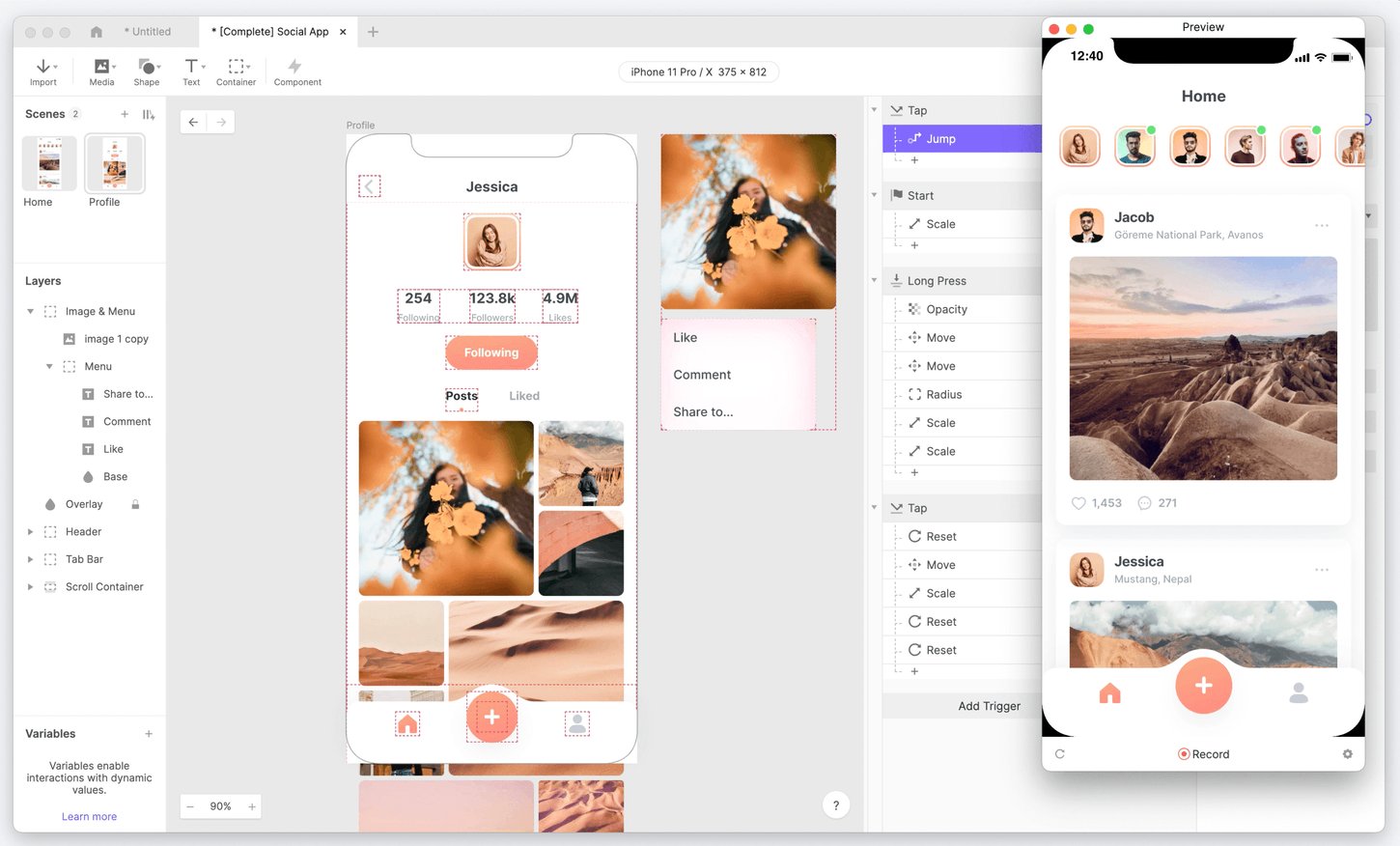
ProtoPie is the easiest tool for turning your UI/UX design ideas into highly interactive, high-fidelity prototypes for mobile, desktop, web, and Internet of Things (IoT) devices. ProtoPie runs on macOS and Windows while the player app is on iOS and Android.
But don’t just take our word for it—listen to what our customers say. “ProtoPie is a flexible yet powerful prototyping tool praised among the design community for its easy-to-use interface and gradual learning curve.”
Our mission is to help creative thinkers unlock their imagination and stand out from the crowd. Create new interactions from scratch using our extensive library of formulas and variables. Build everything from basic click-throughs all the way through to high-fidelity prototypes that look, feel, and perform just like a real app. Test prototypes on your phone, computer, car, or gaming console.

What is Proto.io?
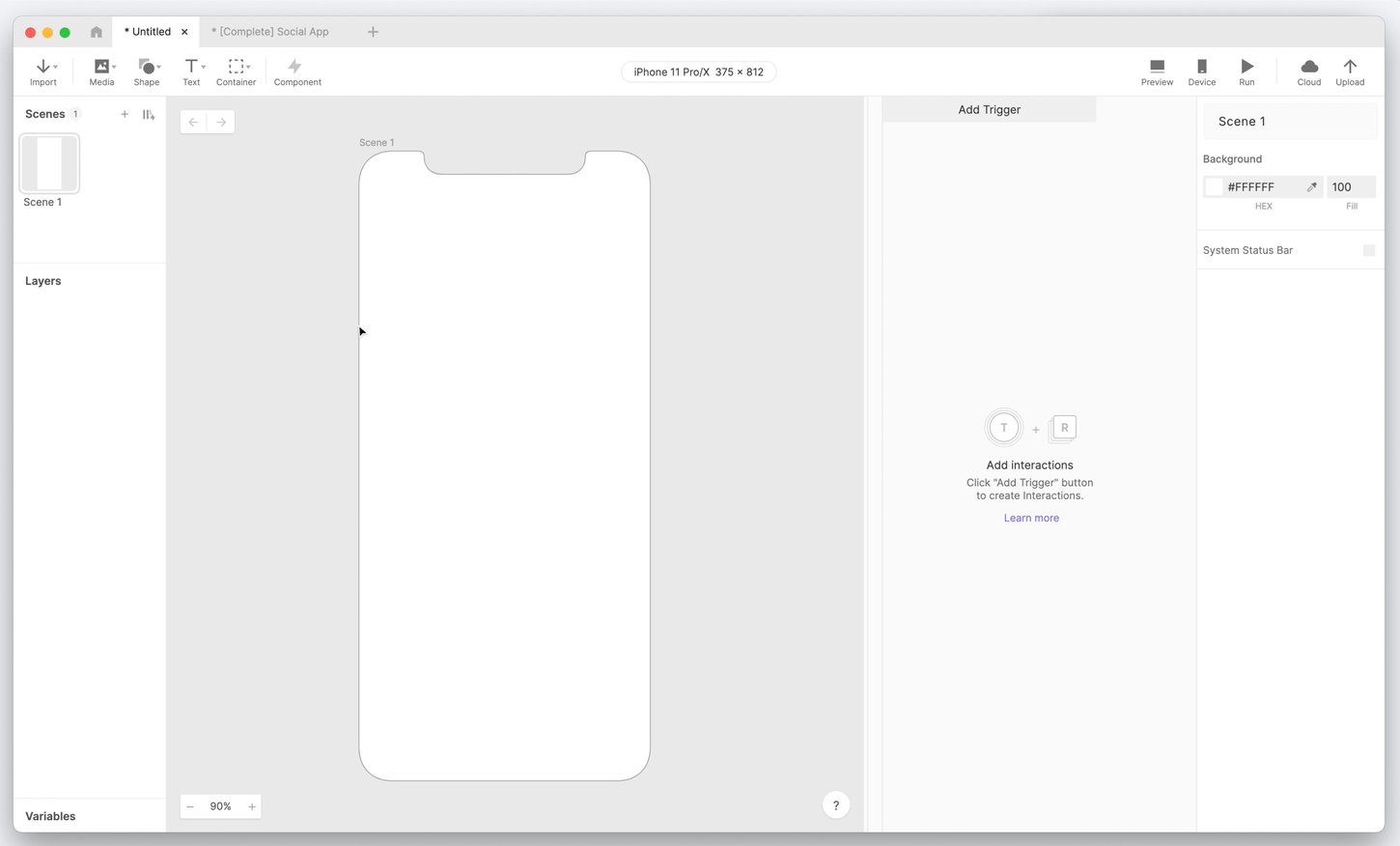
Proto.io is a no-code tool that utilizes a drag and drop user interface (UI) and offers a range of templates, as well as a list of possible events and interactions.
It was originally designed for prototyping on mobile devices but has since expanded to allow users to prototype apps for anything with a screen interface. Proto.io is good at conveying steps in a workflow with decent facsimiles of interactions/transitions, but these aren’t high-quality enough that you can pass them off as the real thing. At least, not what our users at ProtoPie are used to.
Proto.io’s prototyping limitations
While Proto.io offers a range of decent prototyping features, it’s far from a better rapid prototyping tool compared to ProtoPie. Here’s why.
It can be difficult to navigate
Proto.io is an incredibly powerful web app that offers many functions. However, because everything works by dragging and dropping, clicking buttons, and selecting values from lists, it can sometimes be a bit overwhelming to find the setting you need.
You might also find that there are simply too many features for your project’s demands. While this sounds like a nice problem to have, in reality, it slows down the design process and makes everything more complicated than it needs to be. There is no point in having a rapid prototyping tool that slows down the rest of the design workflow.

Animations slow down when you add many interactions
Proto.io is a web application, which makes it easier to use—but it might also slow down your work. As it’s web-based, internal network conditions or internet latency can affect your work. Some users complain that it can often be very laggy since it opens on the browser.
On the other hand, ProtoPie has its own desktop app. This means you can work on your prototypes in ProtoPie Studio without connecting to the internet.
No live preview (browser), so you have to save changes before seeing them in the preview window
In ProtoPie, you can always check your Pie while working on it. The preview window is just one click away. In fact, you can even keep it open, next to the Pie you are working on. Changes are reflected simultaneously, which means you don't need to waste time on saving the changes.
Previewing with Proto.io, however, is a little trickier. You have to remember to first save the prototype before opening a new web browser tab with the preview. This endless back and forth just to see a preview can get quite irritating, especially when you’re trying to iterate quickly.
All prototypes are saved on the Proto.io web platform
At first glance, this might not appear to be a huge problem—but it means that you can’t access your prototypes if you ever decide to cancel your account. Your prototypes are essentially held hostage on Proto.io’s platform.
With ProtoPie, however, your prototypes are saved in the cloud. This means you can always access them, even after canceling your subscription.
Learn more about ProtoPie Cloud.
Why ProtoPie is a far superior prototyping tool than Proto.io
We’ve already mentioned that ProtoPie is the better rapid prototyping tool—but we haven’t yet explained why. Carry on reading to learn more about ProtoPie’s uniquely powerful features.
Prototype with smart devices’ native sensors
ProtoPie can use all sensors in a smart device, including the microphone, tilt functionality, compass, 3D touch, proximity sensor, gyroscope, and more.
Create high-fidelity prototypes that leverage the latest functionality present in smartphones and tablets. Use the camera to mimic taking photos, make an equalizer respond to an incoming sound, or create 360-degree interactive panoramas while tilting your device. ProtoPie can even access your phone’s sensors, which makes your prototypes even more realistic.
Hyper-realistic typing with native keyboard and input layers
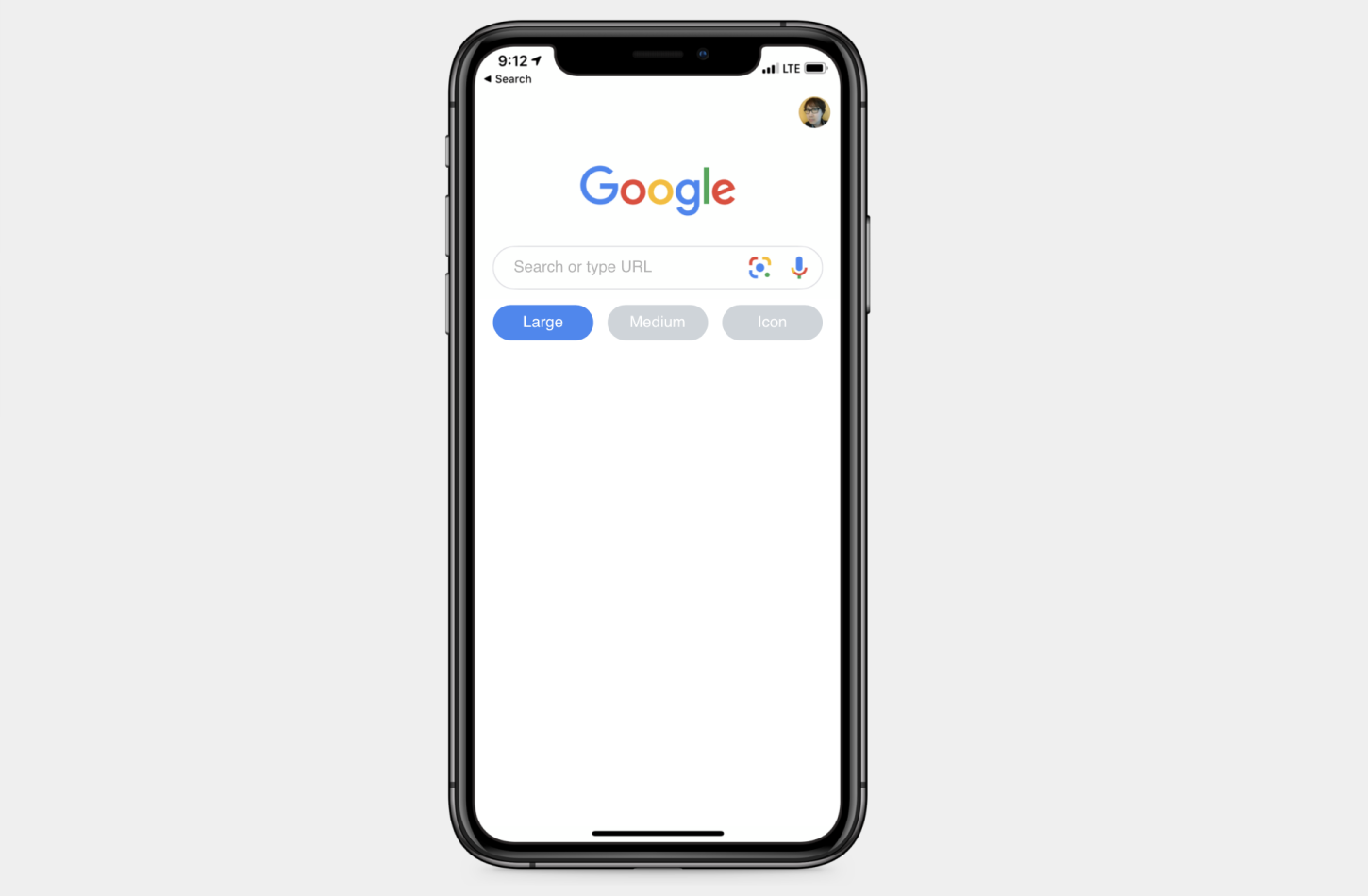
Thanks to ProtoPie’s keyboard feature, designers can easily use a smartphone’s native keyboard to create typing interactions.
Add text inputs into your prototype to make it act and feel like a real app when testing. Allow users to type in real text, no fake keyboard in sight. For example, you can prototype the Login experience with a form, set up inputs to detect error messages, and so on.

Try this Google image search prototype on your own and find out how powerful and realistic your prototypes can be with ProtoPie.
Learn more about how to input layers.
Give your interactions a voice
ProtoPie’s voice prototyping feature is a fantastic way to show your stakeholders the value of conversational UI.
Our voice prototyping features allow you to add realistic voice interactions with speech-to-text (STT) and text-to-speech (TTS) capabilities. For example, voice prototypes created in ProtoPie can pick up and respond to voice commands or can even speak text out loud.
Thanks to ProtoPie’s conversation design and voice interaction capabilities, you can easily make realistic prototypes for accessibility purposes, voice search, voice assistants, dictation apps, and so much more. Create experiences that go beyond simply touching a screen.
Check out this real-time voice translation app prototype created using ProtoPie Voice feature.
Learn how to use voice interaction
Make the most out of what touchscreens have to offer with Multi-Touch gestures
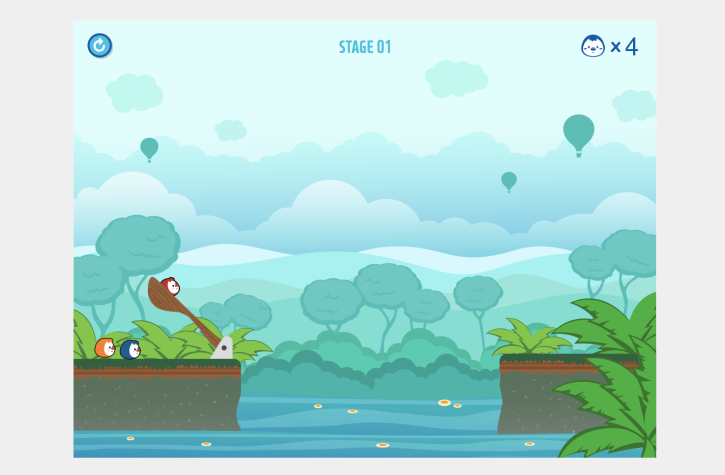
Today, most devices that we use have touch screens, whether they’re mobiles, tablets, or TVs. ProtoPie’s Multi-Touch gestures make it easy to create apps built for touchscreen devices, allowing you to pinch with two fingers, tap, swipe, and drag with one or multiple fingers.

Check out this game prototype to see how Multi-Touch gestures work in action.
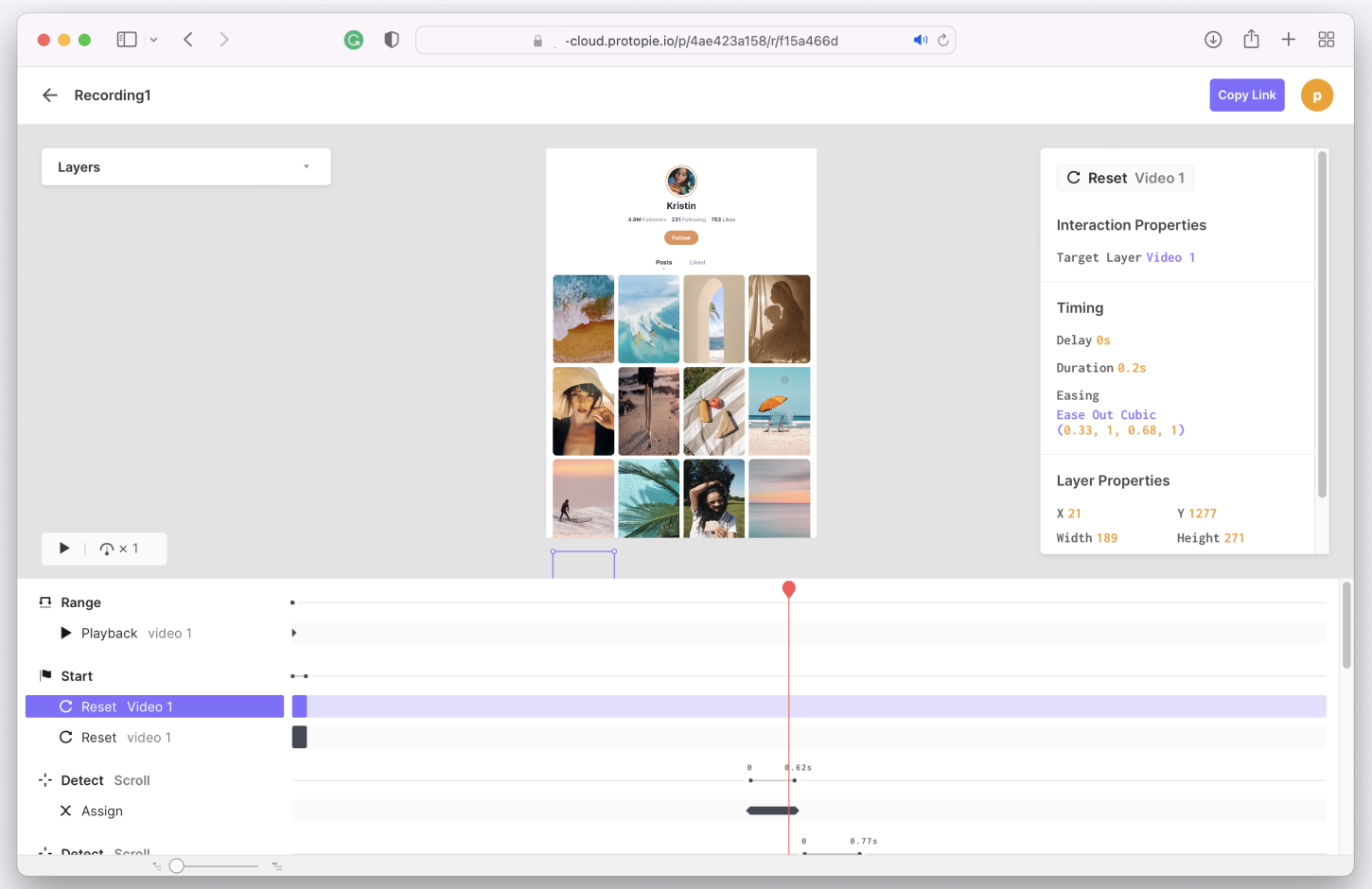
Show your exact design intentions with ProtoPie Interaction Recordings
Interaction Recordings: more than a handoff.
With ProtoPie, you can show (and share) your exact design intention by automatically creating interaction specs for engineers. This means no more time wasted writing detailed spec documents.
ProtoPie interaction recordings serve as guidelines, providing engineers with a foundation when putting your prototype’s interactions into actual production. Engineers can easily find all interaction specs needed for development, such as duration, delay, and easing. As a designer, you can create interaction recording by recording one of your prototype’s intended scenarios—this will showcase the flow of interactions, how interactions work with each other, and how each interaction fits into the grand scheme of things.

This means engineers don’t have to play a game of whack-a-mole every time they try to implement your prototype’s interactions. Give them your precise interaction recording and let them just follow it to the tee.
According to one user, the benefits are potentially life-saving: “Helpful for the mental well-being of your developers. It allows you to export not just the CSS code but the exact values associated with the animation, i.e the recording. This means developers are less likely to murder you in your sleep”.
Both hardware and software-compatible
ProtoPie ensures your software prototypes can communicate with hardware devices. Seamlessly prototype a range of real-world scenarios involving multiple devices, displays, hardware, and APIs.
So far ProtoPie has solutions for automotive, smartwatch, game, mobile & tablet, TV & productions. But our users always surprise us with new cases. See, for example, what Project March achieved thanks to ProtoPie.
Curious how Project March uses ProtoPie? Check this article.
ProtoPie Connect even supports serial communication with Arduino boards. We know that many of our users also work on Arduino and so we wanted to help them prototype across hardware.
Learn more about Arduino Prototyping with ProtoPie
ProtoPie vs Proto.io: which one is the winner?
Look, we have to be fair—Proto.io has done a good job at improving its prototyping features. We recognize that with its drag-and-drop interface, hundreds of ready-made templates, and components, it’s a good option for designers that want to learn the ropes of prototyping.
But most designers don't just want the basics—they want the best results. They want to turn their imagination into reality, without limitations. To do this, they must turn to ProtoPie.
ProtoPie was designed for those who want the best of the best, those who want their projects to stand head and shoulders above the competition. ProtoPie allows designers to express their best selves, creating high-fidelity prototypes that capture stakeholders’ imaginations.
“ProtoPie found a sweet spot between the simplicity of speed and the complexity of power without sacrificing either. In little time, a fully functioning version of a prototype can be produced and distributed for conceptual proofing, collaboration, and refinement”.
What more could you ask for?
Start discovering ProtoPie
Ready to join the global community of Pie lovers and take your prototyping to the next level? Sign up today.
Or, to hear more from our users, check out ProtoPie’s Discord channel.

.jpg)