Zillow’s UX Design Team and the Future of Real Estate
Discover how Zillow uses ProtoPie in its design process to create user experiences for the next generation—all without needing to code.


For a customer-centric company like Zillow, design is more important than ever. But 200 million visitors a month is a big audience to cater to. And as Zillow continues to evolve, the problems its design team are solving have evolved, too.
When more and more complex projects started landing on their desk, the Zillow design team knew they needed a tool that could help them create interactive prototypes quickly and easily. That search led them to ProtoPie.
Recently, we talked to three UX designers from Zillow who shared their experiences using ProtoPie and how it helps them develop real estate user experiences for the future:
- Rom Impas, Senior Principal UX Designer
- Priya Sheth, Principal UX Designer
- Priya Gupta, Senior UX Designer
Meet the Zillow UX design team
Zillow’s experience design team is a group of over 100 UX designers, researchers, project managers, UX engineers and more who aim to “craft innovative experiences to make Zillow the most-loved place to buy, sell, finance, or rent a home.”

ProtoPie is the team's tool of choice for complex end-to-end prototypes.
Zillow’s journey to discovering ProtoPie
When Rom Impas joined Zillow in the summer of 2019, the team was using another platform to create static designs and small-scale prototypes.
However, they realized that static comps and mocks could only take their designs so far.
“There are so many things that could happen between static screens that could only be communicated, and made visible and compelling, through prototyping,” says Rom.
What they needed was a tool that could help them create interactive prototypes quickly and easily, without requiring coding.
“By October 2019, I was actively looking for a solution, and a colleague mentioned hearing about a new prototyping tool called ProtoPie,” says Rom.

Thinking ProtoPie looked promising, Rom started learning the tool on the go. He says that “it took me five days to create the first end-to-end design prototype for the project I was working on, which I presented to colleagues and senior leaders.”
“The feedback was very positive, and this fueled a series of design prototype iterations for the project,” Rom continues. “ProtoPie allowed me to design and prototype at the same time.”
It didn’t take long for Rom to convince his design leaders to get approval for enterprise licenses for ProtoPie, which they have had in place since February 2020.
Why more designers at Zillow decided to adopt ProtoPie
Priya Gupta, who joined Zillow in 2021, tells us she was impressed by the powerful prototypes that could be created using ProtoPie, especially because the tool didn’t require writing any code.
Gupta says that “I gave it a try for a small project and it took me less than two minutes to create a basic interaction. This was the ‘aha’ moment that got me excited and prompted me to experiment with the tool even further.”

To create a design prototype from simple interactions to more complex, nuanced behaviors, the Zillow designers found they needed a high-fidelity prototyping tool that is:
- Powerful enough to test detailed interactions or flows.
- Flexible enough for a live user test.
- Primarily run using web technology and can be accessed on practically any device.
- Quick to set up, and easy to manage even as prototypes grow in complexity.
- Not limited to a specific platform and can show the product experience on mobile native, mobile web, desktop web, portrait & landscape modes, tablets, and different sizes.
Luckily for them, ProtoPie checked all of the boxes and more.
How ProtoPie provides value to Zillow’s UX design process
When asked how they measure the value ProtoPie provides to their design process, Rom highlighted four key aspects.
1. Creating a prototype according to the details of the design in full fidelity without the need to write code
What really sold Rom and his team members on ProtoPie was the ability to explore and validate designs through realistic prototyping without the need to write code.

“For me, it’s about being able to translate ideas into a prototype efficiently in response to questions our team has about the experience,” says Priya Sheth. “ProtoPie gives me a way to do that without a steep learning curve and without needing to learn how to code the interactions.”
2. Presenting the design and having colleagues and leaders try the prototype at the same time
”The ability to make a design that’s in my head into a digital reality that I can play with and adjust on the fly, and then share with team members for feedback, is what I like best about ProtoPie,” says Rom.
While the designers are presenting the prototype, colleagues and leaders at Zillow can easily try out the design on their own devices for a more intuitive experience by using ProtoPie Player.
3. Having internal and external users test the prototype
“Our designers & researchers are able to use ProtoPie in any phase of the design process, from lo-fi to high-fidelity prototypes, and get it tested,” Rom says.
4. Envisioning potential future iterations
“A ProtoPie prototype helps us answer our key questions around usability of a feature and areas where it could be improved,” says Sheth. “The feedback from this testing allows us to move forward with releasing to customers.”
Examples of how Zillow has used ProtoPie for app and web prototypes
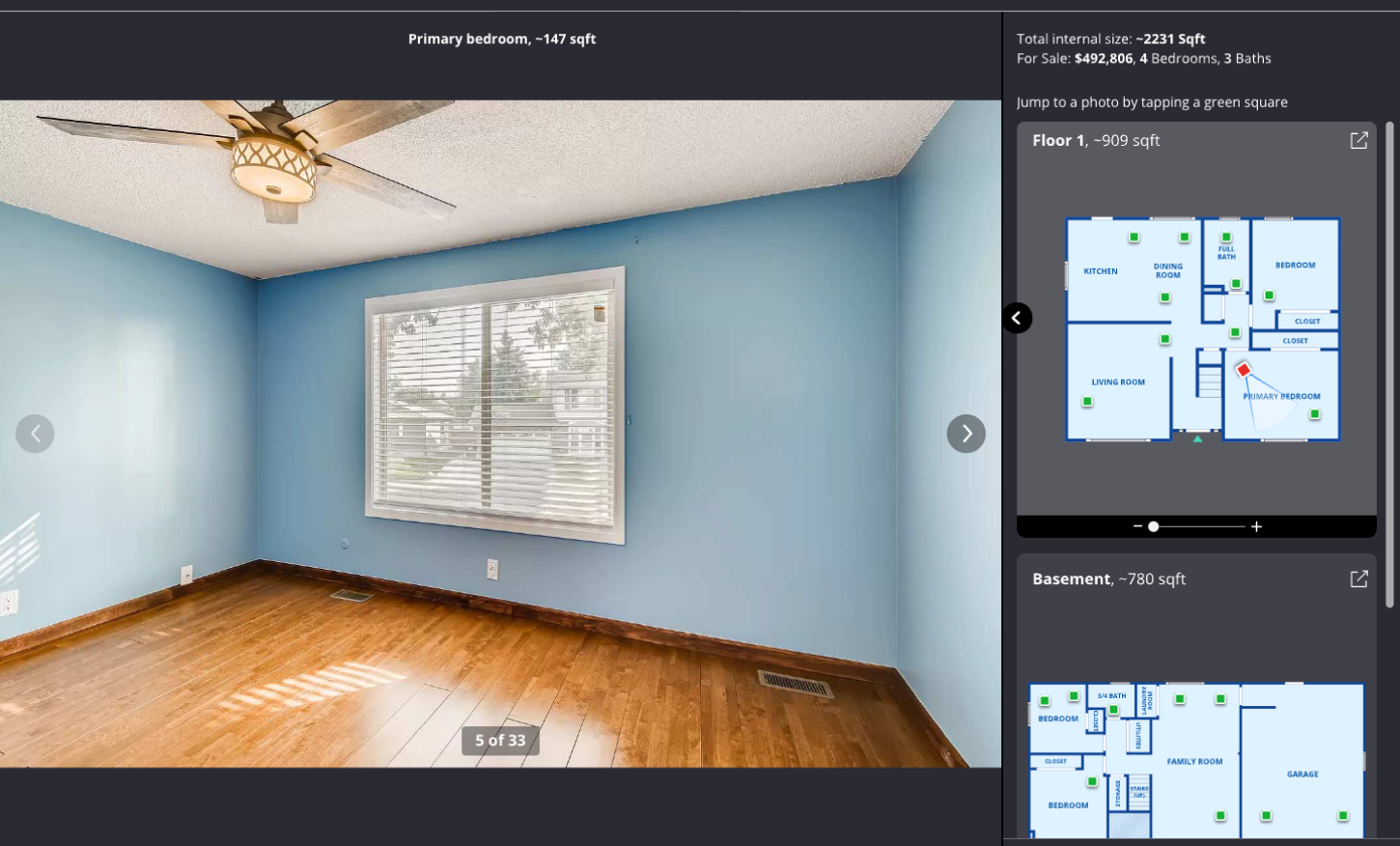
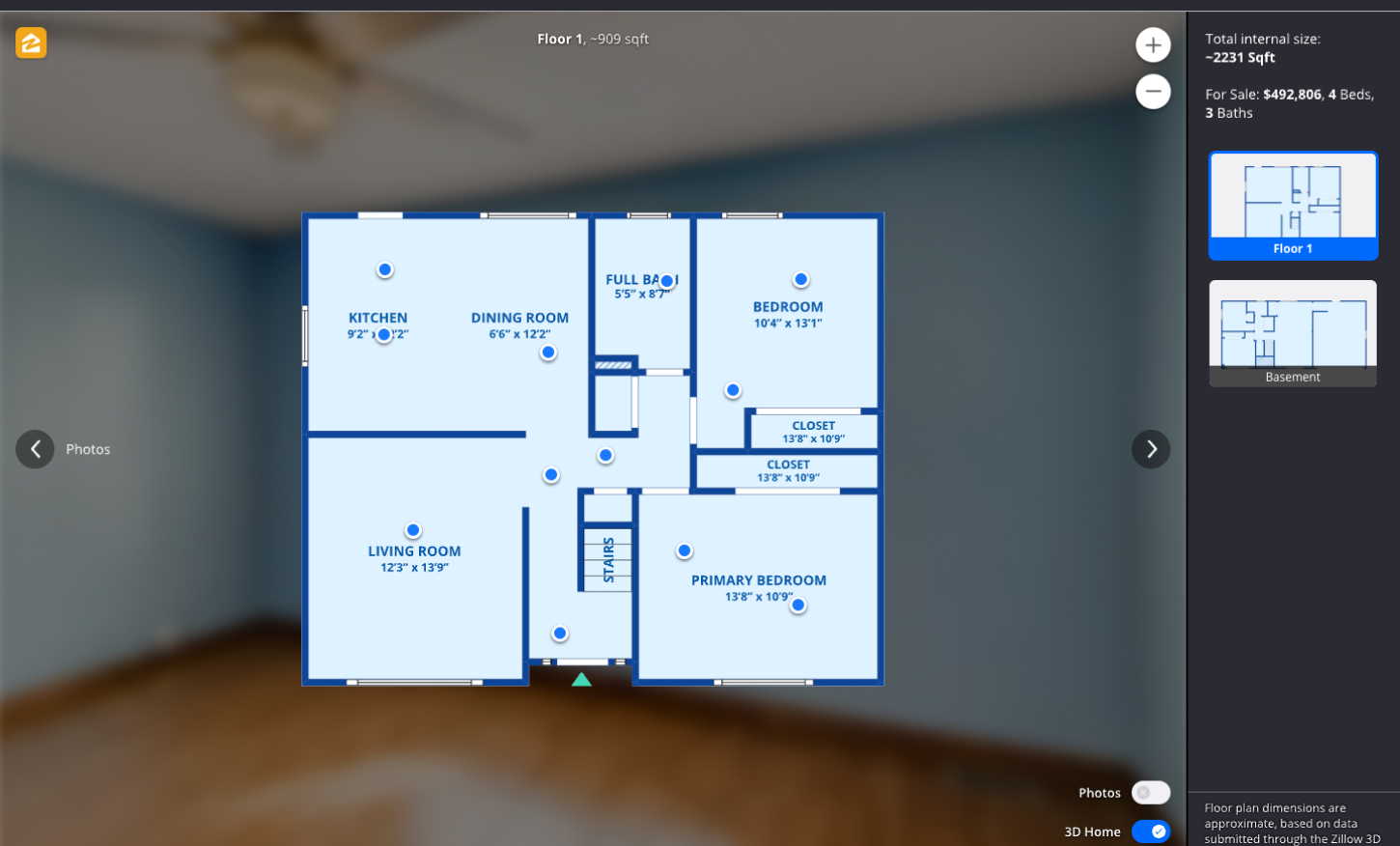
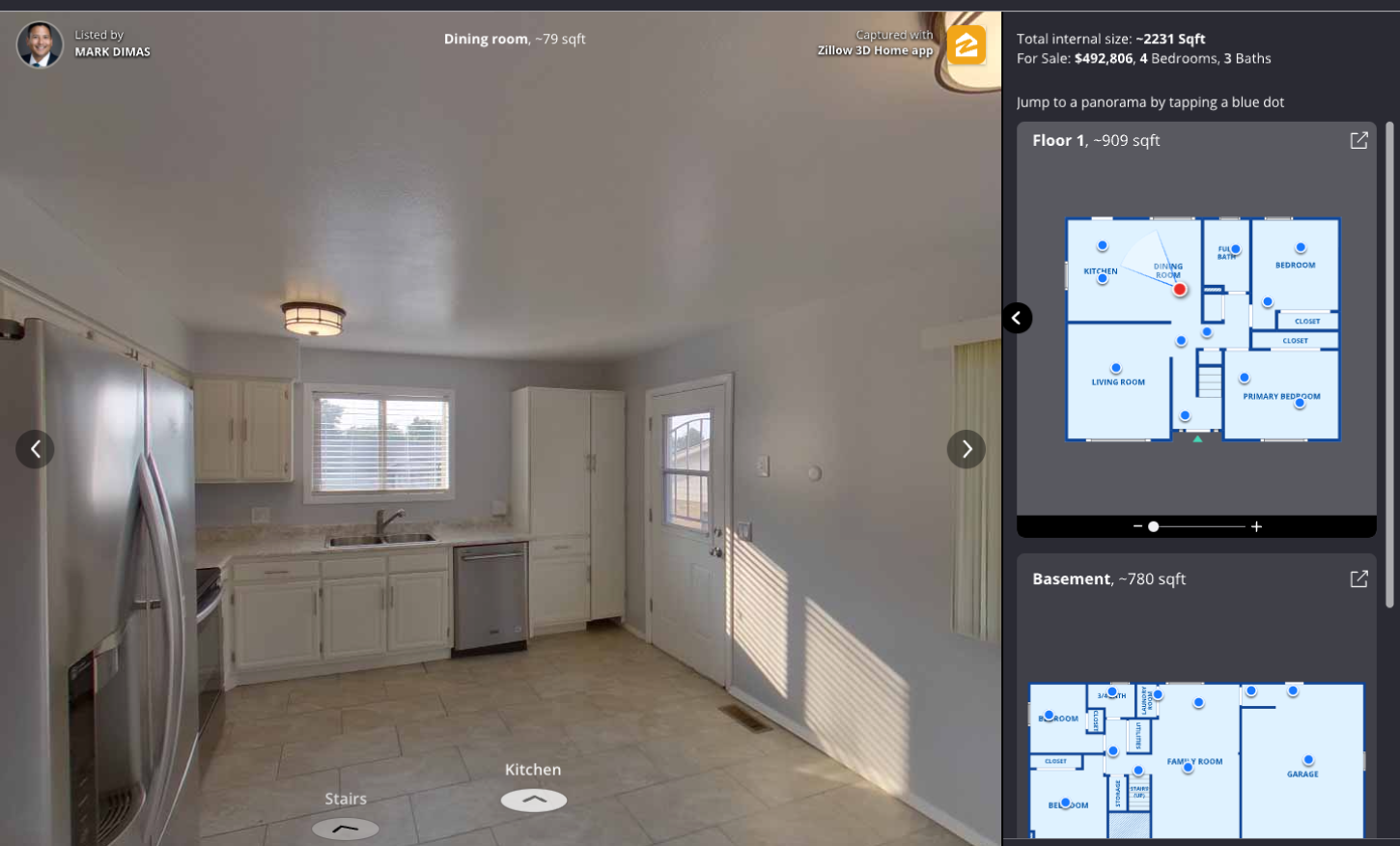
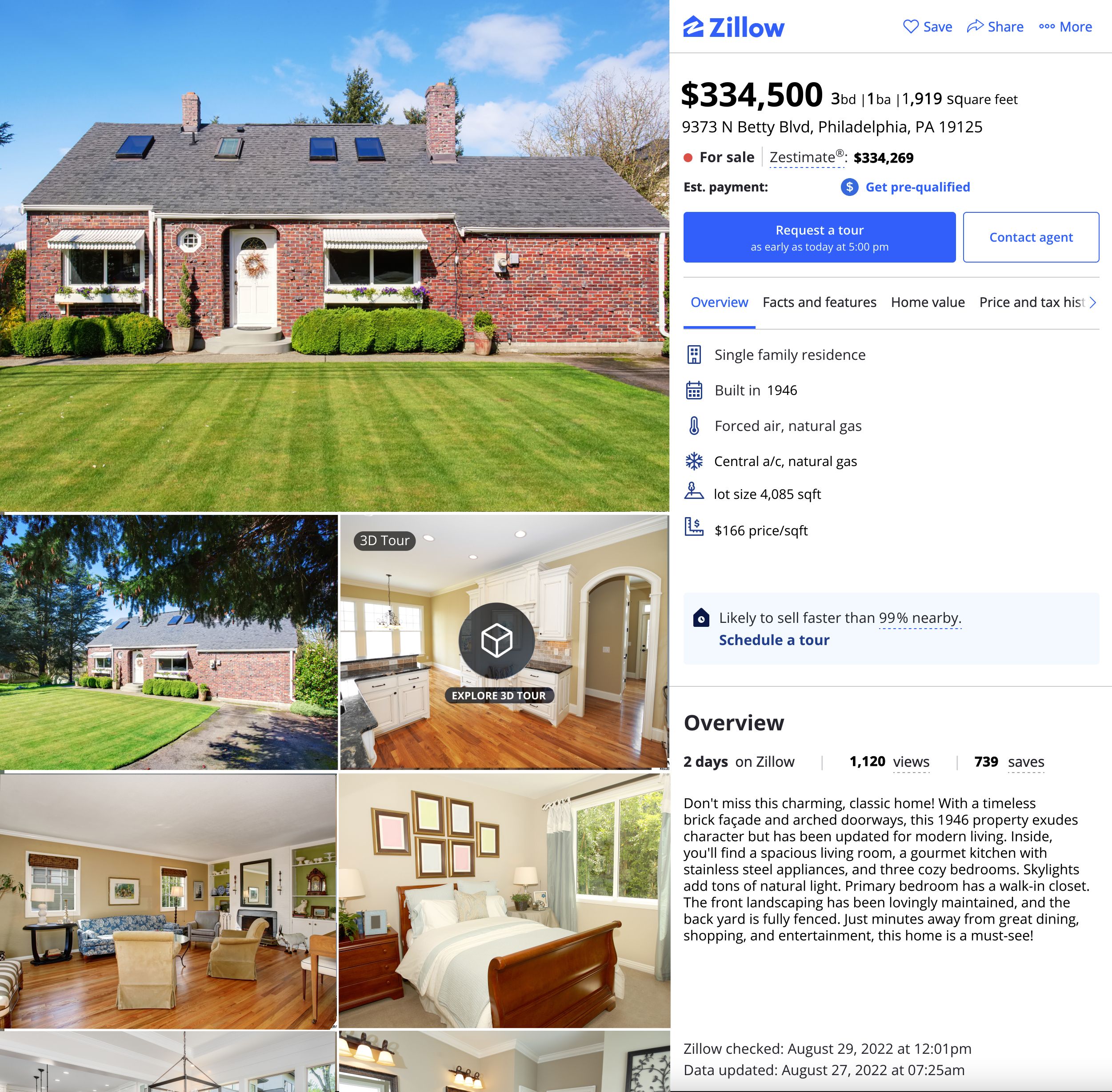
1. The Home Details Page
The team uses ProtoPie to work on features for the Home Details page, which is one of the main UX surfaces that users see when they come to Zillow.

2. Search Results Map Page
“I used ProtoPie to work on our Search Results Map Page within our native apps experience,” says Sheth.
Many Zillow customers had requested a feature to scroll through photos on a property card within the map view. The team wanted to keep the property card scrolling feature while also adding a photo carousel to address customer requests, so they used ProtoPie to prototype and test whether both horizontal scrolling actions in a similar space would create a negative experience for customers.
This was possible thanks to the ability of ProtoPie to simulate real maps interactions as you can see in the following demo created by the ProtoPie team.
3. Multiple unreleased features
“Our team got together to create a massive prototype that would showcase 6-7 upcoming features,” says Gupta. “We tested individual features with our users but wanted to make sure they all worked together cohesively and didn’t interfere with each other.”
Gupta explains that this “involved using ProtoPie’s most advanced capabilities, such as using variables across multiple scenes and complex conditional logic.”
While there were some difficulties, such as simulating zooming in and out of a map, the overall experience was smooth.
“Maps are a big component of both Zillow.com and Zillow mobile apps,” Gupta adds. “It would be awesome if there was a way to integrate the maps platforms we use or be able to create a map zoom in and zoom out functionality without having to hack my way around it using static images.”
“ProtoPie, though amazing, is also not perfect, and there is a lot of room for improvement and growth,” says Rom. “I hope ProtoPie can become simpler and accessible to more designers.”
Empower your design team with no-code, high fidelity prototyping
ProtoPie makes realistic, interactive prototyping accessible to designers at Zillow and 15.000 other companies. Try it for yourself today!