How to Start Paging From the Middle
A new ProtoPie series. The first of many ProtoPie Tips by ProtoPie teacher Leah Han.


We are happy to announce our new series ProtoPie Tips’ where our ProtoPie teacher Leah will be giving you tips and helping you to improve your prototyping skills using ProtoPie!
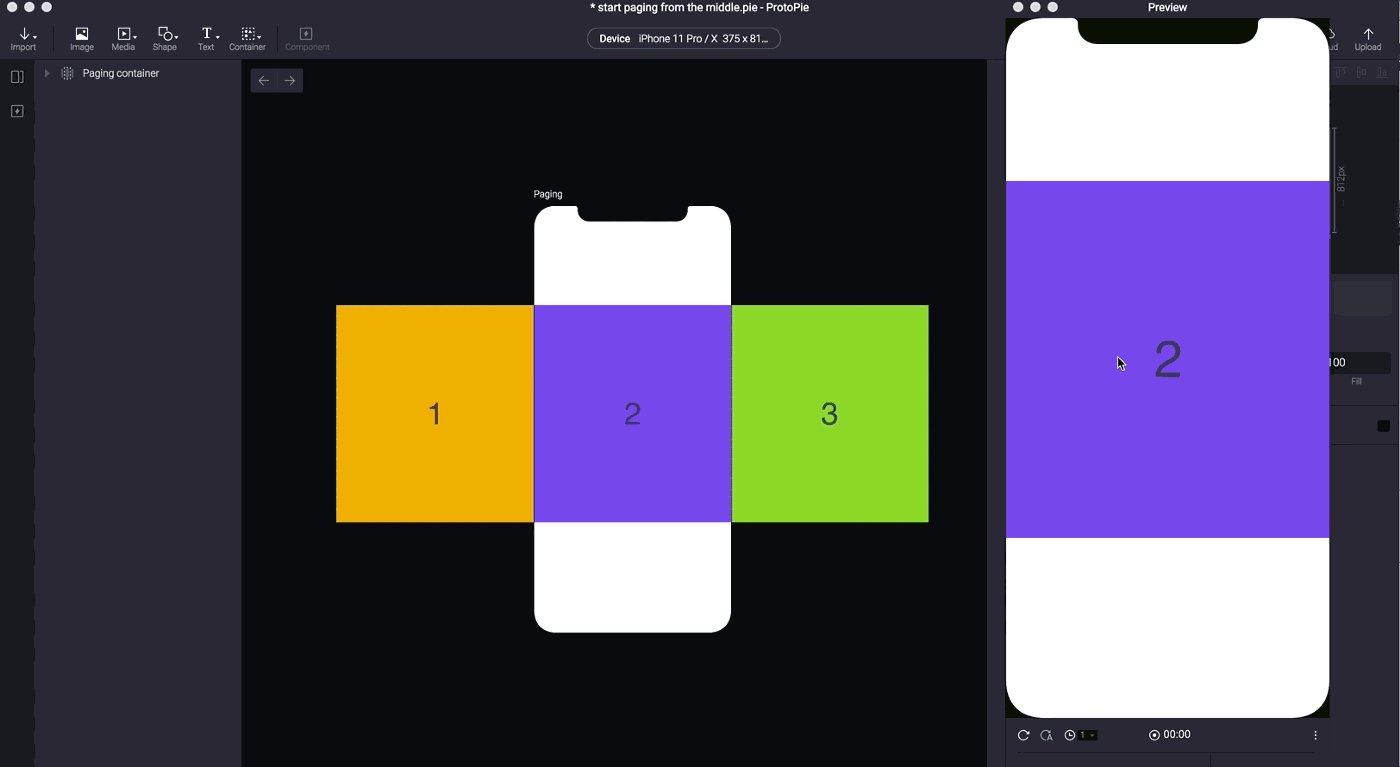
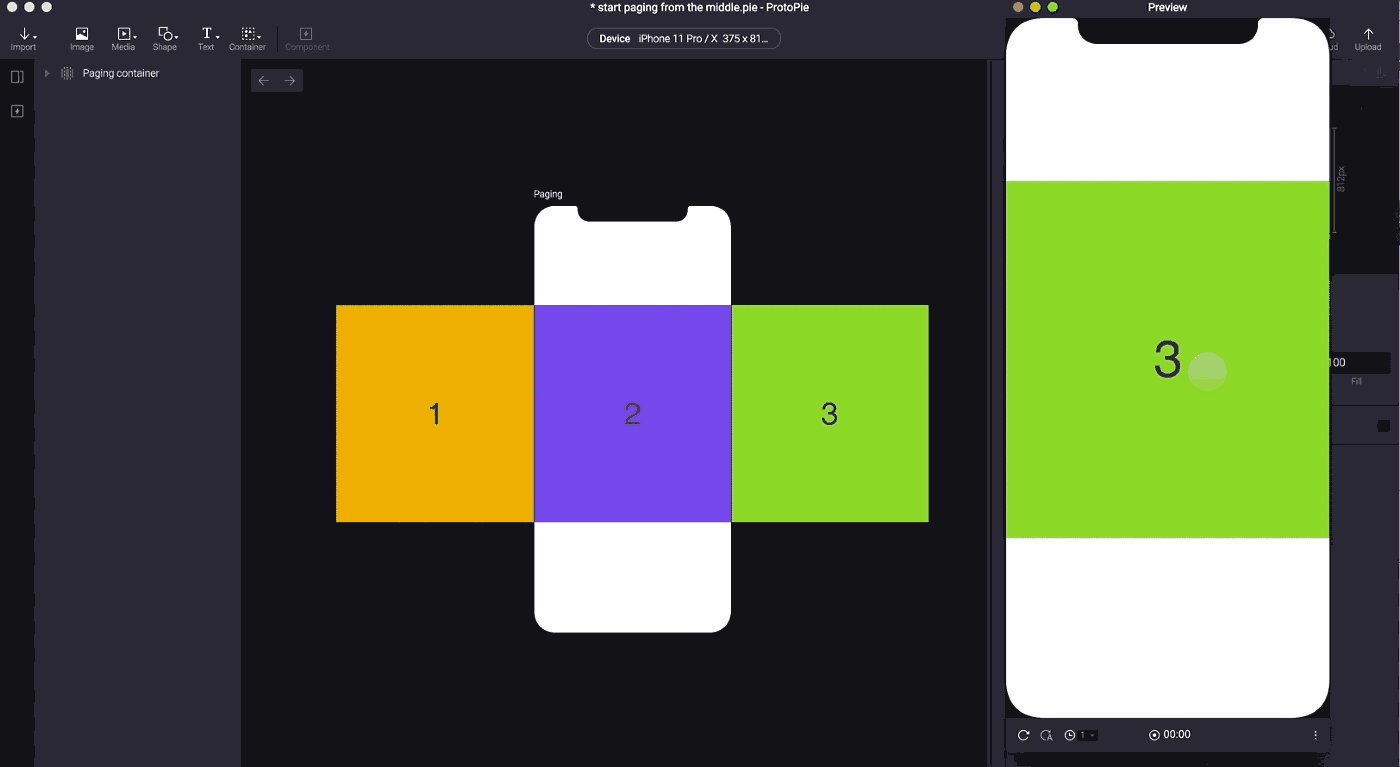
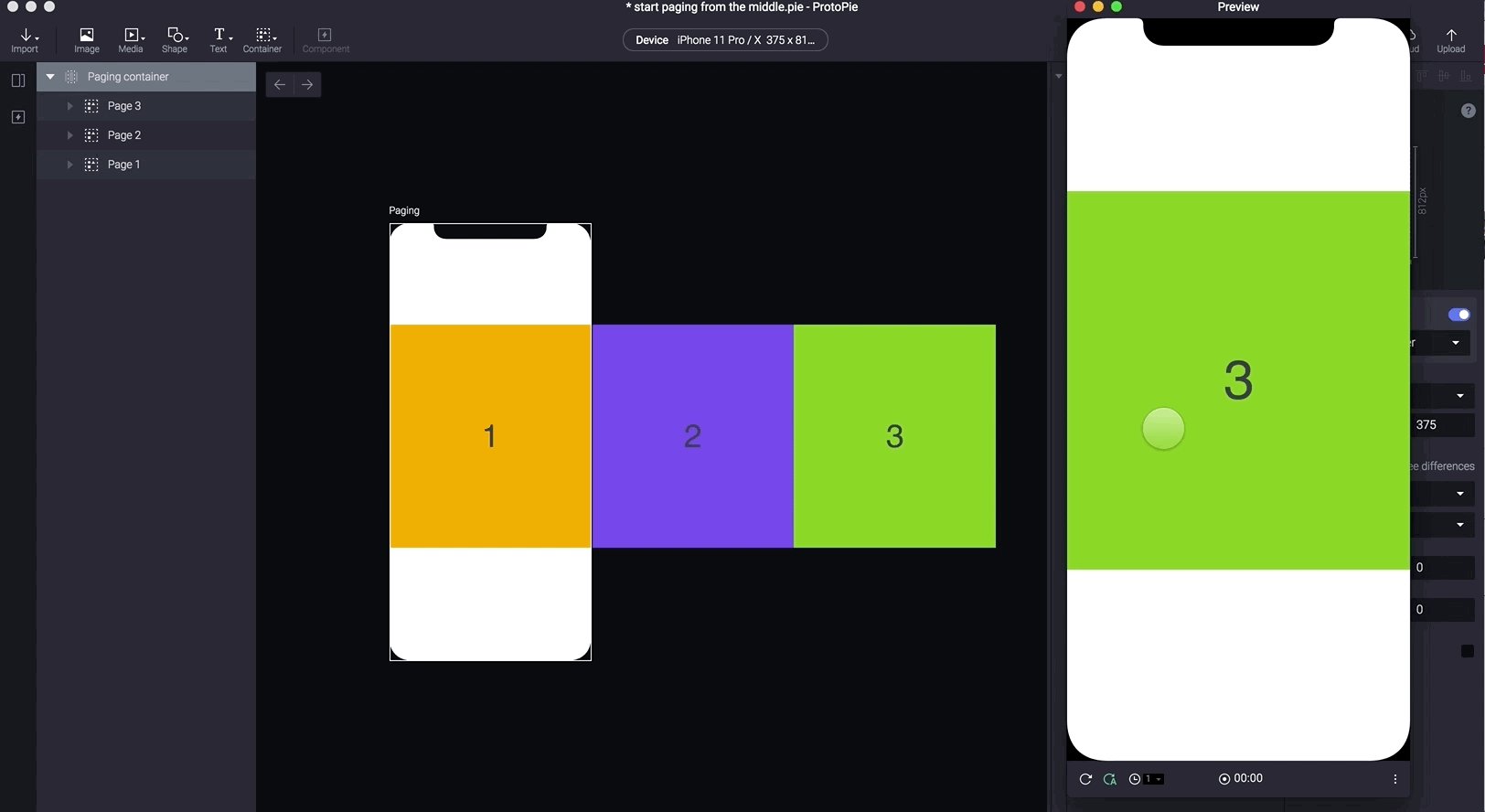
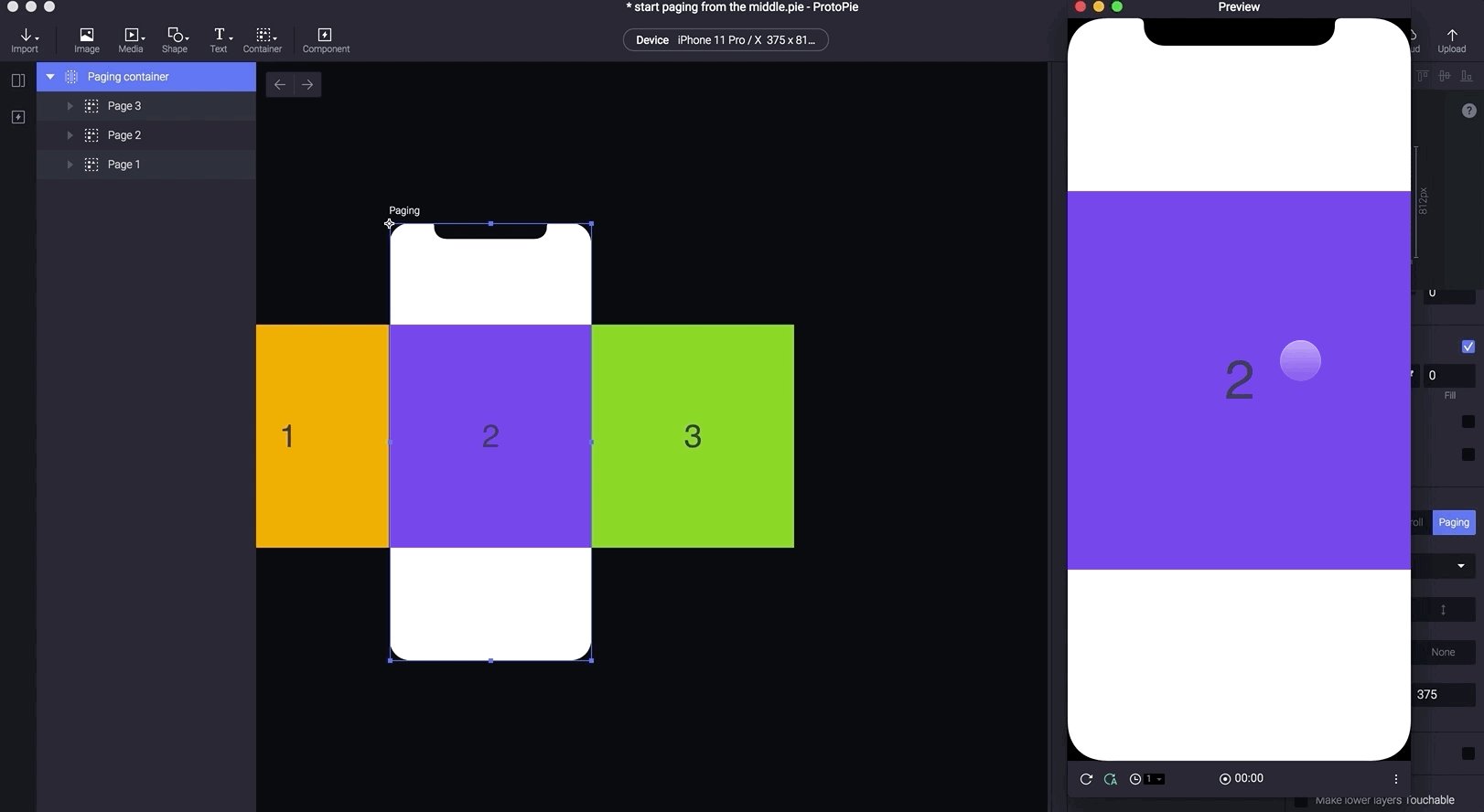
ProtoPie allows creating containers that can be easily scrolled or paged in any direction. However, if you place the second page in the middle of the screen of your prototype, it can be scrolled to the right side only.

Today, we will show you how to start paging from the middle page to both sides! And there is not just one but two ways to do it!
Use the Start trigger
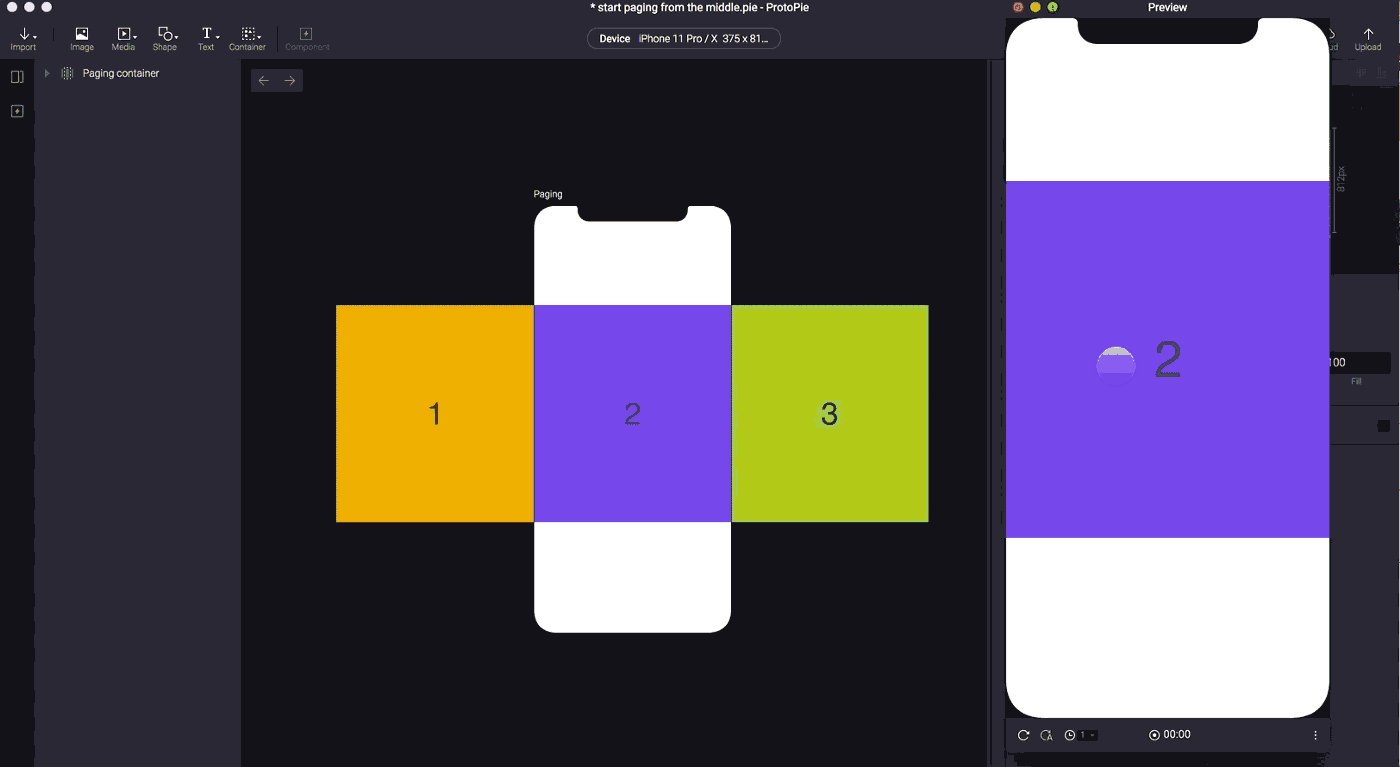
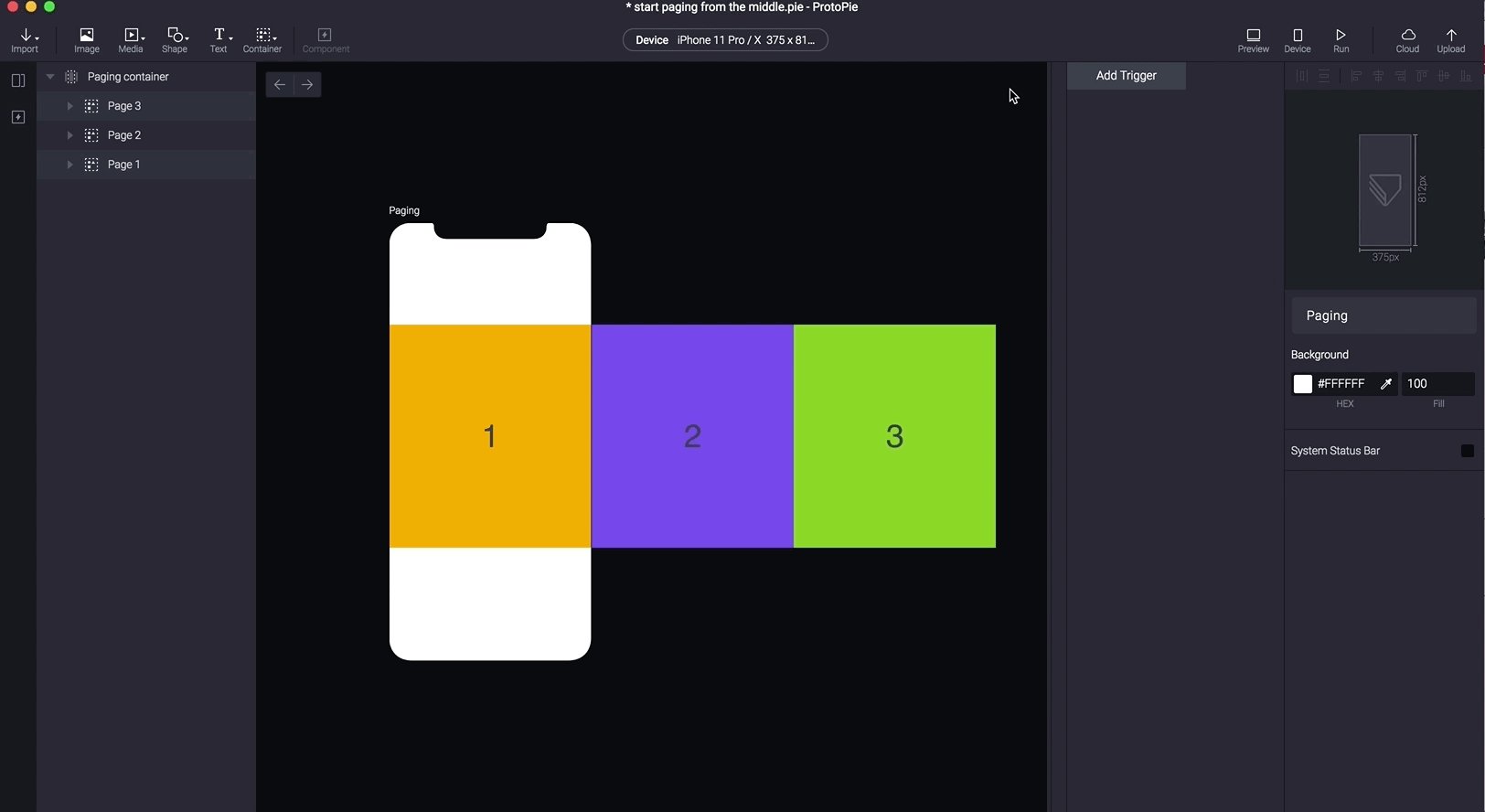
We can use the Start trigger to scroll to the second page immediately when we run the prototype.
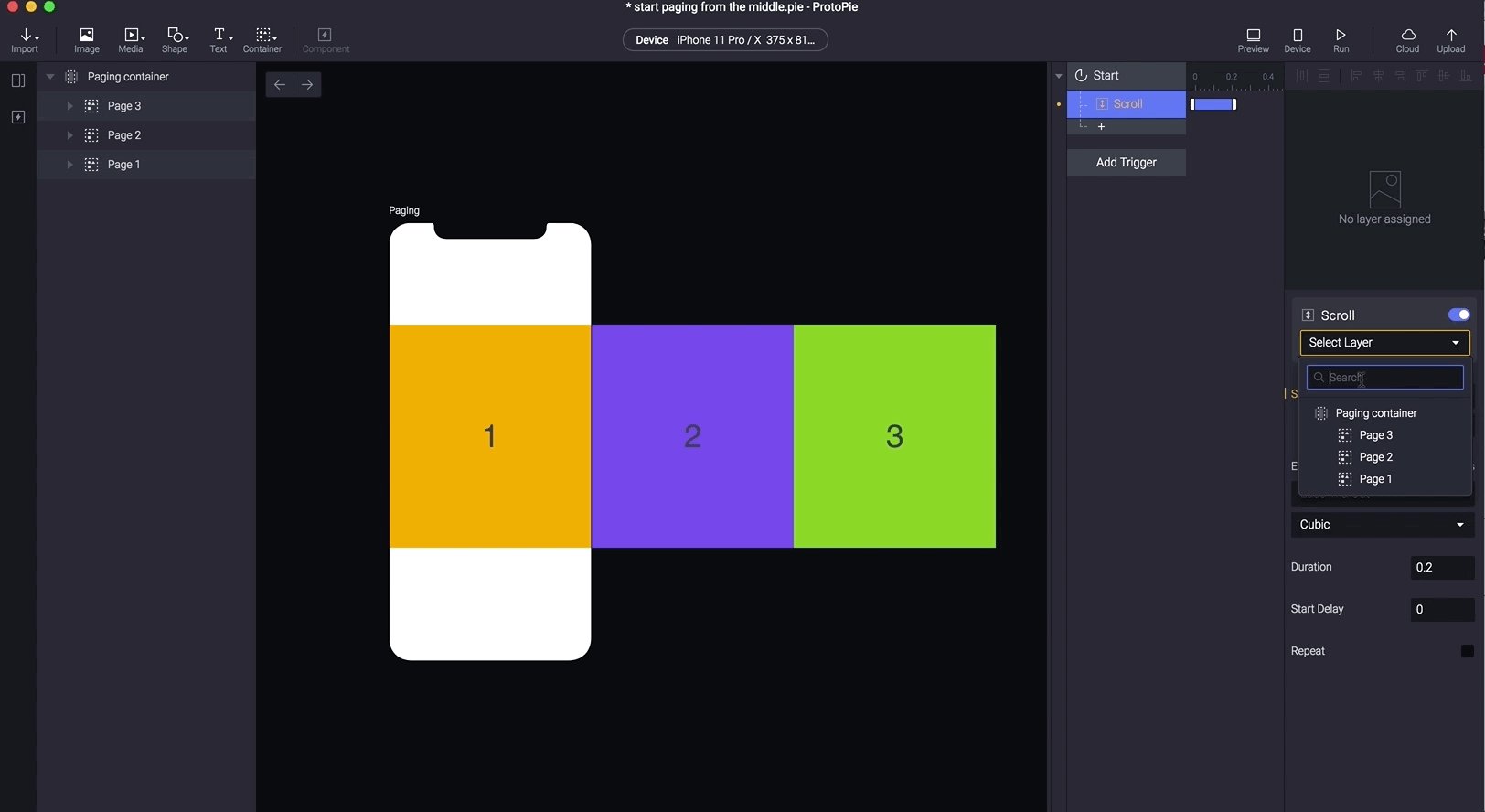
- Add the Start trigger.
- Add a scroll response and set the paging container as the object.
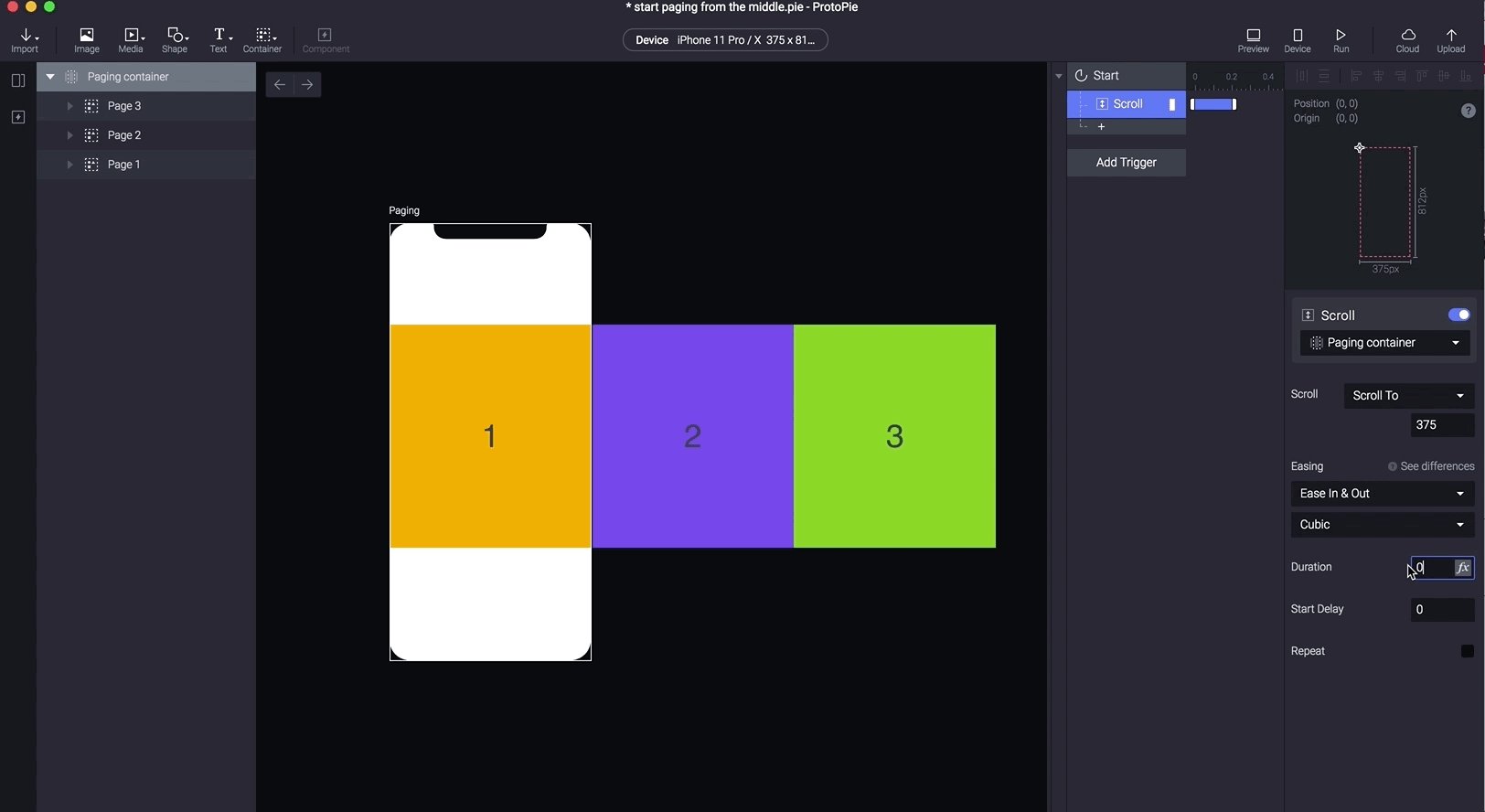
- Input the distance of scrolling from Page 1 to Page 2.
- Change the duration to 0.
In this case, the distance of scrolling from Page 1 to Page 2 is the same as the screen width, so we input 375 here.

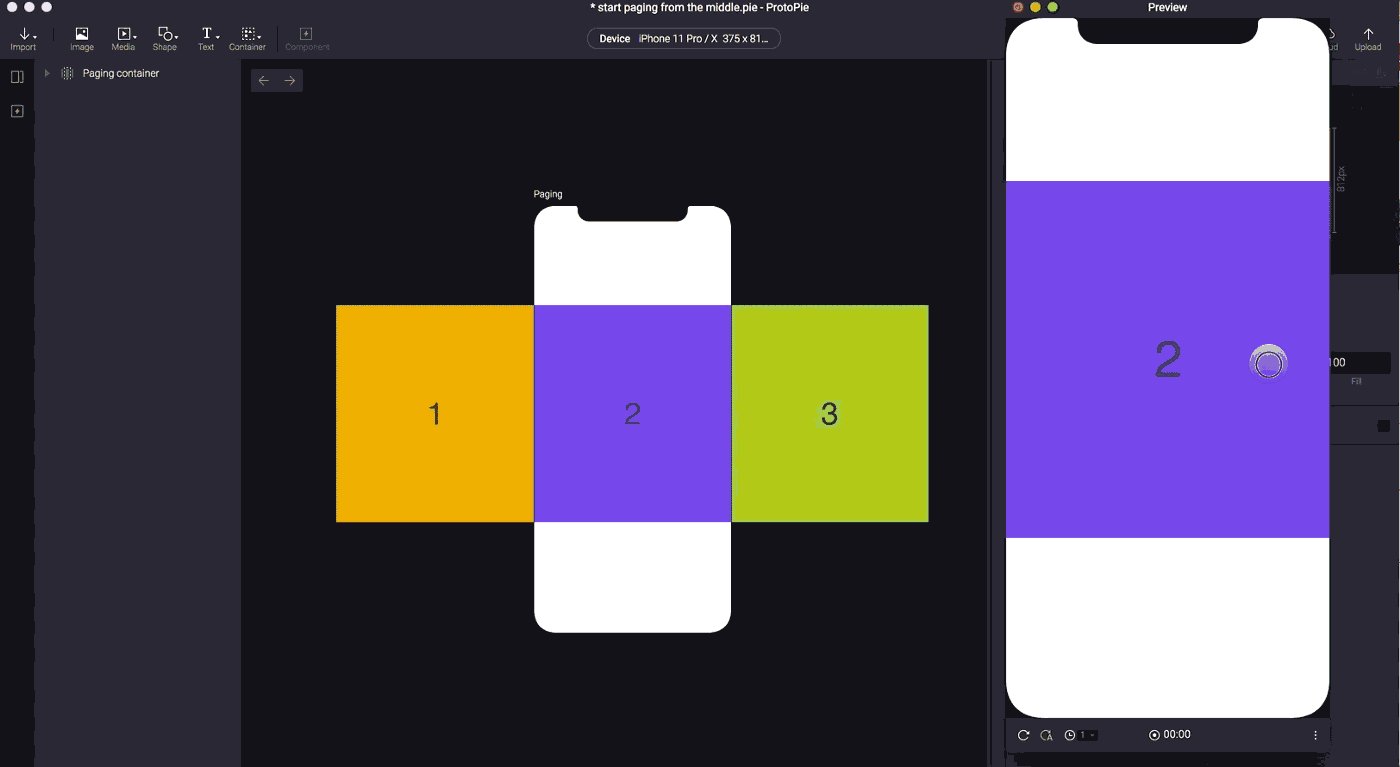
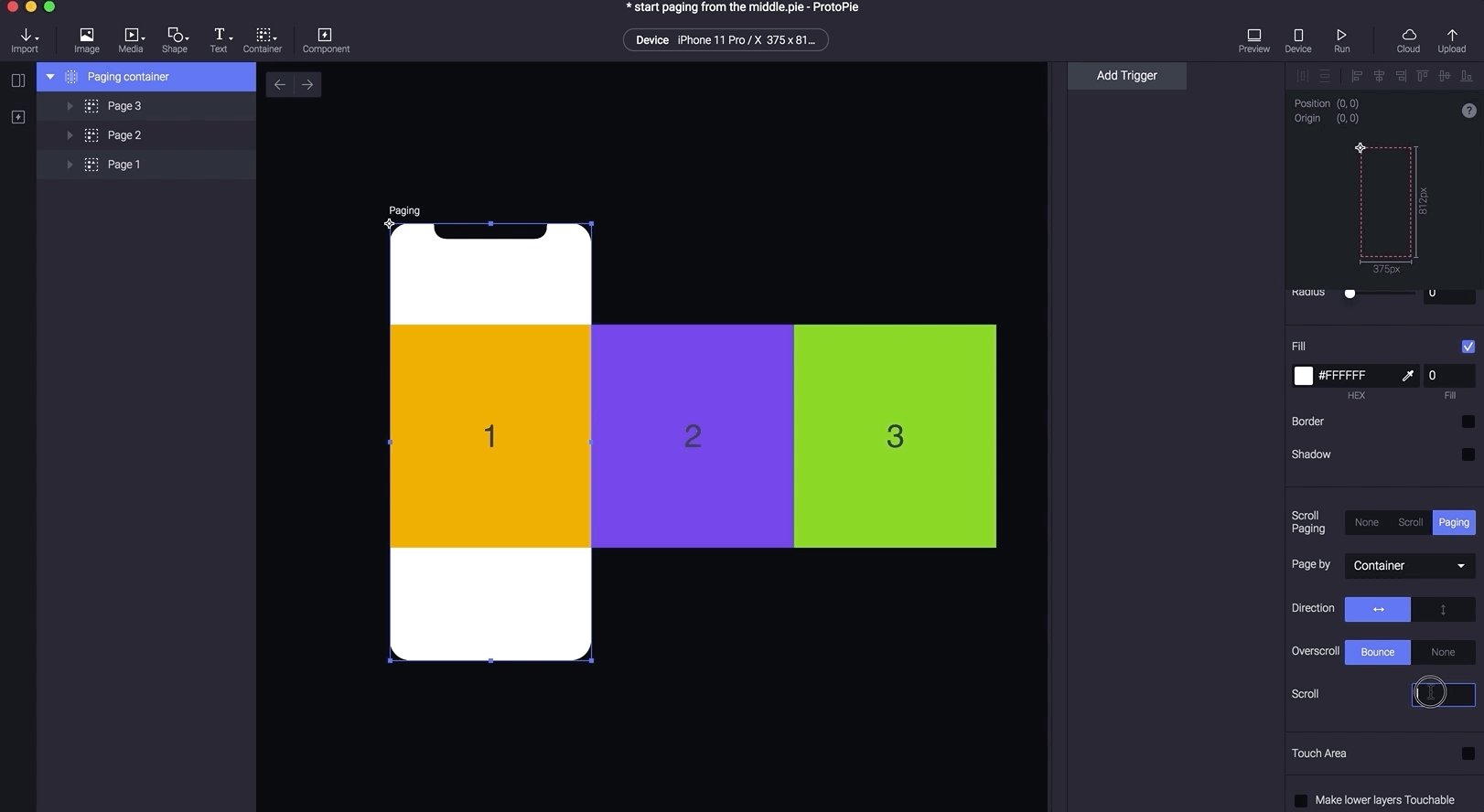
Set up the container property
The second method is even easier because you don’t need to add any interaction.
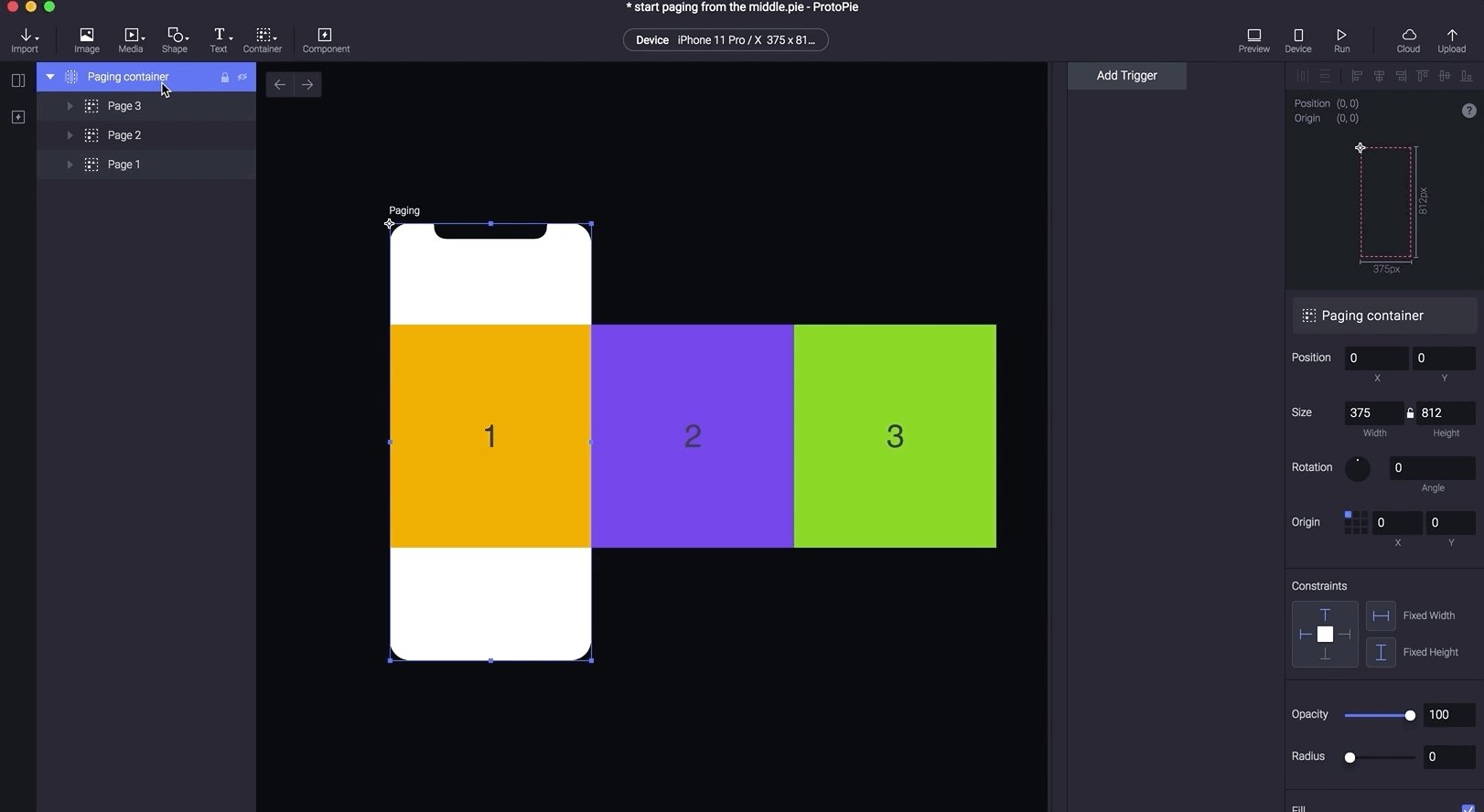
- Select the paging container.
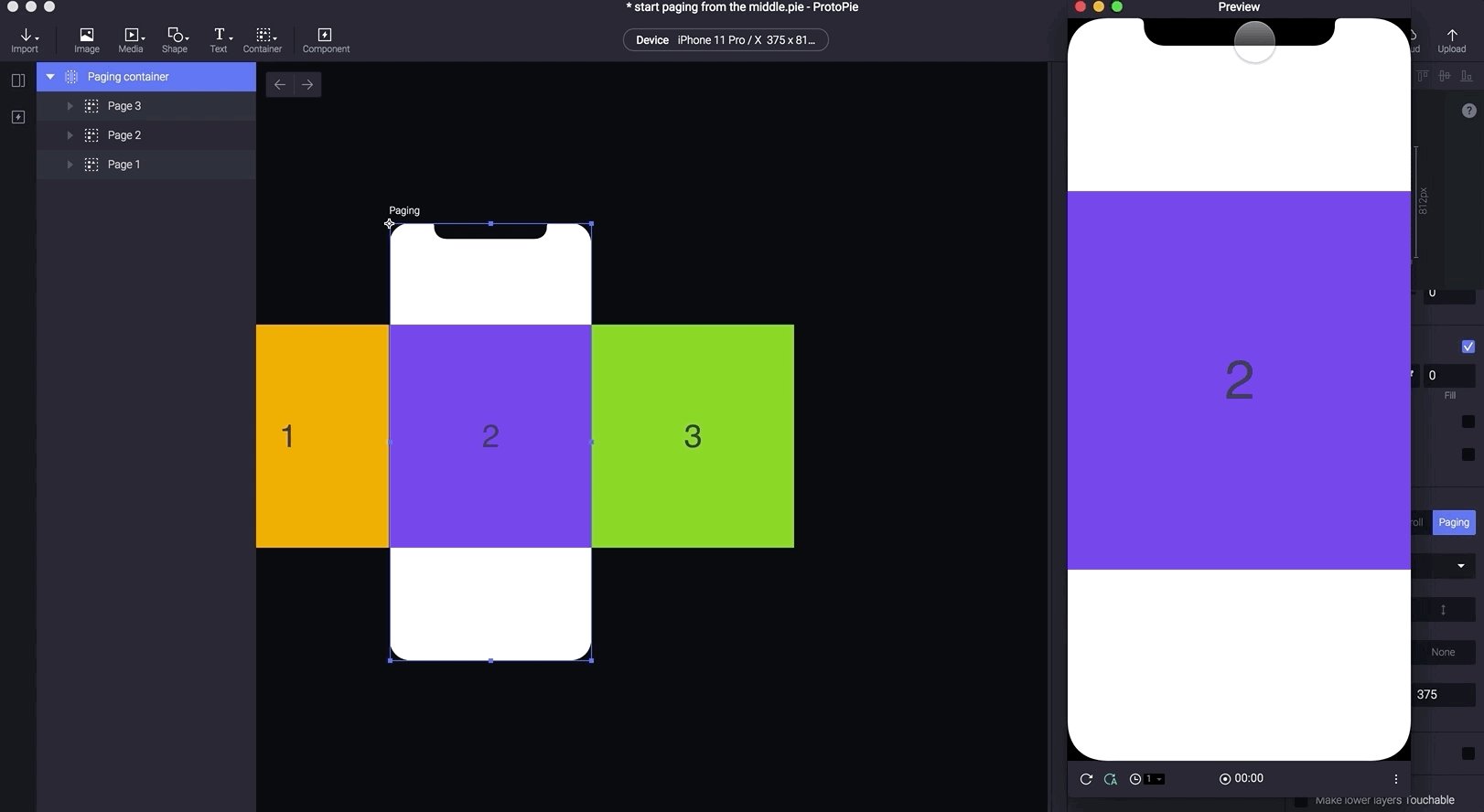
- Input the distance of scrolling from Page 1 to Page 2 in the Scroll field in the container property panel.
In this case, you will see Page 2 move to the middle on the screen directly before previewing.

If there are some other tips that you would like to see us talking about, feel free to let us know by replying.


